1.首先需要读取文件,所以需要引入node中的文件系统
fs.readdir(dir, function(err, files) {});读取一个文件夹,dir:文件夹名,callback参数files:返回dir下所有的文件名
fs.statSync(path).isDirectory();判断一个目录是否问一个文件夹
const fs = require('fs');2.新建一个子进程利用child_process模块
3.将stylus文件实时编译成css文件的命令是
stylus -w styl -o css将styl文件夹的.styl文件编译到css文件夹下
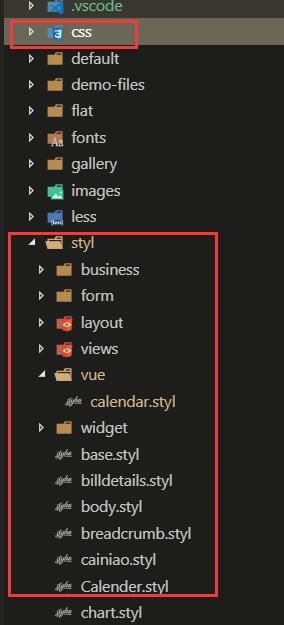
4.文件夹目录结构

具体实现的代码
const fs = require('fs')
const { exec } = require('child_process') // 创建子进程的方法
// 其中最原始的创建方法是spawn,exec,execFile,fork都是对spawan不同程度的封装
// exec的实现原理是启动了一个系统shell来解析参数,通俗解释,用cmd来运行一段命令?它还有一个回调函数
function readFile(dir, callback) {
callback(dir);
fs.readdir(dir, (err, files) => {
if (files && files.length) {
files.forEach(file => {
var arr = file.split('.');
arr.pop();
var path = dir + '/' + file;
if (fs.statSync(path).isDirectory()) {
readFile(path, callback);
}
})
}
})
}
readFile('styl', function(dir) {
var ls = exec(`stylus -w ${dir.replace('styl', './styl')} -o ${dir.replace('styl', './css')}`, (err, stdout, stderr) => {
if (err) {
console.log(`error: ${err}`);
}
})
ls.stdout.on("data", (data) => {
console.log(`stdout: ${data}`);
})
ls.stderr.on("data", (data) => {
console.log(`stderr: ${data}`);
})
ls.on("close", (code) => {
console.log(`子进程退出: ${code}`);
})
})本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!





