写在前面
作为一名前端工程师,网页首屏性能优化是一个绕不开的话题。最近这段时间我做了一些首屏性能优化的项目,这里做一个小小的总结。
项目实施过程

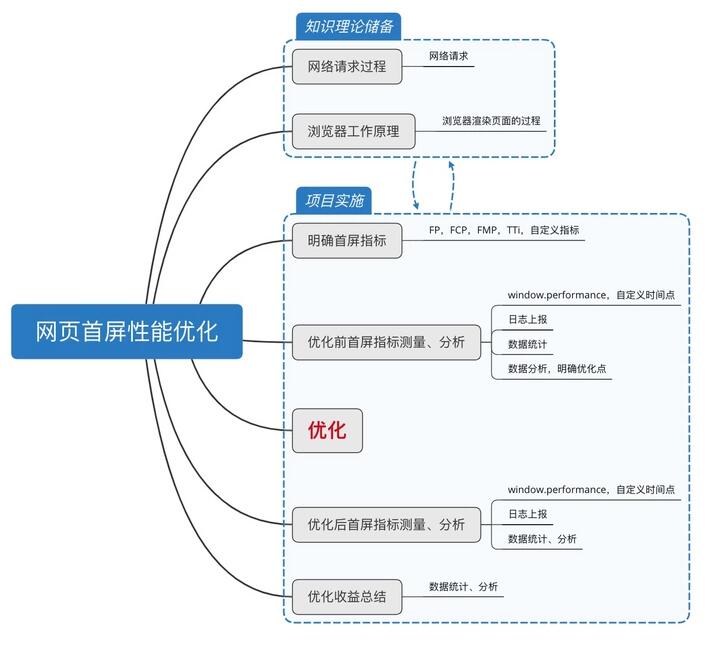
网页是运行在浏览器端的,优化网页性能无法脱离浏览器。所以首先需要搞清楚浏览器加载一个网页的过程。最经典、常见的一个问题就是:从输入Url到网页呈现在用户面前,到底发生了什么。这里面最重要的两个点:网络请求过程以及浏览器的工作原理(主要是渲染原理)。搞清楚这两个点,我们才有了优化的理论基础。
接下来是项目实施的过程:
明确首屏指标 -> 优化前首屏指标测量与分析 -> 优化 -> 优化后首屏指标测量与分析 -> 优化收益总结
每一个过程都有必须完成的工作,并不是想到哪里就优化哪里,而是需要完整、严谨的数据支持。
优化方法总结

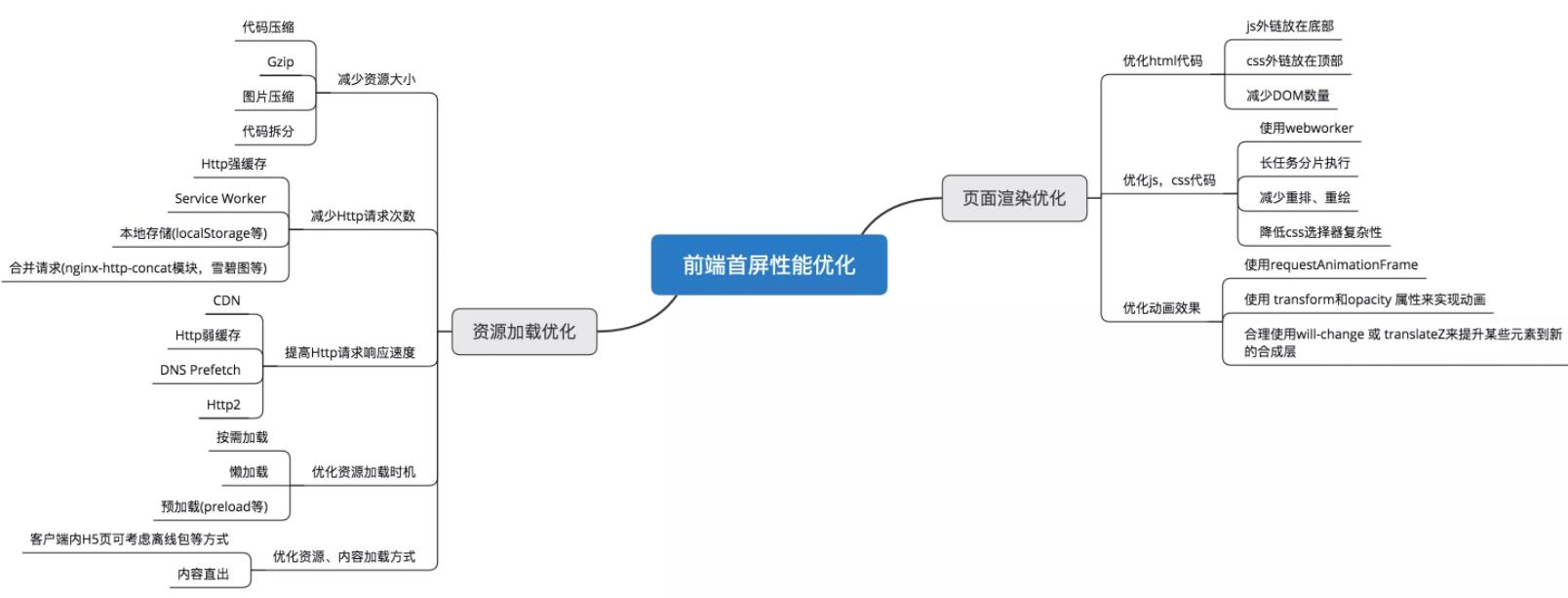
前端首屏性能优化的知识点很多,很杂。我分成了两个大的方向:资源加载优化 和 页面渲染优化。
资源加载优化
资源加载的优化,我分成了5个部分:减小资源大小,减少Http请求次数,提高Http响应速度,优化资源加载时机,优化加载方式。
每一个部分,都有很多的工作可以做。有的是需要从项目工程化上面解决,有的需要从网络基础设施上解决,有的是从代码层面解决。最终总结起来,资源加载优化主要是从大小、数量、速度、时机这几个基本方面进行优化,每一项优化最终都是对这四个基本面中一个或多个方面的优化。
页面渲染优化
页面渲染优化前,首先需要搞清楚浏览器的渲染原理,然后主要是在代码层面进行优化。我分了3个部分:优化html代码,优化js和css代码,优化动画效果。
浏览器渲染,还是那个经典的像素管道:

