
主要代码
/**
*
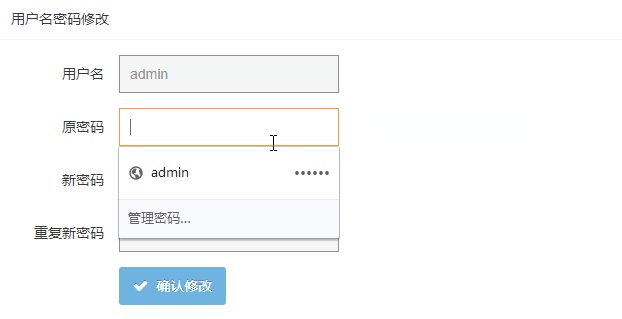
* 禁止浏览器自动填充密码
*
* @method disabledRememberPassword
* @param {any} el 目标(可多个)
*
*/
function disabledRememberPassword(el) {
var _el = typeof el === 'object' ? el : $(el);
if (!_el || _el.length == 0)
return;
_el.each(function (index, item) {
$(item).attr('ilength', 0).attr('autocomplete', 'off').attr('type', 'text').attr('readonly', 'readonly').val('').on('focus', function () {
this.type != 'password' ? this.type = 'password' : 1;
}).on('mouseout', function () {
this.setAttribute('readonly', 'readonly');
}).on('mouseover', function () {
this.removeAttribute('readonly');
}).on('input', function () {
this.setAttribute('ilength', this.value.length > item.attributes['ilength'].value ? ++item.attributes['ilength'].value : --item.attributes['ilength'].value);
});
var clear = () => {
!item.value ? setTimeout(check, 500) : (item.value = '', setTimeout(clear, 100));
};
var check = () => {
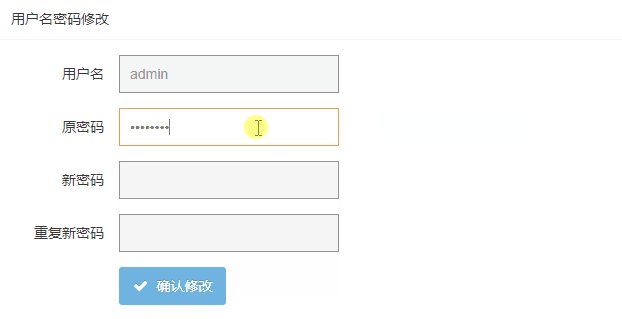
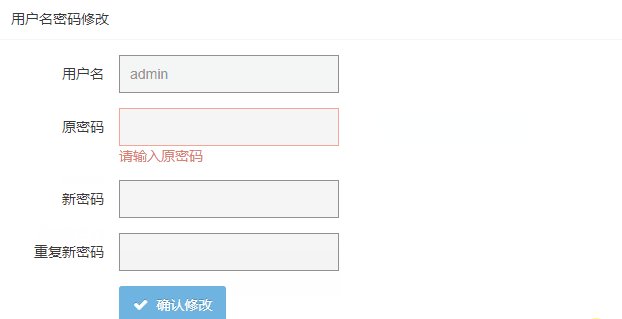
item.value.length != item.attributes['ilength'].value ? (item.setAttribute('ilength', 0), item.value.length == 0 ? setTimeout(check, 500) : (layer.tips('检测到密码输入异常,已自动拦截', item, {
tips: [2, '#000000'],
time: 2000
}), clear())) : setTimeout(check, 500);
};
check();
});
}说明:其中提示相关的代码使用的是layui的layer模块,可以换成自己想用的东西,或者不进行任何提示。
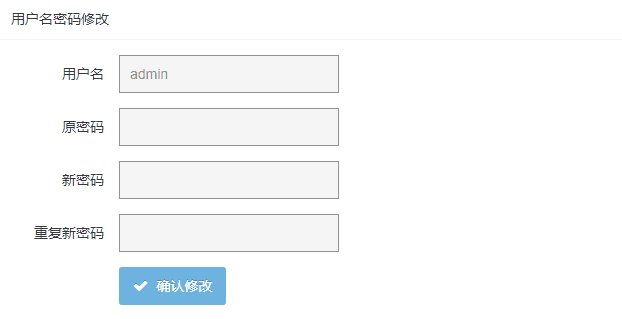
使用方式
单个
<body>
<input id="password"/>
</body>
<script>
$(function(){
disabledRememberPassword('#password');
//或者
disabledRememberPassword($('#password'));
})
</script>多个
<body>
<input id="password_0">
<input id="password_1">
......
