1 概述
1.1 前言
使用一个或多个图像相关的css属性(background-blend-mode, mix-blend-mode, or filter)可以实现许多特殊的图片显示效果。本文转载自Bennett Feely的个人网站,文中共列举了20种图片显示效果。
详细代码及英文原文请访问Bennett Feely的主页。
2 效果列表
2.1 铅笔画效果
效果示例

SCSS代码
.pencil-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (filter: invert(1)) and (background-blend-mode: difference) {
background-image: $url, $url;
background-blend-mode: difference;
background-position:
calc(50% - 1px) calc(50% - 1px),
calc(50% + 1px) calc(50% + 1px);
filter: brightness(2) invert(1) grayscale(1);
box-shadow: inset 0 0 0 1px black;
}
}2.2 水彩效果
效果示例

SCSS代码
.watercolor-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (filter: blur(2px)) and (mix-blend-mode: multiply) {
position: relative;
overflow: hidden;
&:before, &:after {
display: block;
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-size: cover;
}
&:before {
background-image: $url, $url;
background-blend-mode: difference;
background-position:
calc(50% - 1px) calc(50% - 1px),
calc(50% + 1px) calc(50% + 1px);
filter: brightness(2) invert(1) grayscale(1);
box-shadow: inset 0 0 0 1px black;
}
&:after {
background-image: $url;
background-position: center;
mix-blend-mode: multiply;
filter: brightness(1.3) blur(2px) contrast(2);
}
}
}2.3 浮雕效果
效果示例

SCSS代码
.emboss-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (filter: invert(1)) and (background-blend-mode: difference, screen) {
background-image: $url, $url, $url;
background-blend-mode: difference, screen;
background-position:
calc(50% - 1px) calc(50% - 1px),
calc(50% + 1px) calc(50% + 1px),
center;
filter: brightness(2) invert(1) grayscale(1);
}
}2.4 彩铅效果
效果示例

SCSS代码
.colored-pencil-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (filter: invert(1)) and (mix-blend-mode: color) {
position: relative;
&:before,
&:after {
display: block;
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-size: cover;
box-shadow: inset 0 0 0 1px black;
}
&:before {
background-image: $url, $url;
background-blend-mode: difference;
background-position:
calc(50% - 1px) calc(50% - 1px),
calc(50% + 1px) calc(50% + 1px);
filter: brightness(2) invert(1) grayscale(1);
}
&:after {
background: inherit;
mix-blend-mode: color;
}
}
}2.5 黑板效果
效果示例

SCSS代码
.chalkboard-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (filter: grayscale(1)) and (background-blend-mode: difference) {
background-image: $url, $url;
background-blend-mode: difference;
background-position:
calc(50% - 1px) calc(50% - 1px),
calc(50% + 1px) calc(50% + 1px);
filter: brightness(1.5) grayscale(1);
}
}2.6 彩色黑板效果
效果示例

SCSS代码
.colored-chalkboard-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (filter: brightness(2)) and (background-blend-mode: color, difference) {
background-image: $url, $url, $url;
background-size: cover;
background-position:
calc(50% - 1px) calc(50% - 1px),
calc(50% + 1px) calc(50% + 1px),
center;
background-blend-mode: color, difference;
filter: brightness(2);
}
}2.7 喷枪效果
效果示例

SCSS代码
.airbrush-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (filter: blur(5px) contrast(5)) and (mix-blend-mode: multiply) {
position: relative;
overflow: hidden;
&:after {
display: block;
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: inherit;
filter: brightness(1.5) saturate(100) blur(5px) contrast(5);
mix-blend-mode: multiply;
}
}
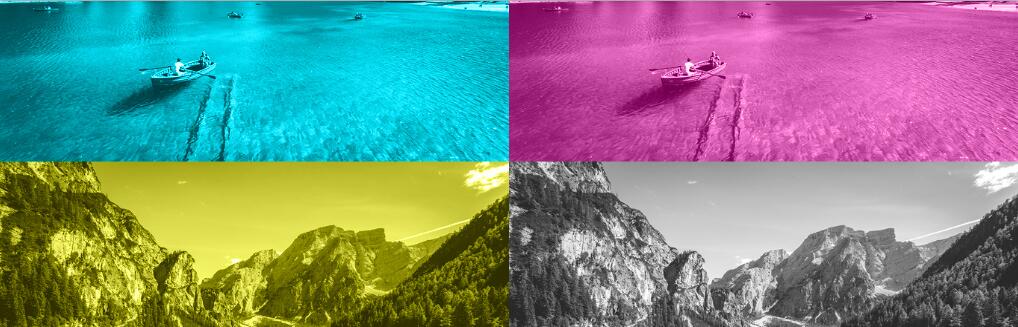
}2.8 绚烂效果
效果示例

