在开发web应用中,有两种模式:
1、前后端分离。
2、前后端不分离。
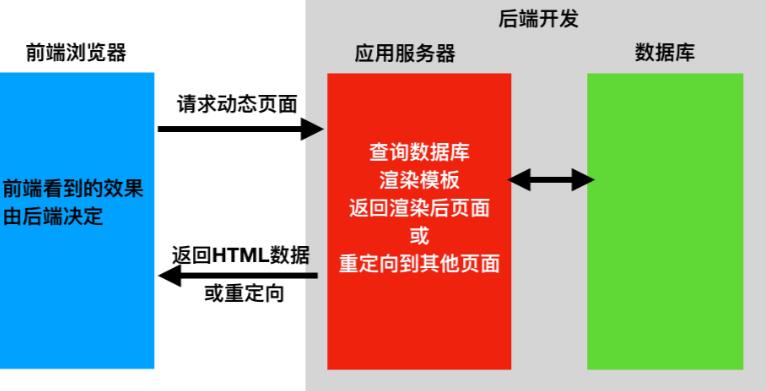
一、前后端不分离

在前后端不分离的应用模式中,前端页面看到的效果是有后端控制的,由后端渲染页面或重定向,也就是后端需要控制前端的展示,前端与后端的耦合度很高
这种应用模式比较适合纯网页应用,但是当后端对接app时,app可能不需要后端返回一个html网页,而仅仅是数据本身,所以后端原本返回网页的接口不再适应于前端App应用,为了对接App后端还需要再开发一套接口。
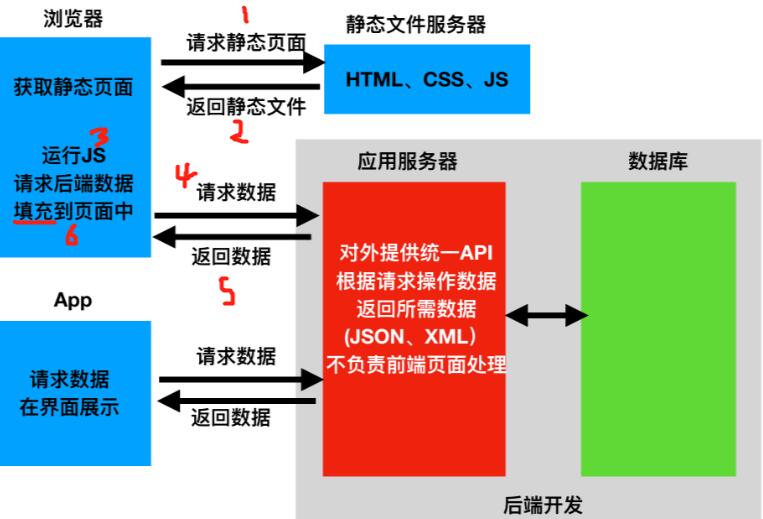
二、前后端分离

在前后端分离的应用模式中,后端仅负责返回前端所需要的数据,不再渲染HTML页面,不再控制前端的效果,至于前端用户看到什么效果,从后端请求的数据如何加载到前段中,都由前端自己决定,网页有网页的处理方式,App有App的处理方式,无论那种前端,所需要的数据基本是相同的,后端仅需要开发一套逻辑对外提供数据即可。
该模式下,前端与后端的耦合度相对较低
在前后端分离的应用模式中,我们通常将后端开发的每个视图都成为一个接口。或者api。前端通过访问接口来对数据进行增删改查。
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!

前端开发,页面加载速度性能优化,如何提高web页面加载速度
通过技术的角度,来探讨如何提高网页加载速度的方法和技巧,一个网站速度的访问快慢将直接影响到用户体验,对于我们开发来说是应该解决的。
web开发,关于XSS的介绍和案例分析
XSS攻击的全称Cross Site Scripting(跨站脚本攻击),为了避免和样式表CSS混淆而简写为XSS。XSS恶意攻击者往Web页面里插入恶意Script代码,当用户浏览该页之时,嵌入其中Web里面的Script代码会被执行,从而达到恶意攻击用户的目的。
web页面弹出遮罩层,通过js或css禁止蒙层底部页面跟随滚动
通过js或css禁止蒙层底部页面跟随滚动:pc端推荐给body添加样式overflow: hidden;height: 100%;移动端利用移动端的touch事件,来阻止默认行为,若应用场景是全平台我们要阻止页面滚动,那么何不将其固定在视窗(即position: fixed),这样它就无法滚动了,当蒙层关闭时再释放。

关于渐进式 Web 应用,你应该知道的一切
渐进式 Web 应用是利用现代浏览器的特性,可以添加到主屏幕上,表现得像原生应用程序一样的 Web 应用程序。
Web前端知识体系精简
Web前端技术由 html、css 和 javascript 三大部分构成,是一个庞大而复杂的技术体系,其复杂程度不低于任何一门后端语言。而我们在学习它的时候往往是先从某一个点切入,然后不断地接触和学习新的知识点,因此对于初学者很难理清楚整个体系的脉络结构。

Web的26项基本概念和技术
Web开发是比较费神的,需要掌握很多很多的东西,特别是从事前端开发的朋友,需要通十行才行。今天,本文向初学者介绍一些Web开发中的基本概念和用到的技术,从A到Z总共26项,每项对应一个概念或者技术。
web浏览器基础知识【web前端】
Web浏览器的主要功能是展示网页资源,即请求服务器并将结果展示在窗口中。地址栏输入URL到页面显示经历的过程、浏览器的主要组件、浏览器渲染...
Web 前端中的增强现实(AR)开发技术
增强现实(以下简称 AR)浪潮正滚滚而来,Web 浏览器作为人们最唾手可得的人机交互终端,正在大力发展 AR 技术。AR 可以简单的理解为一种实时将虚拟图像叠加在现实场景中的技术
神奇的Workbox_让你的 Web 站点轻松做到离线可访问
先了解一下 workbox:不管你的站点是何种方式构建的,都可以为你的站点提供离线访问能力。就算你不考虑离线能力,也能让你的站点访问速度更加快。几乎不用考虑太多的具体实现,只用做一些配置...

原生js判断用户是否操作了web页面
用户是否操作了web页面,我们可以在一定时间内根据用户是否触发了某些事件进行判断。比如用户是否点击,是否按键,是否移动了鼠标等
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




