1:css雪碧图:CSS雪碧图 即 CSS Sprites,也有人叫它CSS精灵图。
2:雪碧图的由来:一个网站的页面需要大量的小图片或者小图标,但是大量的图片如果放在服务器上,每次当打开网站并且向服务器发送请求,那么请求的次数将大大增加。由此出现了雪碧图的概念
3:用处:是一种CSS图像合并技术,方法是将众多小图标合并到同一张图上,用来减轻http请求压力。然后通过操作CSS的background属性,控制背景的位置以及大小,来展示需要的部分。
如果获取精灵图里的小图标呢?
第一步:我们需要下载有关制作图片的软件 例如PS 和 FW 在这我用的是FW。
第二步:把图片在软件中打开。打开后:
1: 在FW的右侧中间层 有一个 图层,然后点击图层里面 有一个叫 位图 在前面的小方框点击一下 就会出现一把锁。这样就不怕把图片搞的乱七八糟的了。
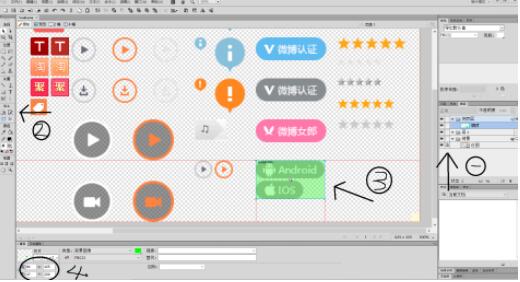
2:在软件的左侧 WEB里有一个叫 “切片”工具 然后点击 用切片工具去选中精灵图里你想要的图标。
3: 选中后在软件的下侧就可以查看你选中图片的宽和高 还有图标在图片的位置了。因为只有这种软件才能完美没有误差的获取的到。

第三步:获取到你想要的值后,使用你的编程软件,在你个某个元素设置背景图片的时候先引进 精灵图,然后通过 background-position来定位。
<div ></div>css
.twoimage{
width:84px;
height: 47px;
background-image: url(images/cssjlt.png);
background-position: -425px -250px;
}这样就获取到精灵图里的小图标了,可以减少许多不必要的图片。
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
多个图标图片(雪碧图)使用CSS样式显示
现在的网页中显示很多图标算是常态,发现项目中页面上用到的图标都是单个图标单个文件,用的时候直接往页面上挂,这确实很常态。如果,网站是挂在外网上,或者网速过低
css之background-position属性实现雪碧图
雪碧图就是CSS Sprite,也有人叫它CSS精灵,是一种CSS图像合并技术,就是把多张小图标合并到一张图片上,然后用css的background-position来显示需要显示的部分。
CSS Sprite雪碧图
浏览器通常很快就可以将文本显示出来,但图像往往会减慢页面的加载速度。这一现象在移动端尤为明显,为了解决这个问题,可以将多个图像拼合成单个背景图像(sprite),再通过CSS控制具体显示图像的哪一部分
css中雪碧图(sprite)的使用及制作方法
雪碧图(sprite)是减少请求次数的有效手段,其原理是把多张图片进行合成,使用时通过css进行定位。没有使用雪碧图时图标是这样一个个的单独文件:
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



