1:基本概念
在两个或者多个指定的颜色之间显示平稳的过渡
渐变的效果是由浏览器生成的
渐变的类型主要分为两种:线性渐变(Linear Gradients)和径向渐变(Radial Gradients);线性渐变是一个向上、向下、向左、向右或者对角方向的渐变,而径向渐变则是由它们的中心定义。
作为元素的background-image(background)使用
2:浏览器的支持情况
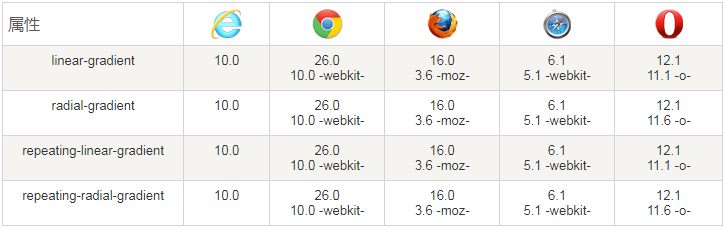
因为它是一个比较新的属性,所以它在浏览器中使用时需要添加它的前缀,下面的图片是完全支持该属性的第一个浏览器版本:

不同厂商的浏览器的前缀也是不一样的,比如:
.header {
/* Safari */
background: -webkit-linear-gradient(red, blue);
/* Opera */
background: -o-linear-gradient(red, blue);
/* Firefox */
background: -moz-linear-gradient(red, blue);
/* 标准的语法, 放在最后 */
background: linear-gradient(red, blue);
}
不同的浏览器厂商在实现这个标准时也是略有不同的,比如关于方向的定义,角度的定义,是顺时针还是逆时针。
3:线性渐变(Linear Gradients)
基本语法
background: linear-gradient(direction, color-stop1, color-stop2, ...);
在不添加角度和方向的前提下,默认是从上到下
background: linear-gradient(color1, color2);
从左到右
to right/left/bottom/top
background:linear-gradient(to right,#147B96,#E6D205);
对角(需要把两个方向相结合)
to right bottom/right top/left bottom/left top
background:linear-gradient(to bottom right,#147B96,#E6D205);
使用角度
background: linear-gradient(45deg, #147B96 , transparent);
多种颜色
background: linear-gradient(to right, #147B96, #E6D205 25%, #147B96 50%, #E6D205 75%, #147B96);
background: linear-gradient(to right, #147B96, #E6D205 50px, #147B96 50px, #E6D205 50px, #147B96);
重复渐变
background: repeating-linear-gradient(to right, #147B96, #E6D205 5%, #147B96 10%, #E6D205 20%);
声明多个 - 逗号分隔 - 最先声明优先级最高
background: linear-gradient(green 10px, transparent 10px),
linear-gradient(90deg,green 10px, transparent 10px) repeat left top / 40px,
linear-gradient(transparent 40px, green 4px);
4:径向渐变 (Radial Gradients)
基本语法
background: radial-gradient(center, shape size, start-color, ..., last-color);
渐变中心,整个图形的中心点,既可以使用px,也可以使用%。
background-image: radial-gradient(0% 0%, red, green, blue);
渐变形状,主要是有两种:circle(圆形)和 ellipse(椭圆形)
background:radial-gradient(circle, red, green, blue);
渐变大小
closest-side - 渐变的半径长度为从圆心到离圆心最近的边
closest-corner- 渐变的半径长度为从圆心到离圆心最近的角
farthest-side- 渐变的半径长度为从圆心到离圆心最远的边
farthest-corner - 渐变的半径长度为从圆心到离圆心最远的角
background:radial-gradient(circle at farthest-corner, red, green, blue);
渐变中心、渐变形状和渐变大小这三个就是径向渐变的主要使用,除此之外,也可以和线性渐变一样使用多种颜色,重复渐变以及声明多个渐变。
这篇文章主要分享了Linear Gradients(线性渐变)与Radial Gradients(径向渐变)的基本概念, 介绍了两种渐变的常用属性,最后结合了Linear Gradients实例介绍了css3渐变在实际中的部分应用场景。
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!

漂亮的 css3 渐变色
精选最酷的渐变色调,coolHue有60个最酷的渐变颜色,能复制 CSS3 代码和直接下载背景图片。
css实现内容渐变隐藏效果,手机网页版知乎内容隐藏效果的实现
对内容很长的部分有一个渐变的隐藏的效果,个人觉得这个设计还是很好的,符合手机大小的应用场景,没有一下子显示完全,可以很快的滑倒页面底部,一定程度上减少了滑动时间,用户体验很好,对整个页面有一个大概的预览,强迫症会感觉很爽。
css3实现背景颜色渐变,文字颜色渐变,边框颜色渐变
css3的渐变可以使用2个或者多个指定的颜色之间显示平稳的过渡的效果。这篇文章主要介绍下css3实现背景颜色渐变,文字颜色渐变,边框颜色渐变的方法,以便大家学习参考!
css文字渐变色_css文字颜色渐变的3种实现
在web前端开发过程中,UI设计师经常会设计一些带渐变文字的设计图,在以前我们只能用png的图片来代替文字,今天可以实现使用纯CSS实现渐变文字了。下面就介绍3中实现方式供大家参考!

css3渐变之线性渐变linear-gradient
线性渐变:为了创建一个线性渐变,必须至少定义两种颜色结点。同时,也可以设置一个起点和一个方向(或一个角度)。其共有三个参数:第一个参数表示线性渐变的方向,第二个和第三个参数分别是起点颜色和终点颜色。

js如何计算两个颜色之间的渐变色值?
对给定的两个颜色值进行渐变计算,得到渐变的所有色值的数组。 示例:计算 #ec9089 与 #c12927 之间的渐变色值,步长设定为 100
css 颜色渐变 兼容性
一开始用 background: linear-gradient(to right, #000,#fff) ,谷歌、360极速模式、火狐、欧朋(都是新版)可以兼容;ie9 不可以兼容。所以为了ie或其他较低版本浏览器兼容:
CSS3中的渐变效果
渐变是CSS3中比较丰富多彩的一个特性,通过渐变我们可以实现许多绚丽的效果。渐变可分为线性渐变和径向渐变。线性渐变:沿着某条直线朝一个方向产生渐变效果
css文字颜色渐变的3种实现
在web前端开发过程中,UI设计师经常会设计一些带渐变文字的设计图,在以前我们只能用png的图片来代替文字,今天可以实现使用纯css实现渐变文字了
CSS渐变知识
CSS3 渐变使您能够是你的背景颜色在两个或多个颜色之间平滑过渡。早些时候,你必须使用图像实现这些效果。 然而, 通过使用CSS3渐变可以减少下载时间和带宽的使用
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




