在css3中我们知道可以使用box-shadow属性轻松的为元素添加阴影效果,并且可以设置多组效果,每组参数值用逗号隔开。如果把box-shadow特性的两个偏移量 h-shadow 、v-shadow设置为0,将模糊值blur也设置为0,此时增加扩张半径,就会使元素的投影变为实线边框。这样就可以模拟多边框效果了,首先看下box-shadow语法和参数。
box-shadow语法:
box-shadow:x-shadow y-shadow blur spread color inset;参数说明:
- x-shadow:设置对象的阴影水平偏移值,单位可以是px、em或百分比等,允许负值。
- y-shadow:设置对象的阴影垂直偏移值,单位可以是px、em或百分比等,允许负值。
- blur:用于设置边框阴影半径大小。
- spread:扩展半径,设置阴影的尺寸;这个参数可选,缺省时值为0。
- color:设置阴影的颜色;
- inset:这个参数默认不设置。默认情况下为外阴影,inset表示内阴影。
box-shadow实现多边框:
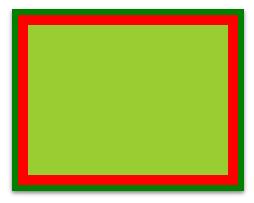
div{
box-shadow: 0 0 0 10px red,
0 0 0 16px green,
0 2px 5px 16px rgba(0,0,0,.5);
background: yellowgreen;
}效果如下:

outline实现
如果我们只需要2层边框,那么使用outline是不错的选择,先设置常规的border边框,再加上outline(描边)。而且outline比上面的box-shadow还有一大优点就是,可以生成虚线等边框。通常outline属性需要和对应的描边偏移outline-offset来实现。
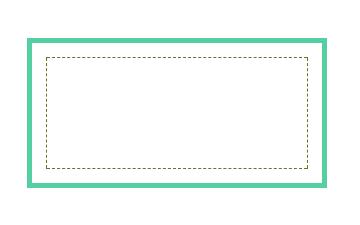
div{
width: 200px;
height: 100px;
background: #ffffff;
border: 5px solid #53cfa2;
outline: #736e21 dashed 1px;
outline-offset: -20px;
}效果如下:

本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
css3实现炫酷的文字效果_空心/立体/发光/彩色/浮雕/纹理等文字特效
这篇文章主要整理一些css3实现的一些文字特效,分享给大家, 相信您看完会有不少的收货哦!包括:css3 空心文字、css3立体文字、css3发光文字、css3彩色文字、css3浮雕文字、css3纹理文字

css3常见好看的投影效果_css3阴影box-shadow高大上用法
在设计图会经常使用到的阴影效果,如何用css3来实现呢?这篇文章主要整理box-shadow的一些好看常用的投影效果。
css中如何设置投影?
现在在页面中用到最多的是图片/容器投影,文字投影;那么css中如何设置投影?下面本篇文章就来给大家介绍一下使用CSS设置投影效果的方法,希望对大家有所帮助。
纯CSS 斑马投影文字
要实现多层文字,我首先想到的是文字投影 text-shadow ,但通常 text-shadow 只能投个纯色出来。于是思路要改一下,黑色和白色层是投影,斑马条纹是真正的文字本身。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




