一、规则引擎使用场景:
- 用于页面,流程,扩展点实现的选择;输出结果:实现的位置;
- 编排无数的条件积木和行为积木,达到业务逻辑计算,券库存消减的目的;输出结果:商品重计算后的价格;
- 通过订单,售后单,会员等信息编排和判断,达到多因子决策给出最佳答案的效果;输出结果:响应式回答/营销推荐,也或分步骤完成某类表单(售后申请,或工单提交);
- 过订单消息的触发,和商业化协议的元数据输入,形成结构化的计费记录;输出结果:计费凭证;
业务配置-条件积木,以及应用的授权逻辑,都有非常多的规则管理,由于业务的变化大,需求迭代快,需要不断的嵌套规则,硬编码开发。基于业务需要,希望能建立规则引擎,将规则代码从业务中抽离出来,降低规则迭代成本,降低if else等的规则嵌套,增强代码的维护性和复用性。开发人员不用过多的关注逻辑判断,可以专注与逻辑处理。
有很多规则,如校验是通过if else逻辑硬编码完成,商品目前支持电商、零售等业务部门,无非就是两种情况:一种是商品领域模型的变更,还有一种是规则的变更。可以说,支撑上层业务,业务规则占了需求的半边天。
通用的业务规则引擎,不和自己的业务藕合,提供一个通用的规则引擎是可行的。

二、什么是规则引擎
规则引擎是一种嵌入在应用程序中的组件,实现了将业务决策从应用程序代码中分离出来,并使用预定义的语义模块编写业务决策。接受数据输入,解释业务规则,并根据业务规则做出业务决策。
规则本质上是一个函数,如y=f(x1,x2,..,xn)
规则引擎由三部分
- 事实(Fact):就是用户输入的已经事实,可以理解为推理前的已知对象。
- LHS(Left Hand Side):可以理解为规则执行需要满足的条件。
- RHS(Right Hand Sike):可以理解为规则执行后的返回对象。
两个重要模块:
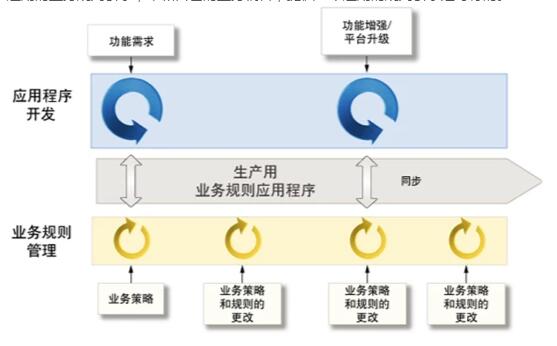
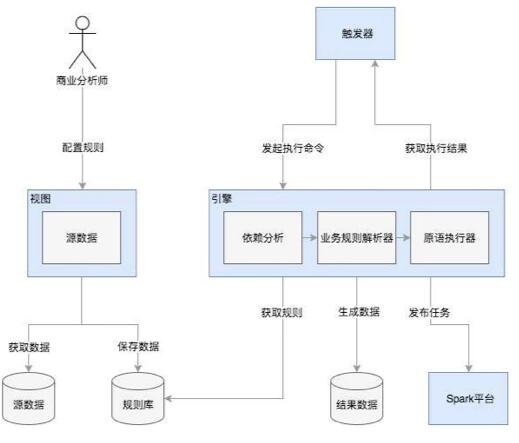
- 规则管理:可以理解为逻辑上管理规则,主要涉及规则、事实对象和规则集三个实体。涉及到规则变更时,最好对规则加个版本,可通过规则版本控制,可以平滑灰度地方式改变规则,也便于更有信心在测试规则正确性。
- 规则执行:通过规则库数据,通过规则引擎的规则解析、规则编译将可执行代码缓存起来,避免每次和DB交互,然后每次规则的变更也通过ZK或者DCC实时通知给规则执行器。规则执行器的实现方式,可以多种多样,不依赖于规则库的存储方式,可以根据需求,选用Drools、Aviator等第三方引擎,甚至可以基于ANTLR定制。