</body>
<script>
$(function(){
disabledRememberPassword('#password_0,#password_1')
//或者
disabledRememberPassword($('#password_0,#password_1'))
})
</script>也可以直接写在body的onload中
<body onload="disabledRememberPassword('#password')">
<input id="password" />
</body>总结
其实比较完善的解决方式是:在登录页以及其他会使浏览器提示是否记住密码的页面,放置说明和提示,告知用户这样操做会存在风险,在需要输入密码的地方使用这个js方法进行防范
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
浏览器禁用了javascript,各种浏览器如何开启javascript的方法总汇
您的浏览器禁用了JS脚本运行,请启用该功能。怎么解除浏览器禁用js?这篇文章将总结整理各个浏览器如何开启、禁用javascript的方法总汇。
浏览器的回流与重绘 (Reflow & Repaint)
浏览器使用流式布局模型 (Flow Based Layout)。浏览器会把HTML解析成DOM,把CSS解析成CSSOM,DOM和CSSOM合并就产生了Render Tree。有了RenderTree,我们就知道了所有节点的样式,然后计算他们在页面上的大小和位置,最后把节点绘制到页面上。
IE6浏览器有哪些常见的bug,以及解决IE6常用bug的方法
IE6不支持min-height,解决办法使用css hack,ol内li的序号全为1,不递增。解决方法:为li设置样式display: list-item;定位父元素overflow: auto;,包含position: relative;子元素,子元素高于父元素时会溢出。解决办法:

css重设样式_清除浏览器的默认样式
由于不同的浏览器默认的样式也不同,所以在网页开发前设置一个公用样式,来清除各个浏览器的默认样式,已达到做的网页在各个浏览器中达到统一。
浏览器访问一个网站所经历的步骤
浏览器访问网站的步骤:Chrome搜索自身的DNS缓存、读取本地HOST文件、浏览器发起一个DNS的一个系统调用、浏览器获得域名对应的IP地址后,发起HTTP三次握手、TCP/IP连接建立起来、服务器端接受到了这个请求、浏览器根据拿到的资源对页面进行渲染
一个新式的基于文本的浏览器 Browsh
Browsh是一个纯文本浏览器,可以运行在大多数的TTY终端环境和任何浏览器。目前,终端客户端比浏览器客户端更先进。终端客户端即时更新和交付,以便于体验新的功能,例如,你可以观看视频。

浏览器内核有哪些?主流浏览器的所使用的内核介绍
一般说的浏览器内核是指浏览器最重要的核心部分,RenderingEngine,翻译成中文大概意思就是“解释引擎”,我们一般称为浏览器内核。由于不同的内核各自有一套自己的渲染网页和解释页面代码的机制,所以就会有一些问题存在。
程序员眼中的浏览器是什么样的?IE:有本事你卸了我啊
主流浏览器之争从上个世纪开就开始,已经持续了很长的时间。人们都在笑话IE,纷纷转向其它浏览器。今天,我向大家分享一下针对IE的搞笑图片,只是逗乐而已,喝杯咖啡,坐下来慢慢享受吧。
精打细算浏览器空闲时间
有时候我们希望在浏览器中执行一些低优先级的任务,比如记录统计数据、做一些耗时的数据处理等,暂且将其称为后台任务。这些任务跟动画计算、合成帧、响应用户输入等高优先级的任务共享主线程
深入浏览器事件循环的本质
浏览器的事件循环,前端再熟悉不过了,每天都会接触的东西。但我以前一直都是死记硬背:事件任务队列分为macrotask和microtask,浏览器先从macrotask取出一个任务执行,再执行microtask内的所有任务,接着又去macrotask取出一个任务执行
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




