近年来,智能手机用户数量大幅增加,数字达到数十亿。 因此,许多企业现在希望为其客户及其现有网站开发移动应用程序,因为大多数人都在使用他们的智能手机执行各种日常办公任务。
您是否计划为您的项目聘请移动应用开发人员?您不太懂技术? 您不了解移动应用程序框架的趋势?别担心!看看这篇文章就够了!在这里,我们将详细讨论市场上现有的移动应用程序不同类型的框架,供您选择。 让我们开始吧!
移动应用开发框架的类型
就像开发 Web 应用程序的各种框架一样,有相当多的移动应用开发框架供您选择。这些框架分为三大类:
- 原生移动应用程序开发框架
- 混合移动应用程序开发框架
- 跨平台移动应用程序开发框架
原生移动应用程序开发框架
原生应用程序是 Google 和 Apple 推出的。原生移动应用程序开发意味着在具有两个不同代码库(即 Android 和 iOS)的独立平台上开发移动应用程序。
原生移动应用程序提供高效的性能和更高程度的可靠性。这些特定框架平台在与移动组件(例如相机、电话、SMS 等)交互方面具有天然的便捷性。此外,由于框架提供的内置数据库,用户可以使用一些没有互联网连接的离线应用程序。
Android 和 iOS 操作系统将永远是竞争对手,它们都有大量的受众群体。但是,Android 开发和 iOS 开发人才可能会变得昂贵,因为您必须为不同平台单独雇佣移动应用程序开发人员。
Native 开发仍然很受欢迎,因为应用程序可以始终根据最新的操作系统版本进行优化,并为您的客户提供更好的用户体验和性能。
混合移动应用程序开发框架
混合应用程序与任何其他移动应用程序类似。它利用 html、css 和 JavaScript 等 Web 应用程序技术进行开发。混合开发的主要优点是使用一套代码库开发,可同时部署在两个不同的平台上。
混合移动应用程序在 Web 视图容器中工作,看起来像真正的移动应用程序。由于这些应用程序在移动操作系统的 Web 视图容器中运行,因此无法直接与原生 api 和控制器交互,例如与相机、SMS、电话等底层组件的交互。
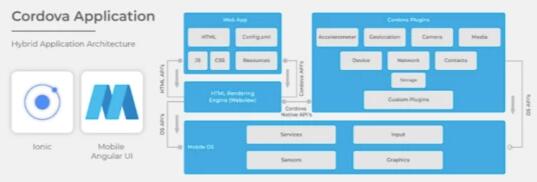
为了与本机控制器进行交互,混合方案有一些交互框架,例如 Adobe PhoneGap、Cordova 等,它们充当中介,然后 APP 像真正的原生移动应用程序一样工作。
混合应用程序无法提供丰富的 UI 性能和用户体验,因为它只是使用 Web 视图与移动设备进行交互的层。
Ionic 框架是最流行的混合框架。

