作用:都是用来获取鼠标的位置
clientX clientY
event.clientX
event.clientY
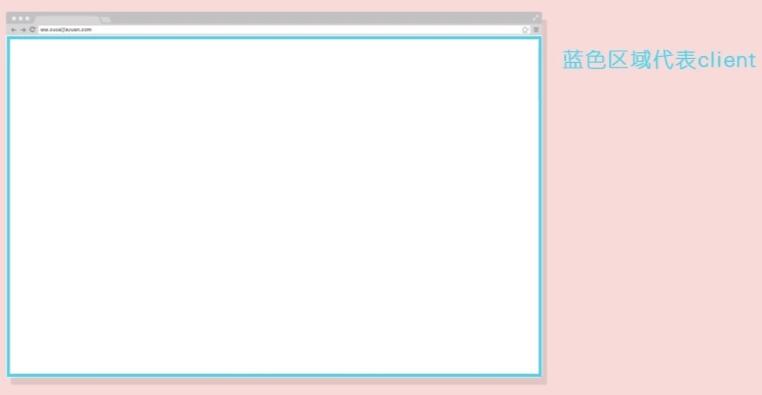
client直译就是客户端,客户端的窗口就是指游览器的显示页面内容的窗口大小(不包含工具栏、导航栏等等)。
event.clientX、event.clientY就是用来获取鼠标距游览器显示窗口的长度。
兼容性:IE和主流游览器都支持。
offsetX offsetY
event.offsetX
event.offsetYoffset意为偏移量,是被点击的元素距左上角为参考原点的长度,而IE、FF和Chrome的参考点有所差异。
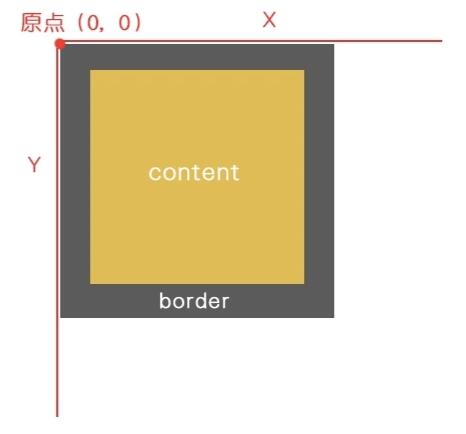
Chrome下,offsetX offsetY是包含边框的,如图所示。
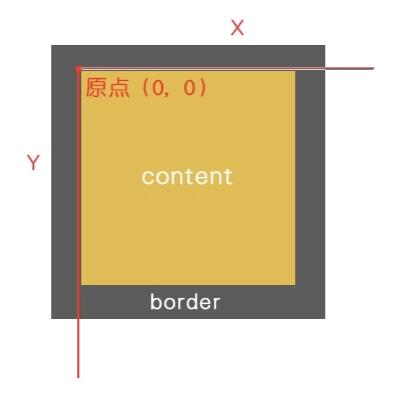
而IE、FF是不包含边框的,如果鼠标进入到border区域,为返回负值,如图所示。
兼容性:IE9+,chrome,FF都支持此属性。
screenX screenY
event.screenX
event.screenYscreen顾名思义是屏幕,是用来获取鼠标点击位置到屏幕显示器的距离,距离的最大值需根据屏幕分辨率的尺寸来计算。
兼容性:所有游览器都支持此属性。
pageX pageY
event.pageX
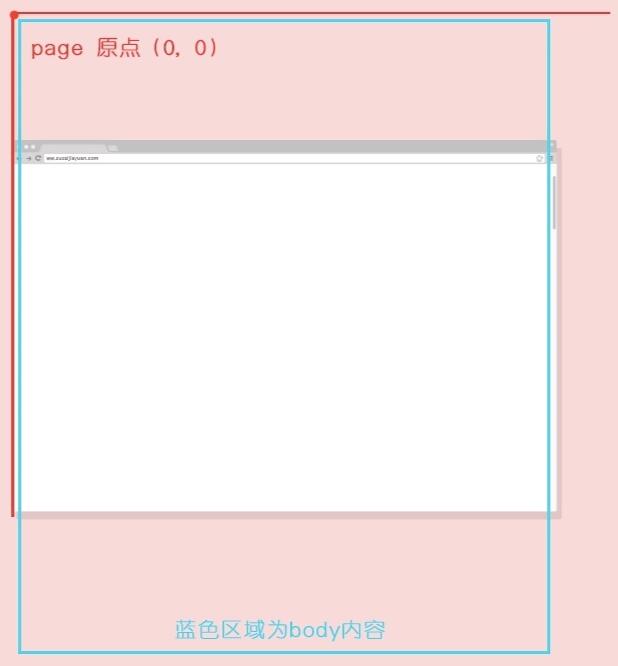
event.pageYpage为页面的意思,页面的高度一般情况client游览器显示区域装不下,所以会出现垂直滚动条。
鼠标距离页面初始page原点的长度。
在IE中没有pageX、pageY,取而代之的是event.x、event.y 。x和y在webkit内核下也实现了,所以火狐不支持x,y。
兼容性:IE不支持,其他高级游览器支持。
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
CSS 鼠标样式
设置鼠标指针放在一个元素边界范围内时所用的光标形状,需要对元素的css属性cursor进行设置。cursor属性可能的值:要实现鼠标移上去显示手形、需要在你的提交按钮上增加css cursor属性,并将它的值设置为pointer;
计算鼠标移动的精确速度
要达到无论在什么机器上,算出来的速度是一样的。计算两次mousemove之间的位移和时间,就可以算出精确的速度,不要将onMousemove的调用时间间隔看成是均等的,事实上也不是均等的

JS中鼠标左右键以及中键的事件
有时候需要判断鼠标的事件,除了使用的click事件,只有鼠标左键有效,而右键无效。而对于onmousedown、onmouseup的时候鼠标的事件左键/右键有效。以下总结鼠标三个按键操作:
three.js鼠标控制物体旋转
当我们需要固定场景背景,固定摄像机的时候。移动旋转物体可以使用Three.js提供的OrbitControls.js,也可以手动写控制器。原理:获取鼠标点击的位置与移动的距离,根据移动的距离计算出大概旋转的角度。
javascript如何判断鼠标是否在div区域内?
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML
javascript如何判断鼠标左键是否被按下?
怎么在javascript中判断鼠标左键是否被按下?下面本篇文章就来给大家介绍一下使用javascript判断鼠标左键是否被按下的方法。在javascript中,可以通过Event 对象的button事件属性来判断鼠标左键是否被按下。
鼠标指针怎么换样式?
我们在DIV CSS布局时候,我们会遇到对对象内鼠标指针光标进行控制,比如鼠标经过指针变为手指形状等样式,接下来我们介绍鼠标指针样式cursor控制。
JavaScript DOM 鼠标拖拽
在前端页面交互中,鼠标拖拽是一个体验良好的功能,实现鼠标拖拽需要了解鼠标行为坐标系和涉及到的许多兼容性写法。本文介绍鼠标位置的获取和、拽功能的实现以及拖拽函数的封装
javascript 鼠标事件总结
mousedown事件与mouseup事件可以说click事件在时间上的细分,顺序是mousedown => mouseup => click。因此一个点击事件,通常会激发几个鼠标事件。
CSS如何改鼠标样式?
在css中,可以通过cursor属性来改鼠标样式。下面本篇文章就来给大家介绍一下cursor属性,希望对大家有所帮助。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