SCSS代码
.hallucination-effect {
$url : url(photo.jpg);
$offset : 5px;
background-image: $url;
background-size: cover;
background-position: center;
@supports (mix-blend-mode: multiply) {
position: relative;
overflow: hidden;
background-color: magenta;
background-blend-mode: screen;
&:before, &:after {
display: block;
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: inherit;
mix-blend-mode: multiply;
transform: scale(1.05);
}
&:before {
background-color: yellow;
background-blend-mode: screen;
transform-origin: top left;
}
&:after {
background-color: cyan;
background-blend-mode: screen;
transform-origin: bottom right;
}
}
}2.9 绒布效果
效果示例

SCSS代码
.flannel-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (background-blend-mode: overlay) {
background-image: $url, $url, $url;
background-position: center;
background-size: 100%, 100000% 100%, 100% 100000%;
background-blend-mode: overlay;
}
}2.10 水平低墨
效果示例

SCSS代码
.low-ink-x-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (background-blend-mode: screen, overlay) {
background-image: $url, $url, $url;
background-size: 100% 100%, 10000% 100%;
background-blend-mode: screen, overlay;
}
}2.11 垂直低墨效果
效果示例

SCSS代码
.low-ink-y-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (background-blend-mode: screen, overlay) {
background-image: $url, $url, $url;
background-size: 100% 100%, 100% 1000%;
background-blend-mode: screen, overlay;
}
}2.12 拼贴效果
效果示例

SCSS代码
.collage-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (background-blend-mode: overlay) {
background-image: $url, $url, $url, $url, $url, $url;
background-size: 200%, 80%, 60%, 50%, 40%, 100%;
background-position: 50%, 80%, 30%, 0;
background-blend-mode: overlay;
background-repeat: no-repeat;
}
}2.13 马赛克效果
效果示例

SCSS代码
.mosaic-effect {
$url : url(photo.jpg);
background-image: $url, $url;
background-size: cover, 5% 5%;
background-position: center;
background-blend-mode: overlay;
}2.14 图片边框效果
效果示例

SCSS代码
.photo-border-effect {
$url : url(photo.jpg);
background-image: $url, $url;
background-position: center;
background-size: 60%, 20%;
background-repeat: no-repeat, repeat;
}2.15 红外效果
效果示例

SCSS代码
.infrared-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
filter: hue-rotate(180deg) saturate(2);
}2.16 夜视效果
效果示例

SCSS代码
.night-vision-effect {
$url : url(photo.jpg);
$line-width: 5px;
background-image:
$url , radial-gradient(
#0F0,
#000
),
repeating-linear-gradient(
transparent 0,
rgba(0,0,0,0.1) $line-width/2,
transparent $line-width
);
background-size: cover;
background-position: center;
background-blend-mode: overlay;
}2.17 沃霍尔效果
效果示例

SCSS代码
.warhol-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (background-blend-mode: color) {
background-image:
linear-gradient(
#14EBFF 0,
#14EBFF 50%,
#FFFF70 50%,
#FFFF70 100%
),
linear-gradient(
#FF85DA 0,
#FF85DA 50%,
#AAA 50%,
#AAA 100%
),
$url;
background-size: 50% 100%, 50% 100%, 50% 50%;
background-position: top left, top right;
background-repeat: no-repeat, no-repeat, repeat;
background-blend-mode: color;
}
}2.18 颜色校正效果
效果示例

