在css3中新增了width的属性值:max-content;min-content和fit-content、fill-availablea,用来实现以内容为主的尺寸计算方式。
分别介绍一下这三个属性的意义:
1.fill-available的意义——自动填满剩余的空间
就是有个div没有任何样式的时候,浏览器是按照自动填充的样式呈现的,就是100%width的样式填充的。按照盒子模式,不仅元素在block中可以呈现自动填满空间的样式,在inline-block上也是可以这样呈现的(包裹收缩的inline-block元素上,这里说的inline-block是具有收缩特性)。
div { display:inline-block; width:fill-available; }2.max-content和min-content是会个跟随有定宽的的最大最小宽度,不会进行收缩。
3.fit-content的属性 width:fit-content可以实现元素收缩效果的同时,保持原本的block水平状态,于是,就可以直接使用margin:auto实现元素向内自适应同时的居中效果了。就是div的自适应宽度不是100%而是内容的大小。很好的实现了,block元素的水平居中。
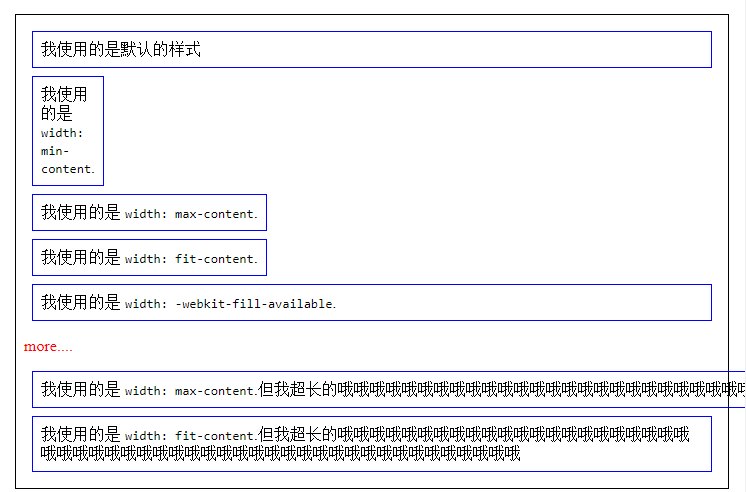
下面一张图形象的体现了四个属性的表现

需要提一下的是:max-content 和fit-content, 当元素内容没有超出行宽的时候,最终的宽度都是内容的宽度。而超出行宽的时候,max-content的表现是不换行,出现横向滚动条,fit-content的表现是会换行。
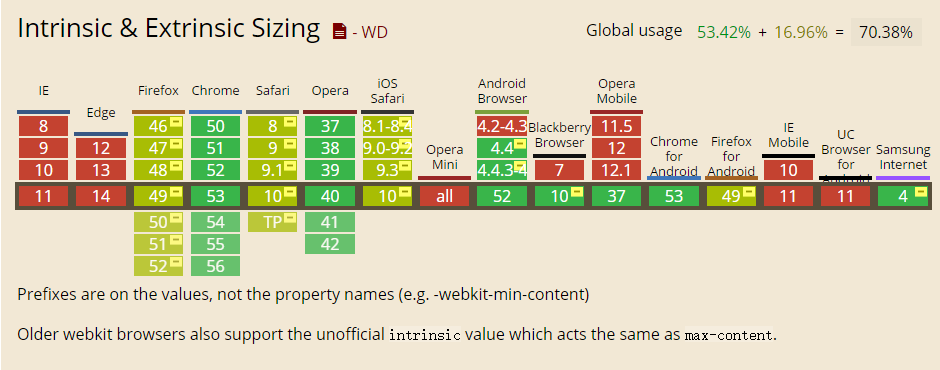
兼容性:

代码如下:
<style>
.dom{
width: -webkit-max-content;
width: -moz-max-content;
width: max-content;
}
</style>本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
深入理解CSS属性width和height
width 是定义元素内容区的宽度;height是定义元素在内容区的高度.在内容区外面可以增加内边距(padding)、边框(border)和外边距(margin),这样的话就成了我们常说的盒子模型,后期内容中会给大家讲到这些
css中flex-basis 和 width 到底有啥区别?
flex容器 + flex项目 ==> flex布局。justify-content 设置主轴上的对齐方式,默认flex-start,也就是左对齐。align-items 设置交叉轴上的对齐方式,默认stretch,也就是拉伸。
基于screen.width的伪响应式开发
本文并不是否决基于media queries的响应式处理,只是提供另外的一个解决问题的思路。如果你的PC和Mobile的有很多不同的逻辑处理,试试这种一棒子打死的“响应式”策略。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



