骨架屏的渲染时机
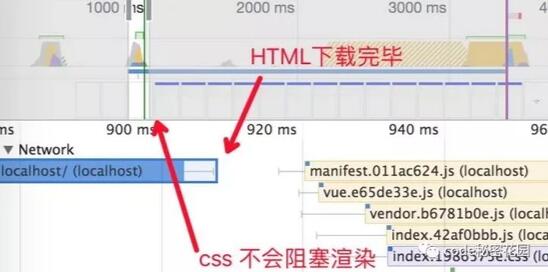
让我们先来看一下时间线,打开 Chrome Devtool 中性能面板:

不难发现,在 html 下载完毕之后,浏览器仍然需要等待样式(index.css)下载完毕才开始渲染骨架屏。
这是由于浏览器构建渲染树需要 dom 和 CSSOM,因此 HTML 和 CSS 都是会阻塞渲染的资源。这在大部分场景下都是合情合理的,毕竟让用户看到内容在样式加载前后闪烁(FOUC)是需要避免的。
但是骨架屏所需的样式已经内联在 HTML 中,供前端渲染内容使用的 CSS 显然不应该阻塞骨架屏的渲染。有没有办法改变这个特性呢?
将 link 挪到 body 中
首先想到的办法是,将 <link> 从 <head> 中挪到 <body> 中,HTML 规范允许这样做:
A <link> tag can occur either in the head element or in the body element (or both), depending on whether it has a link type that is body-ok. For example, the stylesheet link type is body-ok, and therefore a <link rel="stylesheet"> is permitted in the body.
这样 CSS 只会阻塞后续内容,骨架屏可以不受影响地被渲染。
<head>
<style>Skeleton CSS</style>
</head>
<body>
<div>Skeleton DOM</div>
<link rel='stylesheet' href='index.css'>
<div id='app'>...</div>
</body>但是在 Chrome 中测试后会发现 CSS 依然阻塞渲染,在 Chrome 的关于这个问题的一个讨论中,能看到由于针对这种情况的渲染策略并没有严格的规范,不同浏览器下出现了不同的表现:
Chrome 依旧阻塞渲染。Webpagetest
IE 符合预期,仅仅阻塞后续内容。Webpagetest
Firefox 完全不阻塞渲染,除非 <head> 中已经出现了阻塞的 <link> 。这样后续内容就会出现 FOUC。Webpagetest。需要在 <link> 之后加上空的 <script> </script> 达到阻塞后续内容渲染的效果。
在这个长长的讨论中,开发人员试图达到如下效果:
任何出现在 <link> 之后的 DOM 内容在样式表加载完成之前都不会被添加到渲染树中,也就是阻塞后续渲染。
为 <link> 增加 async 属性,类似 <script> 的 defer/async ,不阻塞渲染,加载完毕立即应用。
由 JS 插入的 <link> 将被异步加载。
通过这种方式,开发者就能让浏览器按照声明顺序,尽快渲染页面内容。开发者 Jake 提出了一个配合 HTTP2 使用的场景:
<body>
<!-- HTTP/2 push this resource, or inline it, whichever's faster -->
<link rel="stylesheet" href="/site-header.css">
<header></header>
<link rel="stylesheet" href="/article.css">
<main></main>
<link rel="stylesheet" href="/site-footer.css">
<footer></footer>
</body>但是这个功能目前仍然没有在 Chrome 实装,不得不转向其他方法。
异步加载样式表
loadCSS 为异步加载样式表提供了两种方式:
<link ref='preload'>
loadCSS
我们将使用第一种方法,也是 loadCSS 推荐的方式。
<link ref='preload'> 让浏览器仅仅请求下载样式表,但完成后并不会应用样式,也就不会阻塞浏览器渲染了。如果想在下载完成后应用样式,可以在 onload 回调函数中修改 rel 的值为 stylesheet ,像正常阻塞样式表一样应用。
另外,由于浏览器支持度问题,loadCSS 提供了 polyfill (使用 media 属性),以及在不支持 JS 情况下降级。完整例子如下:
<link rel="preload" href="path/to/mystylesheet.css" as="style" onload="this.onload=null;this.rel='stylesheet'">
<noscript><link rel="stylesheet" href="path/to/mystylesheet.css"></noscript>
<script>
/*! loadCSS rel=preload polyfill. [c]2017 Filament Group, Inc. MIT License */
(function(){ ... }());
</script>我们将在使用了骨架屏的 vue 项目中应用这种方法。
在 Vue 项目中应用
虽然异步加载的样式表不会阻塞骨架屏的渲染,但是当前端渲染内容替换掉骨架屏内容时,必须保证此时样式表已经加载完毕,否则真正有意义的页面内容将出现 FOUC。由于样式表和 JS 加载顺序无法预知,我们必须考虑两者加载先后的情况。