三、实践总结
实践出真理。调研了一些 Java 的规则引擎框架:
- drools比较重,适合风控金融,反欺诈。Avator、Fel、QLExpress 等不太适合搜索路由场景
- 用基于 Apollo 或者 grovvy脚本等实现引擎,配置路由规则到 apollo 或者 脚本即可。
如果是简单的场景,我们只要定义好关键条件 key ,命中 key ,返回 key 对应的 result 即可。
如果复杂金融场景,drools 比较合适。
比如一个搜索场景,按照优先级由上到下:
- 如果带了某个店铺ID,路由到店铺分片的搜索索引
- 如果带了某个买家ID,路由到买家分片的搜索索引
- 如果状态是热状态,路由到热状态索引
- 如果...
这种简单的,就用 apollo 定义好关键条件 json ,匹配即可。
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
V8引擎是如何工作?
V8是google开发的JavaScript引擎, 它是 开源的 ,而且是用C++编写的。它用于客户端(Google Chrome)和服务器端(node.js)JavaScript应用程序。V8最初旨在提高Web浏览器中JavaScript执行的性能。为了提升速度,V8将JavaScript代码转换为更高效的机器代码,而不是使用解释器。
Javascript模版引擎mustache.js简介
最近使用ELK的sentinl进行告警配置,sentinl的邮件通知支持mustache。mustache的核心是标签和logic-less.标签: 定义模板的时候,使用了{{name}}、{{#systems}}{{/systems}}标记. 这就是mustache的标签,只不过用{{}}替代了<>

JavaScript 引擎
编写Web代码有时会让开发人员编写一系列字符并像魔术那样神奇,这些字符会在浏览器中变成具体的图像,文字和动作。了解该技术可以帮助开发人员更好地调整他们作为程序员的技能
JavaScript物理引擎之Matter.js与Box2d性能对比
在挑选JavaScript 2D物理引擎的时候,不外乎两种主流的选择:第一种是老牌的Box2D,最开始的版本是C++实现的,后来有了很多种实现,比如flash版本和js版本,第二种是新潮的matter-js,matter-js比较轻量,API和文档都比较有友好。
JS 引擎 V8 发布 v7.4,性能又大幅提高了
JavaScript 引擎 V8 发布了 7.4 版本,目前处于 beta 阶段,正式版将于几个星期后与 Chrome 74 Stable 一起发布。此版本带来了一些新特性,并极大提升了性能。
精读《V8 引擎 Lazy Parsing》
本周精读的文章是 V8 引擎 Lazy Parsing,看看 V8 引擎为了优化性能,做了怎样的尝试吧!这篇文章介绍的优化技术叫 preparser,是通过跳过不必要函数编译的方式优化性能。
JavaScript引擎是如何工作的?从调用栈到Promise你需要知道的一切
你有没有想过浏览器是如何读取和运行 JavaScript 代码的吗?这看起来很神奇,但你可以学到一些发生在幕后的事情。让我们通过介绍 JavaScript 引擎的精彩世界在这种语言中尽情畅游。
从Google V8引擎剖析Promise实现
本文阅读的源码为Google V8 Engine v3.29.45,此版本的promise实现为js版本,在后续版本Google继续对其实现进行了处理。引入了es6语法等,在7.X版本迭代后,逐渐迭代成了C版本实现。
V8引擎-枚举+位运算实现参数配置
基本上从初始化引擎,到Isolate、handleScope、Context一直到编译其实都有记录,但是实在是无从下手。虽说我的博客也没有什么教学意义,但是至少也需要有一个中心和结论。
Node js 视图引擎
Node js 视图引擎就像 Laravel 中的 Blade。其最基本的定义是,视图引擎是帮助我们用比通常更短、更简单的方式编写 HTML 代码并重用的工具。此外,它还可以从服务器端导入数据并渲染最终的 HTML
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



