JS中的变量是保存在栈内存中的
1.基本数据类型的值直接在栈内存中存储;
2.值与值之间是独立存在的,修改一个变量不会影响其他变量;
var a=20;
var b=a;
a++;
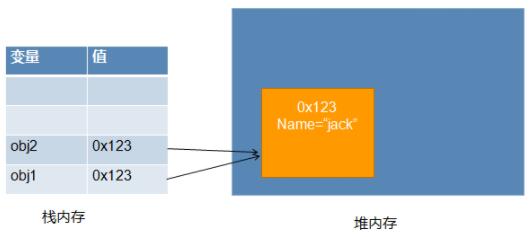
3.对象是保存到堆内存中的,每创建一个新的对象,就会在堆内存中开辟一个新的空间;
4.而变量保存的是对象的内存地址(对象的引用),如果两个变量保存的是同一个对象引用,当一个变量修改属性是,另一个也会受到影响;
var obj1=new Object();
obj1.name="mike";
var obj2=obj1;
obj2.name=“jack”;
console.log(obj1.name);//jack
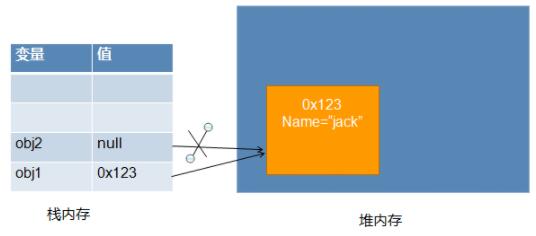
5. 当清空一个变量的值时,只是断开该变量与对象的联系,另一个对象并不受影响
obj2=null
6.当比较两个基本数据类型的值时,就是比较值;
7.当比较两个引用数据类型时,比较的是对象的内存地址;
var a=10;
var b=10;
console.log(a==b);//true
var obj1=new Object();
var obj2=new Object();
console.log(obj1==obj2);//false本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
css自定义变量_初次接触CSS变量
本文的目的主要是展示CSS变量是如何工作的。随着Web应用程序变得越来越大,CSS变得越来越大,越来越多,而且很多时候都很乱,在良好的上下文中使用CSS变量,为您提供重用和轻松更改重复出现的CSS属性的机制。
CSS变量(自定义属性)实践指南
Sass和Less这样的预处理器,让我们的CSS代码保持良好的结构和可维护性。像变量、混合(mixins)、循环控制等特性,增强了动态编写CSS的能力,从而减少重复代码,也加快了我们开发速度。
css变量_原生css 中变量的使用
原生css 中变量的使用,这个重要的 CSS 新功能,所有主要浏览器已经都支持了。本文全面介绍如何使用它,你会发现原生 CSS 从此变得异常强大。声明变量的时候,变量名前面要加两根连词线(--),var()函数用于读取变量。

理解var let const区别
JavaScript中var、let、const区别?js中let和const都是es5版本新的命名规范,在此之前定定义一个变量只能用var。我们可以把let和const看做是为了弥补var的一些不足而新设计出来的
一个例子,变量提升和函数提升就是这么简单!
引擎在读取js代码的过程中,分为两步。第一个步骤是整个js代码的解析读取,第二个步骤是执行。在JS代码执行之前,浏览器的解析器在遇到 var 变量名 和function 整个函数 提升到当前作用域的最前面。
CSS变量使用解析
很早直接就了解到CSS变量相关的内容,奈何之前使用价值不高(很多主流浏览器不兼容),最近发现主流浏览器都已经支持了这一变化,CSS变量就像JS的变量,每个类名或者花括号就像一个function,里面的变量只有上下文以内可以获取,这就让CSS有了更多可能性。

let与var的区别,为什么要用let?
var是全局声明,let是块级作用的,只适用于当前代码块;var变量会发生变量提升,let则不会进行变量提升;var 会造成重复赋值,循环里的赋值可能会造成变量泄露至全局
ES6-变量的解构赋值
解构赋值官方解释:按照一定的模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)。变量的解构赋值就是一种写法,掌握了这种写法可以让我们在书写 javascript 代码时可以更加的简单,迅捷。
js 交换变量值的方法总汇
这篇文章总结七种办法来交换a和b的变量值 。最最最简单的办法就是使用一个临时变量了 ,最后我的方案是利用了ES6的解构赋值语法 ,它允许我们提取数组和对象的值,对变量进行赋值
JavaScript 的共享传递和按值传递
我们可以说原始数据类型和引用数据类型的副本作为参数传递给函数。不同之处在于,在原始数据类型,它们只被它们的实际值引用。JS不允许我们获取他们的内存地址,不像在C与C++程序设计学习与实验系统
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




