背景:
都知道js内置的类型检测,大多数情况下是不太可靠的,例如: typeof 、 instanceof。
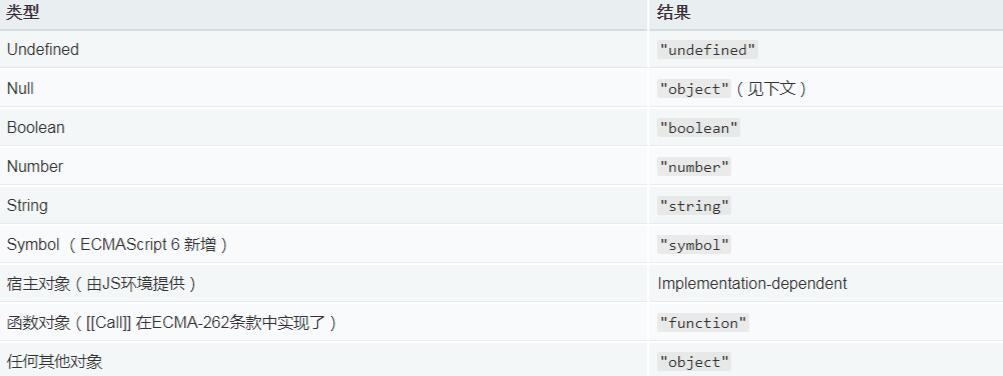
typeof 返回一个未经计算的操作数的类型, 可以发现所有对象都是返回object (null是空指针即空对象)

instanceof : 用于测试构造函数的prototype属性是否出现在对象的原型链中的任何位置 (简单理解: 左侧检测的对象是否可以沿着原型链找到与右侧构造函数原型属性相等位置) 后面会附上模拟方法。
缺点:
1、instanceof 与全局作用域有关系,[] instanceof window.frames[0].Array 会返回false,因为 Array.prototype !== window.frames[0].Array.prototype
2、Object派生出来的子类都是属于Obejct [] instanceof Array [] instanceof Object 都是true
instanceof 模拟实现:
function instanceOf(left, right) {
let leftValue = left.__proto__
let rightValue = right.prototype
console.log(leftValue,rightValue)
while (true) {
if (leftValue === null) {
return false
}
if (leftValue === rightValue) {
return true
}
leftValue = leftValue.__proto__
}
}
let a = {};
console.log(instanceOf(a, Array))安全类型检测方法:
任何值上调用 Object 原生的 toString()方法,都会返回一个[object NativeConstructorName]格式的字符串。
NativeConstructorName ===> 原生构造函数名 (即是它爸的名字,并非爷爷(Object)的名字)
function isArray(value){
return Object.prototype.toString.call(value) == "[object Array]";
}
function isFunction(value){
return Object.prototype.toString.call(value) == "[object Function]";
}
function isRegExp(value){
return Object.prototype.toString.call(value) == "[object RegExp]";
}为啥直接用实例对象的toString方法不可以呢? 这是因为在其他构造函数下,将toString方法进行了重写。 例如: [1,2].toString() ===> "1,2"
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
JS中Null与Undefined的区别
在JavaScript中存在这样两种原始类型:Null与Undefined。这两种类型常常会使JavaScript的开发人员产生疑惑,在什么时候是Null,什么时候又是Undefined?Undefined类型只有一个值,即undefined。当声明的变量还未被初始化时,变量的默认值为undefined。
Javascript的类型检测
主要介绍了JS中检测数据类型的几种方式,typeof运算符用于判断对象的类型,但是对于一些创建的对象,它们都会返回\'object\',有时我们需要判断该实例是否为某个对象的实例,那么这个时候需要用到instanceof运算符

js类型转换的各种玩法
对于object和number、string、boolean之间的转换关系,ToPrimitive是指转换为js内部的原始值,如果是非原始值则转为原始值,调用valueOf()和toString()来实现。
JavaScript类型:关于类型,有哪些你不知道的细节?
Undefined类型表示未定义,它的类型只有一个值为undefined。undefined和null有一定的表意差别。非整数的Number类型无法使用 == 或 === 来比较,因为 JS 是弱类型语言,所以类型转换发生非常频繁
为你的 JavaScript 项目添加智能提示和类型检查
近在做项目代码重构,其中有一个要求是为代码添加智能提示和类型检查。智能提示,英文为 IntelliSense,能为开发者提供代码智能补全、悬浮提示、跳转定义等功能,帮助其正确并且快速完成编码。
js的类型
基本类型:按值访问,可以操作保存在变量中实际的值;引用类型数据存在堆内存,而引用存在栈区,也就是说引用类型同时保存在栈区和堆区,关于==的执行机制,ECMASript有规范,因为==前后的值交换顺序,返回的值也是一样的,所以在此对规范做出如下总结
再也不用担心 JavaScript 的数据类型转换了
JavaScript 是一种弱类型或者说动态类型语言。所以你不用提前声明变量的类型,在程序运行时,类型会被自动确定,你也可以使用同一个变量保存不同类型的数据。
JavaScript基础之值传递和引用传递
js的值传递和引用(地址)传递:js的5种基本数据类型 number,string,null,undefined,boolean 在赋值传递时是值传递,js的引用数据类型(object,array,function)进行引用传递,其实底层都是对象。
JS中的布尔 数字 字符串
JS中所有的值都可以转换成布尔类型 使用Boolean()或者 !!(两个感叹号),JS中所有的值都可以转换成数字类型,使用Number()或+。数字类型转换场景目的只有一个,用于计算,将后台传递的数据,从字符串转换为数字并参与计算
if条件中,js的强制类型转换
众所周知,JS在很多情况下会进行强制类型转换,其中,最常见两种是:1.使用非严格相等进行比较,对==左边的值进行类型转换2.在if判断时,括号内的值进行类型转换,转化为布尔值
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



