插槽
插槽我对他的理解就是父组件的东西插到子组件的<slot></slot>里面,也不知道这样理解对不对,方便自己记忆
普通插槽
父组件如下:
<template>
<div class="father">
<h3>这里是父组件</h3>
<child>
<div>
<span>这是父组件插到子组件的slot标签</span>
<span>这是父组件插到子组件的slot标签</span>
<span>这是父组件插到子组件的slot标签</span>
</div>
</child>
</div>
</template>
<script>
import child from './children'
export default {
components: {
child
}
}
</script>子组件如下:
<template>
<div>
<h3>这里是子组件,父组件的child将会插到slot标签里面</h3>
<slot></slot>
</div>
</template>
<script>
export default {
}
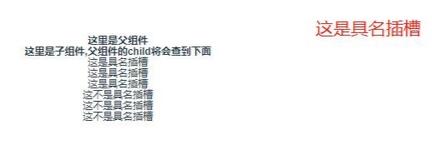
</script>显示效果如下:
具名插槽
父组件
<template>
<div class="father">
<h3>这里是父组件</h3>
<child>
<div>
<p>这不是具名插槽</p>
<p>这不是具名插槽</p>
<p>这不是具名插槽</p>
</div>
<div slot="havename">
<p>这是具名插槽</p>
<p>这是具名插槽</p>
<p>这是具名插槽</p>
</div>
</child>
</div>
</template>
<script>
import child from './children'
export default {
components: {
child
}
}
</script>子组件
<template>
<div>
<h3>这里是子组件,父组件的child将会查到下面</h3>
<slot name="havename"></slot>
<slot></slot>
</div>
</template>
<script>
export default {
}
</script>效果如下:
作用域插槽
我对他的理解就是数据在子组件里面,父组件可以用
父组件
<template>
<div class="father">
<h3>这里是父组件</h3>
<child>
<div>
<p>这不是具名插槽</p>
<p>这不是具名插槽</p>
<p>这不是具名插槽</p>
</div>
<div slot="havename">
<p>这是具名插槽</p>
<p>这是具名插槽</p>
<p>这是具名插槽</p>
</div>
<template slot-scope="fromchildData">
<p v-for="(item,index) of fromchildData.data" :key="index">{{item}}</p>
</template>
</child>
</div>
</template>
<script>
import child from './children'
export default {
components: {
child
}
}
</script>子组件
<template>
<div>
<h3>这里是子组件,父组件的child将会查到下面</h3>
<slot name="havename"></slot>
<slot></slot>
<slot :data="childData"></slot>
</div>
</template>
<script>
export default {
data() {
return {
childData:[1,2,3,4,5]
}
},
}
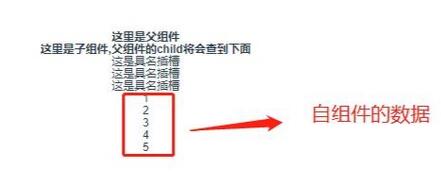
</script>效果如下:
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
Vue 技能进阶:使用设计模式写出优雅的前端代码
本文针对 Vue 中如何控制组件子树之外的东西,探讨了四种解决方案,并展示了每种解决方案的优缺点。希望读者能从中受到启发。问你个问题,以前你可能从来没想过:有没有办法从子组件填充父组件插槽?
一个案例搞懂 Vue.js 的作用域插槽
作用域插槽是 Vue.js 中一个很有用的特性,可以显著提高组件的通用性和可复用性。问题在于,它实在不太好理解。尝试搞清楚父子作用域之间错综复杂的关系,其痛苦程度不亚于求解一个棘手的数学方程。
Vue.js 中的无渲染行为插槽
在本文中我们讨论 Vue 中的无渲染插槽模式能够帮助解决哪些问题。在 Vue.js 2.3.0 中引入的作用域插槽显著提高了组件的可重用性。无渲染组件模式应运而生,解决了提供可重用行为和可插入表示的问题。
vue具名插槽、作用域插槽的新写法
有时让插槽内容能够访问子组件中才有的数据是很有用的。但是由于子组件的作用域在子组件,而父组件的作用域在父组件,这样一来,父组件就访问不到子组件的信息了,但是我们又不想用$emit发送事件去传递信息
深入了解Vue.js的作用域插槽
作用域槽是Vue.js的一个有用特性,它可以使组件更加通用和可重用。唯一的问题是它们很难理解!试着让你的头在父母和孩子的范围内交织,就像解决一个棘手的数学方程。
Vue 2.60 中, 插槽新增的v-slot
注意v-slot只能添加在<template>上(只有一种例外情况),这一点和已经废弃的slotattribute不同。有时让插槽内容能够访问子组件中才有的数据是很有用的。例如,设想一个带有如下模板的<current-user>组件:
如何通过带有Vue插槽的组件传递HTML内容
这篇文章将向您介绍如何使用Vue插槽在Vue.js中将数据从父组件传递到子组件。这篇文章适合所有阶段的开发人员(包括初学者)。
如何使用Vue中的嵌套插槽(包括作用域插槽)
最近我弄清楚了如何递归地实现嵌套插槽,包括如何使用作用域插槽来实现。起因是我想看看是否可以构建一个复制v-for指令但仅使用template组件。
在Vue中,如何从插槽中发出数据
我们知道使用作用域插槽可以将数据传递到插槽中,但是如何从插槽传回来呢?将一个方法传递到我们的插槽中,然后在插槽中调用该方法。 我信无法发出事件
vue中插槽slot的使用
官方解释:Vue 实现了一套内容分发的 API,将 <slot> 元素作为承载分发内容的出口。插槽就是子组件中的提供给父组件使用的一个占位符
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




