使用方法
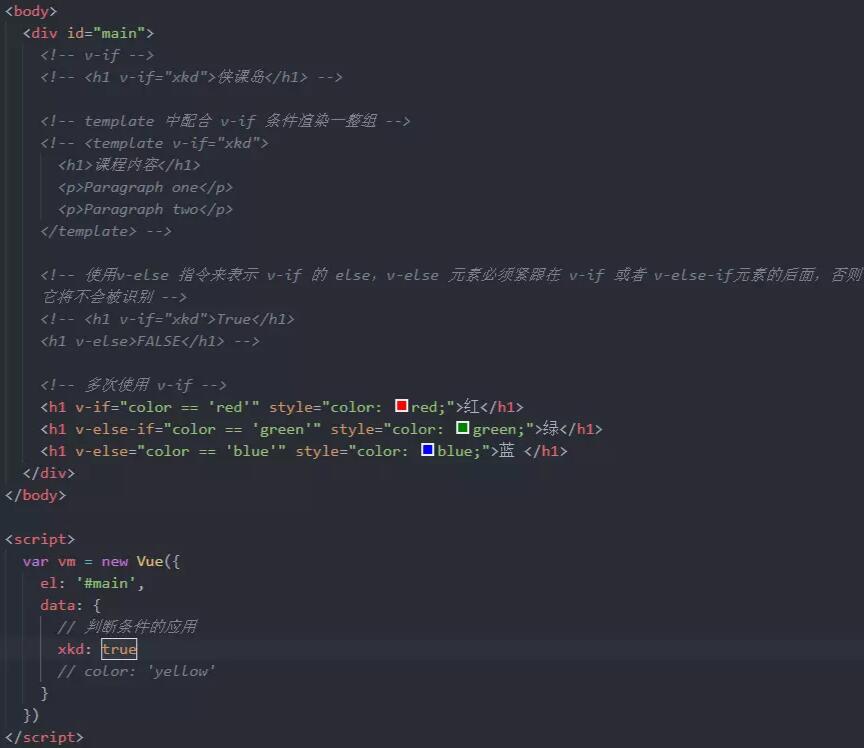
v-if :
<h1 v-if="xkd">侠课岛</h1>
template 中配合 v-if 条件渲染一整组 :
<template v-if="a">
<h1>Title</h1>
<p>Paragraph one</p>
<p>Paragraph two</p>
</template>
使用v-else 指令来表示 v-if 的 else,v-else 元素必须紧跟在 v-if 或者 v-else-if元素的后面,否则它将不会被识别 :
<h1 v-if="a">True</h1>
<h1 v-else>FALSE</h1>
多次使用 v-if :
<h1 v-if="color == 'red'" style="color: red;">红</h1>
<h1 v-else-if="color == 'green'" style="color: green;">绿</h1>
<h1 v-else="color == 'blue'" style="color: blue;">蓝 </h1>
如图所示:

key 管理可复用的元素
通常会复用已有元素而不是从头开始渲染(就近原则),key使得vue渲染速度会变得非常快。
下面是key的使用方法:
<body>
<div id="main">
<template v-if="loginType === 'username'">
<label>用户名</label>
<input placeholder="请输入用户名" key="username-input" />
</template>
<template v-else>
<label>邮箱</label>
<input placeholder="请输入邮箱" key="email-input" />
</template>
<input type="button" value="切换" v-on:click="changeType" />
</div>
</body>
<script>
var vm = new Vue({
el: '#main',
data: {
'loginType': 'username'
},
methods: {
changeType: function() {
if (this.loginType == 'username') {
this.loginType = 'email';
} else {
this.loginType = 'username';
}
}
}
})
</script>

v-show vs v-if
v-show:
<h1 v-show="xkd">Hello!</h1>
v-show:比较简单,不管初始条件是什么,元素总是会被渲染,并且只是简单的基于css进行变换。初始渲染开销较大。
v-if:有更高的切换开销。
如果需要非常频繁的切换,那么使用v-show比较好;如果在运行条件不太可能改变的情况下,则使用v-if较好。
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!

vue中数据更新变化,而页面视图未渲染的解决方案
在使用vue的时候,我们都知道它是双向数据绑定的,但是在使用不熟的情况下,经常会遇到:data中的数据变化了,但是并没有触发页面渲染。下面就整理一些出现这种情况的场景以及解决办法。

服务端渲染和客户端渲染的对比
这里结合art-template模板引擎说明。首先了解下前端页面中如何使用art-template。当不需要对SEO友好的时候,推荐使用客户端渲染;当需要对 SEO友好的时候,推荐使用服务器端渲染

解决使用vue.js未渲染前代码显示问题
在使用vue的时候,偶然发现多次刷新或者网络加载缓慢的时候,会一瞬间出现设置的模板的情况。实在很影响美观,可以使用vue现成的指令来解决这个问题:v-cloak

在微信小程序中渲染html内容的实现
大部分Web应用的富文本内容都是以HTML字符串的形式存储的,通过HTML文档去展示HTML内容自然没有问题。但是,在微信小程序(下文简称为「小程序」)中,应当如何渲染这部分内容呢?
原来 CSS 与 JS 是这样阻塞 DOM 解析和渲染的
估计大家都听过,尽量将 CSS 放头部,JS 放底部,这样可以提高页面的性能。然而,为什么呢?大家有考虑过么?很长一段时间,我都是知其然而不知其所以然,强行背下来应付考核当然可以,但实际应用中必然一塌糊涂
Vue渲染数据理解以及Vue指令
原生JS改变页面数据,必须要获取页面节点,也即是进行DOM操作,jQuery之类的框架只是简化DOM操作的写法,实质并没有改变操作页面数据的底层原理,DOM操作影响性能(导致浏览器的重绘和回流),Vue是一个mvvm框架(库),大幅度减少了DOM操作
Web渲染那些事儿
在决定渲染方式时,需要测量和理解真正的瓶颈在哪里。静态渲染或服务器渲染在多数情况都比较适用,尤其是可交互性对JS依赖较低的场景。下面是一张便捷的信息图,显示了服务器到客户端的技术频谱:
vue从后台获取数据赋值给data,如何渲染更细视图
如果从服务端返回的数据量较少,或者只有几个字段,可以用vue的set方法,如果数据量较大,请直接看第二种情况。官网API是这样介绍的:Vue.set(target,key,value)
react 异步加载数据时的渲染问题
当数据需要异步加载时render获取不到数据可能会报一些错误,此时需要在render函数中加一个判断.行到render时,state对象的haveData为false, 所以此时页面展示 loading,当异步获取数据成功时
Vue.js中v-html渲染的dom添加scoped的样式
在vue.js中,要将一段字符串渲染成html,可以使用v-html指令。但是 官方文档 中的v-html部分也提醒了
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