SCSS代码
.selective-color-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (filter: brightness(3)) and (mix-blend-mode: color) {
position: relative;
&:before, &:after {
display: block;
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: inherit;
background-color: red;
background-blend-mode: screen;
mix-blend-mode: color;
filter: brightness(3);
}
}
}2.19 水平镜像效果
效果示例

SCSS代码
.mirror-x-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (transform: scaleX(-1)) {
position: relative;
&:before, &:after {
display: block;
content: "";
position: absolute;
top: 0;
bottom: 0;
background: inherit;
}
&:before {
left: 0;
right: 50%;
transform: scaleX(-1);
}
&:after {
left: 50%;
right: 0;
}
}
}2.20 垂直镜像效果
效果示例

SCSS代码
.mirror-y-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (transform: scaleY(-1)) {
position: relative;
&:before, &:after {
display: block;
content: "";
position: absolute;
left: 0;
right: 0;
background: inherit;
}
&:before {
top: 0;
bottom: 50%;
transform: scaleY(-1);
}
&:after {
top: 50%;
bottom: 0;
}
}
}3 结尾
详细代码及英文原文请访问Bennett Feely的主页。本文转载自Bennett Feely的个人网站,只做学习和交流使用。
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
使用 JavaScript 实现分屏视觉效果
今天这篇文章就来讲讲使用JavaScript来实现这种分屏的视觉UI效果。现在在网站上这种分屏视觉效果应用的也非常广泛,比如 Corsair website。
CSS3的过渡效果,使用transition实现鼠标移入/移出效果
在css中使用伪类虽然实现了样式的改变,但由于没有过渡效果会显得很生硬。以前如果要实现过渡,就需要借助第三方的js框架来实现。现在只需要使用CSS3的过渡(transition)功能,就可以从一组样式平滑的切换到另一组样式。

js如何实现新手引导效果?
js最近有个小伙伴问到了怎么实现新手引导的效果,然后便去网上找了下实现方案。可以通过css的border来实现。

css3 斜切角/斜边的实现方式
设计图含有斜切角的效果时,我们一般想到的方法是切出四个角为背景,然后用border连起来,这样就能显示出该效果了,那么直接使用css呢?下面就整理css做斜边的效果。

JavaScript 实现打字机效果,跑马灯效果
这篇文章在不使用任何插件的情况,以最简洁的原生javascript来实现打字机效果和跑马灯效果。打字效果即把一段话一个字一个字的显示出来。

CSS遮罩效果(模糊效果,阴影效果,毛玻璃效果)
一般遮罩加上透明度opacity就是阴影效果。阴影效果和一般遮罩一样,唯一不同的是设置.mask遮罩的背景色用rgba()表示,当然hsla()也是可以的。模糊效果(毛玻璃效果) 通过 filter来实现
纯css实现气泡效果
主要运用的是1.border 组成的直角三角形。2,before 和 after 伪元素 。3,z-index属性;将元素的长宽设置为0,并且将border的3条边设置为透明的,就会出现border颜色的直角三角形

css文字选中效果
文字选中效果,这个可能很少有人注意过。在默认状态先一般选中的文本颜色是白字蓝底的,不过可以通过CSS进行设置。::selection定义元素上的伪选择器,以便在选定元素时设置其中文本的样式。
text-fill-color:仿苹果官网介绍效果 CSS设置文字渐变效果 文字背景图遮罩
发布iPhone XR的时候 各种心动 去官网看了一遍又一遍。闲着无聊发现 里面的介绍很用大篇幅的有背景文字来介绍。Like this:看着挺酷炫的还不错 就看了下实现方式。还挺简单的。
Vue 中多个元素、组件的过渡,及列表过渡
多元素之间如何实现过渡动画效果呢?这么写行不行呢?肯定是不行的,因为 Vue 在两个元素进行切换的时候,会尽量复用dom,就是因为这个原因,导致现在动画效果不会出现。如果不让 Vue 复用dom的话,应该怎么做呢?只需要给这两个div不同的key值就行了
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