Ionic 框架
Ionic 框架是混合应用程序开发的一种开源 SDK。它构建于 angular.js 和 Apache Cordova 之上,提供移动应用工具和服务,使用 CSS、HTML 5 和 Sass 等 Web 技术,来开发混合 APP 应用程序。
Ionic 基于 MIT 开源许可,并得到全球庞大技术社区的支持。您可以使用其 CLI 在任何平台上构建、测试和部署 Ionic 应用程序。 这个开源框架具有 Ionic 图标包,其中包含数百个最常见的应用程序图标,使 Ionic 开发过程更快。
Mobile Angular UI
它也是一个混合移动框架,适合那些使用 Bootstrap 和 Angular 的开发人员。 Mobile Angular UI 为您提供最佳的 Bootstrap 3 和 Angular 框架,以开发 HTML 5 移动应用程序。 它更像是 Bootstrap 3 的扩展,但没有 Bootstrap js libs 或 jquery 的任何依赖。
您所要做的就是使用一些 AngularJs 指令来制作出色的移动用户体验。 为了提供流畅和更好的用户体验,Mobile Angular UI 还附带 fastclick.js 和 overthrow.js 第三方类库。
跨平台移动应用程序开发框架
与混合开发一样,跨平台开发包括一套代码库,该代码库与本机代码库一起编译,而不是像混合类似的 Web 引擎。 由于它在本机代码本身中编译为二进制,因此运行时客不需要中间层,效率相对较高。
但是,与 Native 移动应用程序框架相比,跨平台框架在性能上仍比原生的差一些。 一些流行的跨平台框架包括 react Native、Native Script、Xamarin 和 Flutter、Unity3D(游戏、AR、VR 引擎)。
React Native
React Native 是由 Facebook 在 2015 年推出的。它是一个开源框架,允许您使用 JavaScript 开发移动应用程序。通过使用 Native 布局组件,React Native 开发使您能够创建类 Native 应用程序的 UI,这种方式的确引人入胜。
- 优点 : 在性能和体验方面优于混合型;开发时间效率比较高;团队规模比较小;社区比较成熟。
- 缺点 : 组件较少;需要 Native 开发知识
Flutter
Flutter 最初由 Google 于 2018 年发布,可以同时在 iOS 和 Android 上创建高质量的原生界面。在 Android 平台的情况下,Google 始终优先推荐原生开发,但在跨平台方面,Google 建议使用 Flutter 开发。
- 优点:在性能和体验方面优于混合型;兼容旧设备;Android studio 支持 Flutter 进行应用开发。
- 缺点:类库没有 Native 开发那样丰富;需要 Native 开发知识;社区规模较小。
结论
现在,我们已经为您提供了对不同移动应用程序框架的深入分析,综上比较,Native 应用程序开发在性能和丰富的 UI 方面仍然是无与伦比的。但是,移动框架的最终选择仍然取决于 APP 项目的范围定义和开发成本。 如果成本是影响项目的主要因素之一,那么您可以进行混合或跨平台开发。
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
Angular、Vue、React 和前端的未来
越来越多的人开始站队 Angular、Vue、React,仅仅围绕这些库或者框架进行前端技术讨论,这实在不是什么好的现象。其实我想基于我个人的经验聊下前端的演进和未来,希望可以贡献微薄的力量,消除一些我个人认为的前端社区不太好的风气。
JavaScript 框架的探索与变迁
近几年可谓是 JavaScript 的大爆炸纪元,各种框架类库层出不穷,它们给前端带来一个又一个的新思想。从以前我们用的 jQuery 直接操作 DOM,到 BackboneJS、Dojo 提供监听器的形式,在到 Ember.js、AngularJS 数据绑定的理念,再到现在的 React、Vue 虚拟 DOM 的思想。
新框架(新工具,语言)从入门到精通的正确姿势
新框架(新工具,语言),一、了解概念,把握思路,二、迅速实战,见招拆招,三、深入文档,求人不如求己,四、掌握原理,有恃无恐,五、源码分析,自立门户。如果你已经熟悉一门计算机语言,当再学习其他语言的时候,会发现他们几乎是大同小异,对比着学习,会令你事半功倍。
现代 js 框架存在的根本原因
我曾见过很多很多人盲目地使用(前端)框架,如 React,Angular 或 Vue等等。这些框架提供了许多有意思的东西:它们支持组件化;它们有强大的社区支持;它们有很多(基于框架的)第三方库来解决问题;它们有很多(很好的)第三方组件;它们有浏览器扩展工具来帮助调试;它们适合做单页应用。

Uber开源Fusion.js:一个基于插件架构的通用Web框架
Web 技术变化得很快,而最佳技术实践也在不断发展。Uber 的 Web 平台团队开发了 Fusion.js,一个开源的 Web 框架,用于简化 Web 开发,并构建出高性能的轻量级 Web 应用程序。
web前端框架选择_前端框架是解药还是毒药?
要使用现代的前端框架,你需要下载开发环境和依赖,编译代码,然后在浏览器上运行。这个是好是坏?究竟是什么导致了这种不必要的复杂性?是因为我们构建的网站太复杂,还是因为框架本身就很复杂?
前端框架选型
有一个流传较广的笑话,一个人在stackoverflow中提了一个问题,如何使用javascript实现一个数字与另外一个数字相加。最高票回答是你应该使用jQuery插件,jQuery插件可以做任何事情。 历史总是在重演,以前是jQuery,现在可能是react或vue。不同的框架有不同的应用场景,杀鸡不要用牛刀

基于wsgiref模块DIY一个web框架
Web框架(Web framework)是一种开发框架,用来支持动态网站、网络应用和网络服务的开发。这大多数的web框架提供了一套开发和部署网站的方式,也为web行为提供了一套通用的方法
Ionic 框架宣布 2019 年将正式支持 Vue 和 React
Ionic 是一个高级的 HTML5 移动端应用框架,也是一个开发混合移动应用的前端框架,旨在让 Web 开发者更轻松地构建、测试、部署和监控跨平台应用。Ionic 基于 Angular 语法,之前一直不支持 Vue 和 React 。
Nancy_轻量级的Web框架
最近想找一个简单的.Net下的轻量级Web框架,作为用户的本地的一个WebServer,实现同浏览器程序的一些简单交互,并调用本地服务,实现类似浏览器插件的功能。它有如下几点要求:
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



