在面向对象的编程中,类是一个用于创建对象,为状态(成员变量)和行为实现(成员函数或方法)提供初始值的可扩展程序代码模板。
在实际开发中,我们往往需要创建很多相同类型的对象,如用户、商品或其他对象。我们知道,通过new一个function可以创建一个对象,但在现代的JavaScript里,有一个更高级的“类”结构,对于面向对象编程提供了一些很不错的特性。
Class语法
基本的class语法如下:
class MyClass{
constructor(){}
method1(){}
method2(){}
method3(){}
}
然后通过new MyClass()来创建一个拥有以上方法的对象实例,与此同时,通过new操作符,构造方法(constructor)是被自动调用,的,这意味着在构造方法中我们可以做一些初始化的工作。
列如:
class User{
constructor(name){
this.name = name
}
showUInfo(){
alert(this.name)
}
}
//Usage:
let user = new User('Darkcode')
user.showUInfo()
当new User('Darkcode')被调用的时候:
- 创建了一个新的对象
- 构造方法通过给定的参数运行,并为其分配this.name
然后我们能够调用方法,如user.showUInfo()
注意:类方法之间是没有逗号的
究竟什么是类?
其实,在JavaScript中,类是函数的一种。如:
class User{
constructor(name){
this.name = name
}
showUInfo(){
alert(this.name)
}
}
// proof: User is a function
alert(typeof User)//function
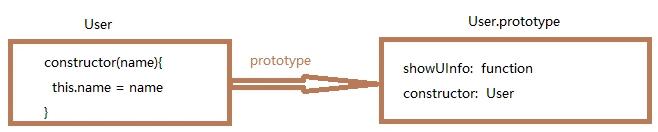
class User {...}做了什么呢:
- 创建一个名为User的函数,该函数将成为类声明的结果
- 在User.prototype中存储所有方法,例如showUInfo
之后,对于新对象,当我们调用一个方法的时候,它就是从原型中获取的,因此新的User对象就可以访问到类方法了。
我们可以将class User的声明做如下简述:
class User{
constructor(name){
this.name = name
}
showUInfo(){
alert(this.name)
}
}
// proof: class is a function
alert(typeof User)//function
// ...or, more precisely, the constructor method
alert(User === User.prototype.constructor)//true
// The methods are in User.prototype, e.g:
alert(User.prototype.showUInfo)// alert(this.name);
// there are exactly two methods in the prototype
alert(Object.getOwnPropertyNames(User.prototype)); // constructor, showUInfo
并不只是语法糖
一些人说在JavaScript中class是一种"语法糖",因为我们实际上可以在没有class关键字的情况下声明一个类。在Es6之前,我们可以通过function去实现一个类。
// 1. Create constructor function
function User(name) {
this.name = name
}
// any function prototype has constructor property by default,
// so we don't need to create it
// 2. Add the method to prototype
User.prototype.showUInfo = function () {
alert(this.name)
}
// Usage:
let user = new User('Darkcode')
user.showUInfo()
这个定义的结果大致相同。因此,确实可以将类视为一种语法糖来定义构造函数及其原型方法。但与class的方式创建一个类有着重要的差异。
首先,由class创建的函数由特殊的内部属性标记[[FunctionKind]]:"classConstructor".所以它与手动创建并不完全相同。与常规函数不同,如果没有new,则无法调用类构造函数
class User {
constructor() {}
}
alert(typeof User); // function
User(); // Error: Class constructor User cannot be invoked without 'new'
此外,大多数JavaScript引擎中的类构造函数的字符串表示形式都以“class ...”开头。
class User {
constructor() {}
}
alert(User); // class User { ... }
其次,类方法是不可枚举的。对于原型中的所有方法,类定义将enumerable标志设置为false。
最后,类总是使用严格模式的。这意味着类构造中的所有代码都自动处于严格模式。
此外,除了基本操作之外,类语法还带来了许多其他功能,稍后我们将对其进行探讨。
类表达式
就像函数一样,类可以在另一个表达式中定义,传递,返回,分配等。
let User = class {
showUInfo() {
alert("Hello");
}
};
new User().showUInfo()
与命名函数表达式类似,类表达式可能有也可能没有名称。
如果类表达式具有名称,则它仅在类中可见:
let User = class MyClass{
showUInfo(){
alert(MyClass)// MyClass is visible only inside the class
}
}
new User.showUInfo()// works, shows MyClass definition
alert(MyClass); // error, MyClass not visible outside of the class
我们甚至可以“按需”动态创建类,代码如下:
function makeClass(phrase) {
// declare a class and return it
return class {
showUInfo() {
alert(phrase);
};
};
}
// Create a new class
let User = makeClass("Hello");
new User().showUInfo(); // Hello
Getters/Setters
类可能包括getter / setter,生成器,计算属性等。这里通过使用get/set来实现user.name
class User{
constructor(name){
this._name = name
}
get name(){
return this._name
}
set name(value){
if(value.length<4){
alert("名字长度不够.");
return;
}
this._name = name
}
}
let user = new User('Darkcode')
alert(user.name)
user = new User('')//名字长度不够.
在User的原型对象中,通过类声明创建get/set:
Object.defineProperties(User.prototype, {
name: {
get() {
return this._name
},
set(name) {
// ...
}
}
});
类属性
在上面的列子中,User类中仅仅添加了简单的方法,现在来添加一些属性。
class User {
name = "Anonymous";
sayHi() {
alert(`Hello, ${this.name}!`);
}
}
new User().sayHi();
该属性未放入User的原型中。相反,它是由new创建的,分别为每个对象创建。因此,该属性永远不会在同一个类的不同对象之间共享。
接下来将介绍类中私有的,保护的属性和方法。
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
JavaScript中创建对象的7种模式
ECMA-262把对象定义为:”无需属性的集合,其属性可以包含基本值、对象或者函数。对象的每个属性或方法都有一个名字,而每个名字都映射到一个值。正因为这样,我们可以把ECMAScript的对象想象成散列表:无非就是一组名对值,其中值可以是数据或函数。