优化html主要是对页面整体结构的优化,最终的目标尽可能快的生成dom树,CSSOM,触发渲染,不要发生阻塞的情况。就是将像素管道中的Style 和 Layout 尽可能提前。
优化js代码是为了减轻主线程的压力,防止主线程因长时间执行js代码,阻塞了页面渲染。即减少像素管道中的JavaScrtip的耗时。优化css代码是为了减少像素管道中Style的耗时。同时,还应该注意尽量减少重排和重绘,防止像素管道被中断然后从头再次触发。
优化动画效果是为了尽可能跳过上述像素管道中的Layout 和 Paint 。
写在后面
本文总结了系统地进行前端性能优化的整体思路。具体到实施的过程,每一种优化方法都能搜到详细的文章,这里就不展开了。同时,还应该结合具体的业务场景对症下药,最终真正的提高用户体验。符合预期。
本文首发于公众号:符合预期的CoyPan
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!

js中for循环优化总结_如何提高程序的执行效率
在程序开发中,经常会使用到for循环的,但是很多人写的for循环效率都是比较低的,下面就举例说明,并总结优化for循环的方法,来提高我们程序的执行效率。
网站打开速度优化_如何提高网页访问速度技巧方法总结
网站的加载速度不仅影响着用户体验,也会影响搜索引擎的排名,在百度推出“闪电算法”以来,将网站首屏打开速度被列入优化排名行列,作为前端开发的我们需要如果来优化网站的打开速度呢?下面就整理挖掘出很多细节上可以提升性能的东西分享给大家
JS性能优化之文档片段createDocumentFragment
DocumentFragments是DOM节点。它们不是主DOM树的一部分。通常的用例是创建文档片段,将元素附加到文档片段,然后将文档片段附加到DOM树。在DOM树中,文档片段被其所有的子元素所代替。因为文档片段存在于内存中,并不在DOM树中
深入浅出代码优化﹣if/else
对于代码裡面的 if else,我们可以使用逻辑判断式,或更好的三元判断式来优化代码。除了可以降低维护项目的成本之外,还可以提升代码可读性。就让我们从最简单的 if else 例子开始吧。
微信小程序性能优化入门指南
小程序从发布到现在也已经有将近两年的时间,越来越来多的公司开始重视小程序生态带来的流量,今年也由于小程序平台对外能力的越来越多的开放以及小程序平台的自身优化,越来越多的开发者也自主的投入到小程序的开发当中
网络串流播放_HTML5如何优化视频文件以便在网络上更快地串流播放
无论你正在将 GIF 动图转换为 MP4 视频,还是手头已经有一大堆 MP4 视频,你都可以优化文件结构,以使得这些视频更快地加载和播放。通过重组 atoms 将 moov 放到文件开头,浏览器可以避免发送额外的 HTTP range request 请求来搜寻和定位 moovatom

web项目优化_Web 服务器性能与站点访问性能优化
要优化 Web 服务器的性能,我们先来看看 Web 服务器在 web 页面处理上的步骤:Web 浏览器向一个特定的服务器发出 Web 页面请求; Web 服务器接收到 web 页面请求后,寻找所请求的 web 页面,并将所请求的 Web 页面传送给 Web 浏览器; 显示出来

前端性能优化之重排和重绘
浏览器下载完页面所有的资源后,就要开始构建DOM树,于此同时还会构建渲染树(Render Tree)。(其实在构建渲染树之前,和DOM树同期会构建Style Tree。DOM树与Style Tree合并为渲染树)
微信小程序代码优化总汇
写篇文章的目的,是以开放小程序代码的层面的优化。包括:条件判断将wx:if换成了hidden 、页面跳转请销毁之前使用的资源、列表的局部更新、小程序中多张图片懒加载方案、Input状态下隐藏input,应预留出键盘收起的时间
我是如何将页面加载时间从6S降到2S的?
生活在信息爆炸的今天,我们每天不得不面对和过滤海量的信息--无疑是焦躁和浮动的,这就意味着用户对你站点投入的时间可能是及其吝啬的(当然有一些刚需站点除外)。如何给用户提供迅速的响应就显得十分重要了
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



