相比html元素,使用SVG可以绘制出更多的图形,此文尝试将d3.js与SVG结合 由于我也是第一次使用SVG,所以主要根据此篇blog的顺序来Let’s Make a Bar Chart, II
静态SVG使用
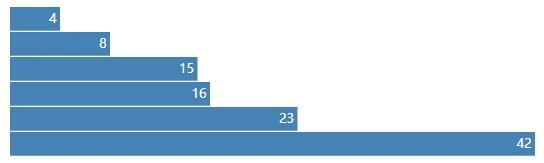
手打SVG
<style>
.chart rect {
fill: steelblue;
}
.chart text {
fill: white;
font: 10px sans-serif;
text-anchor: end;
}
</style>
<svg class="chart" width="420" height="120">
<g transform="translate(0,0)">
<rect width="40" height="19"></rect>
<text x="37" y="9.5" dy=".35em">4</text>
</g>
<g transform="translate(0,20)">
<rect width="80" height="19"></rect>
<text x="77" y="9.5" dy=".35em">8</text>
</g>
<g transform="translate(0,40)">
<rect width="150" height="19"></rect>
<text x="147" y="9.5" dy=".35em">15</text>
</g>
<g transform="translate(0,60)">
<rect width="160" height="19"></rect>
<text x="157" y="9.5" dy=".35em">16</text>
</g>
<g transform="translate(0,80)">
<rect width="230" height="19"></rect>
<text x="227" y="9.5" dy=".35em">23</text>
</g>
<g transform="translate(0,100)">
<rect width="420" height="19"></rect>
<text x="417" y="9.5" dy=".35em">42</text>
</g>
</svg>
g元素:用于组合对象的容器,添加到g元素上的变换会应用到所有子元素上
rect与text就没啥好讲了
同时,在SVG中有一个容易混淆的点:哪些样式一定要写在属性之中(比如rect的width),哪些样式可以通过style表现(如fill,当然他们也可以写在属性之中,但不知道为什么优先级低于class给予的样式)。一个比较好记的方法就是:形状几何(如rect的width)要写在属性之中,修饰类的(如fill)可通过style表现
d3生成SVG
let data = [4, 8, 15, 16, 23, 42];
let width = 420,
barHeight = 20;
let x = d3.scaleLinear()
.domain([0, d3.max(data)])
.range([0, width]);
let chart = d3.select('.chart')
.attr('width', width)
.attr('height', barHeight * data.length);
let bar = chart.selectAll('g') //数据绑定在g上
.data(data)
.enter().append('g')
.attr('transform', (d, i) => { return 'translate(0,' + i * barHeight + ')'});
bar.append('rect')
.attr('width', d => x(d))
.attr('height', barHeight - 1);
bar.append('text')
.attr('x', d => x(d) - 3) //字符x轴位置
.attr('y', barHeight/2) //字符y轴位置
.attr('dy', '.35em') //字符相对位置
.text(d => d);其实差别不是特别多,只不过是用了SVG,并且把数据绑在g上,不用做另外的数据绑定
加载数据
d3.tsv()可以用于加载解析TSV格式的数据
总结
本文主要是讲述了对svg的使用,但核心思想还是不变的
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
在Vue项目里面使用d3.js
在Vue里面使用D3.js的方法,npm 上面的D3相对来说 可以说是很不人性化了 完全没有说 在webpack上怎么使用D3.js,将视图从逻辑中分离出来,并且使用Vue钩子,方法和data对象。

d3.csv()后获取的数据不是数组,而是对象
使用d3.csv()输出可以看到并不是csv数组。解决方法1:查看官方API文档,解决方法2:使用d3.dsv(),代码并格式化数据如下
D3.js 对角线生成器 (V3版本)
对角线生成器(Diagonal Generator)用于将两个点连接起来,连接线是三次贝塞尔曲线,该生成器使用d3.svg.diagonal()创建。有两个访问器,source()和target(),还有一个投影函数projection(),用于将坐标进行投影。
d3.js制作连线动画图和编辑器
本项目使用主要d3.jsv4制作,分两部分,一个是实际展示的连线动画图,另一个是管理人员使用鼠标编辑连线的页面。对于d3.js如何引入图片,如何画线等基础功能,这里就不再介绍了,大家可以找一些入门文章看一下。这里主要介绍一下重点问题
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



