问题背景:
服务器时间是东八区时间,页面会在全世界各地,页面 JS 功能需要对比服务器时间和用户本地时间,为兼容世界各地时间,需要将用户本地时间转换为东八区时间
一、基本概念
1、格林威治时间
格林威治子午线上的地方时,或零时区(中时区)的区时叫做格林威治时间,也叫世界时。比如我们中国是东八区,北京时间是(GMT+08:00)
2、获得本地与格林威治时间的时差:new Date().getTimezoneOffset(),单位为分钟。
3、已知本地时间,换算对应格林威治时间:
格林威治时间 = 本地时间 + 时差
4、已知本地时间,换算其他时区的时间
其他时区时间 + 其他时区时差 = 本地时间 + 本地时差
其他时区时间 = 本地时间 + 本地时差 - 其他时区时差
5、注意:new Date().getTimezoneOffset(),获取的东时区为 负数,西时区为正数。我们也保持一致
// 目标时区,东9区
let targetTimezone = -9
// 当前时区与中时区时差,以min为维度
let _dif = new Date().getTimezoneOffset()
// 本地时区时间 + 时差 = 中时区时间
// 目标时区时间 + 时差 = 中时区时间
// 目标时区时间 = 本地时区时间 + 本地时区时差 - 目标时区时差
// 东9区时间
let east9time = new Date().getTime() + _dif * 60 * 1000 - (targetTimezone * 60 * 60 * 1000)
new Date(east9time)二、还有一种问题场景就是:时间转义汉字,比如刚刚、几分钟前等。如果服务器是存的东8区时间,那么在东9区的页面刚刚的情况就会显示1小时前。这种也需要处理下。
// 时间转义处理
export function timeChn (val) {
if (!val) {
return false
}
let _time = val.replace(/\-/g, "/")
// 将实际时间转为中国标准时间
_time = _time + ‘ GMT+0800‘
let realTime = new Date(_time).getTime()
// 当前时间也转为中国标准时间
let _nowTime = new Date().toLocaleString(‘chinese‘, {hour12: false})
_nowTime = _nowTime + ‘ GMT+0800‘
let nowTime = new Date(_nowTime).getTime()
let diffValue = nowTime - realTime
if (diffValue < 0) {
return
}
let _min = diffValue / (60 * 1000) // 以min为维度
if (_min < 1) {
return ‘刚刚‘
} else if (_min >=1 && _min < 10) {
return ‘1分钟前‘
} else if (_min >= 10 && _min < 30) {
return ‘10分钟前‘
} else if (_min >= 30 && _min < 60) {
return ‘半小时前‘
} else if (_min >= 60 && _min < 60 * 24) {
return Math.floor(_min / 60) + ‘小时前‘
} else if (_min >= 60 * 24 && _min < 60 * 24 * 7) {
return Math.floor(_min / (60*24)) + ‘天前‘
} else {
return val
}
}由于服务器是东8区时间,浏览器new Date()解析则是默认当前时区时间,所以我们需要转一下,将服务器时间,转为东八区时间。浏览器当前的时间也得转一下,转成东8区时间,然后再通过ms值去相减。
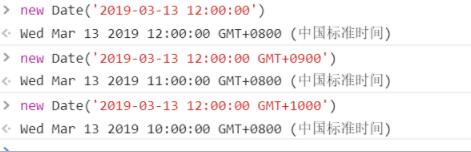
这里有个小技巧就是,直接在字符串里拼时区即可,如下:

本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
软件开发教给我们的7个生活指南
我们在做软件开发时学到的很多思维、方法、工具、模型、算法……其实可以迁移到生活中使用,让我们生活得更美好哦。我这里暂举 7 个,以后有时间,慢慢补坑,争取补到 60 个。大家有兴趣的,可以留言补充你最有感觉的。

时间复杂度与空间复杂度分析
作为开发人员,我们都希望在完成功能的基础上让代码运行的更快、更省空间,那如何衡量编写的代码是否更有效率,这就需要我们学会如何分析代码时间复杂度和空间复杂度.
12 个概念,让 JavaScript 开发更加简单
JavaScript 是一门复杂的语言,不管处于什么样的水平,都有必要了解 JavaScript 的基本概念。本文介绍了 12 个非常重要的 JavaScript 概念,但绝对不是说掌握好 JavaScript 只需要知道这些就可以了。
敏捷开发
我们最优先要做的是通过尽早的、持续的交付有价值的软件来使客户满意。即使到了开发的后期,也欢迎改变需求。敏捷过程利用变化来为客户创造竞争优势。
敏捷开发是如何被跑偏的
先说结论:据我观察,至少有60%的团队误用了敏捷软件过程,或者说至少60%的团队在进行伪敏捷开发。与大家通常的认知是相反的,敏捷过程并不是一个非常容易实践或者实施的过程规范。
敏捷开发中如何做质量管理?
敏捷是一个很流行的一个词语,但是在敏捷里面,包括很多团队也是刚开始用Scrum,怎么让质量成为敏捷的一个助力而不是拖累,这个是我主要想谈的。

写给开发人员:为什么朝九晚五不适合我们?
位我很尊敬的高级开发人员给我打来电话。他想找个朋友聊聊:因为担心自己只能得到可怜的 12% 加薪——而他所管理的其他初级开发人员,则有望获得 40% 的加薪。他还抱怨道
别再空谈敏捷开发了
现如今,“ 敏捷 ”可以是指任何东西。渐渐地,它就变得毫无意义了。很多企业已经对”敏捷“感到厌倦了,甚至有了抗拒性。更糟糕的是,就像孔子说的那样:跨学科研究、原则和实践是敏捷的未来。
不想谈业务的开发不是好开发?
业务,似乎与开发人员不是太相关,开发人员天生处于技术端。但是,一个只会开发的开发人员,很容易被代替,只有真正了解业务,才能真正了解需求,做出好的产品。那么如何去解决这些问题呢?
前端开发人员最困扰的事情有哪些?
前端和后端开发之间的界线正在发生变化。有一些常见的错误会导致前端开发人员增加工作量、浪费时间,本文将介绍一些常见的错误以及如何避免这些错误。公司向他们的开发人员和程序员提出更多的要求
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