JavaScript数组、对象合并的多种方法实现
这篇文章讲解Js数组和对象的一些使用技巧,如何将不同的数组,对象合并/结合为1个的方法

Js通过.或者[]访问对象属性的语法、性能等区别
在JavaScript中可以使用 . 或者 [ ] 来访问对象的属性,但是对象中方法只能通过 . 来获取;使用.运算符来存取对象的属性的值。或者使用[]作为一个关联数组来存取对象的属性。但是这两种方式有什么区别了?
js中关于for...in遍历对象属性的顺序问题
对象使用obj.length时,它得到的值是undefined的,所以只能通过for...in循环获取对象的属性,我们发现并没有按属性的顺序显示,而且顺序在各个浏览器下显示也不同。 这是为什么呢?

JS声明对象时属性名加引号与不加引号的问题
JS声明对象时属性名加引号与不加引号的问题,一般情况下属性名加引号和不加引号是都可以的,效果是一样的。如果属性名是数字,则必须用“”包围,并且用 [] 方括号访问。
javascript的本地对象,内置对象和宿主对象
javascript的原生对象:也叫内部对象、本地对象、native object;内置对象:Global(全局对象)、Math ;宿主对象:有宿主提供的对象,在浏览器中window对象以及其下边所有的子对象(如bom、dom等等),在node中是globla及其子对象,也包含自定义的类对象。
JavaScript 判断对象中是否有某属性
判断对象中是否有某属性的常见方式总结,不同的场景要使用不同的方式。一点( . )或者方括号( [ ] )、二in 运算符、三hasOwnProperty()。三种方式各有优缺点,不同的场景使用不同的方式,有时还需要结合使用
JavaScript Error对象详解
error,指程序中的非正常运行状态,在其他编程语言中称为“异常”或“错误”。解释器会为每个错误情形创建并抛出一个Error对象,其中包含错误的描述信息。
如何禁止JavaScript对象重写?
由于JavaScript的灵活性,我们可以轻易地重写(override)一些于其他人定义的对象(object)。换句话说,任何人都可以重写我们所定义的对象。这是一个非常强大的特性,许多开发者都有兴趣试试,来拓展或者修改某些对象的行为。
JavaScript面向对象编程中_优雅的类写法
虽然现在已经是ES6的时代,但是,还是有必要了解下ES5是怎么写一个类的。本文详述JavaScript面向对象编程中的类写法,并分步骤讲述如何写出优雅的类。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