大致思路
首先必须要保证 Vue 实例在异步样式表加载完毕后进行挂载,如果此时样式还没有完成,我们把挂载方法放到全局,等到样式加载完成后再调用:
app = new App();
window.mountApp = () => {
app.$mount('#app');
};
if (window.STYLE_READY) {
window.mountApp();
}
然后使用 <link ref='preload'> ,当加载完成时,如果发现全局有 mountApp ,就执行挂载:
<link rel='preload' href='index.css' as='style' onload='this.onload=null;this.rel='stylesheet';window.STYLE_READY=1;window.mountApp&&window.mountApp();'>有了具体思路,下面让我们看看在具体项目中应用时可能遇到的问题。如果不关心具体细节,可以跳到“最终效果”一节。
配合 HTMLwebpackPlugin 使用
在生成 SPA 时,通常会使用 HTMLWebpackPlugin,这个插件根据开发者传入的模板生成最终的 HTML,当我们开启了 inject 选项时,会自动插入 <link> 和 <script> 。在实现上述思路时,需要作出一些修改。
首先,在模板中我们需要加入针对 JS 和 CSS 的 <link ref='preload'> :
<head>
<% for (var jsFilePath of htmlWebpackPlugin.files.js) { %>
<link rel="preload" href="<%= jsFilePath %>" as="script">
<% } %>
<% for (var cssFilePath of htmlWebpackPlugin.files.css) { %>
<link rel="preload" href="<%= cssFilePath %>" as="style" onload="this.onload=null;this.rel='stylesheet';window.STYLE_READY=1;window.mountApp&&window.mountApp();">
<noscript><link rel="stylesheet" href="<%= cssFilePath %>"></noscript>
<% } %>
<script>
/*! loadCSS rel=preload polyfill. [c]2017 Filament Group, Inc. MIT License */
(function(){ ... }());
</script>
</head>然后,由于不需要插件插入 <link> ,我们可以编写一个简单的 Webpack 插件,监听 HTMLWebpackPlugin 的事件,过滤掉 CSS。这样插件就不会自动插入 <link> 了:
module.exports = class OmmitCSSPlugin {
constructor() {}
apply(compiler) {
compiler.plugin('compilation', (compilation) => {
compilation.plugin(
'html-webpack-plugin-alter-asset-tags',
(args, cb) => {
args.head = args.head.filter((link) => link.attributes.rel !== 'stylesheet');
cb(null, args);
}
);
});
}
}最终效果
使用这个方法后,再次观察时间线,发现骨架屏渲染时间被提前了:

作者:潘与其 - 蚂蚁金服前端工程师 - 喜欢图形学、可视化
链接:https://mp.weixin.qq.com/s/FMLLnjzK4atg5Fm4iZi1-w
一种对开发更友好的前端骨架屏自动生成方案
一份来自 Akamai 的研究报告显示,在对 1048 名网购户进行采访后发现:约 47% 的用户期望他们的页面在两秒之内加载完成。如果页面加载时间超过 3s,约 40% 的用户会选择离开或关闭页面。
css实现的骨架屏方案
通过伪元素实现骨架样式,通过操作样式实现骨架和页面的动态切换;css部分(scss写法)通过after伪元素生成骨架样式,并通过absolute覆盖到实际元素上,只需要在你认为合理的骨架粒度元素上添加skeleton类即可
前端骨架屏自动生成方案
什么是骨架屏呢?骨架屏(Skeleton Screen)是指在页面数据加载完成前,先给用户展示出页面的大致结构(灰色占位图),在拿到接口数据后渲染出实际页面内容然后替换掉。Skeleton Screen 是近两年开始流行的加载控件
使用CSS自定义属性实现骨架屏
项目要不要 加载loading状态 通常是在项目完成后才考虑的事情,当然,有时候直接就不考虑了。开发人员的职责不只是提高性能,同时优化网络差时,请求接口缓慢导致的页面的慢渲染也是非常重要的。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
