一、简单工厂
定义:简单工厂模式中,可以根据参数的不同返回不同类的实例。简单工厂模式专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。
比如你去专门卖鼠标的地方你可以买各种各样的鼠标
function mouse(color,long){
var o = new Object();
o.color= color;
o.long= long;
o.Explain= function(){
console.log(this.color,this.long);
}
return o;
}
var mouseA = mouse('黑色',3);二、工厂模式
定义:工厂方法模式中,工厂父类负责定义创建产品对象的公共接口,而工厂子类则负责生成具体的产品对象,这样做的目的是将产品类的实例化操作延迟到工厂子类中完成,即通过工厂子类来确定究竟应该实例化哪一个具体产品类。
比如去旁边还有个专门卖键盘的和耳机的然后他和卖鼠标的组成了一个门店
你要进如这个门店然后买鼠标或者键盘或者耳机
你可以把这个工厂模式理解成是 进化版的简单工厂模式
shop= function(val) {
if(typeof this === "object") { //看看有没有new 没有new的话new一个
var s = new this[val]();
return s;
} else {
return new shop(val);
}
}
shop.prototype = {
mouse: function() {
console.log("买了个鼠标")
},
keyboard: function() {
console.log("买了个键盘")
},
headset: function() {
console.log("买了个耳机")
}
}
bigShop = new shop();
mouse = new bigshop.mouse();上边那个new之前也看了很多例子有的有 有的没有 后来发现因为mouse、keyboard、headset等构造函数保存到了shop.prototype中,也就意味着我们必须实例化shop函数才能够进行以上对象的实例化
三、抽象工厂模式
定义:抽象工厂模式是指当有多个抽象角色时,使用的一种工厂模式。抽象工厂模式可以向客户端提供一个接口,使客户端在不必指定产品的具体的情况下,创建多个产品族中的产品对象。
前边的两个都是直接生产实例的,开始以为抽象工厂也是但是后来发现抽象工厂更像是生产工厂,其实抽象工厂其实是实现子类继承父类的方法。
说白了 抽象工厂模式 我认为就是工厂功能模式的扩充版,简单工厂生产实例 ,工厂功能模式生产实例的接口,抽象工厂呢生产的是工厂
比如说上边他们有了个电脑店的门店 现在电脑店火了 又开了一个电脑店 然后这两个电脑店一个是联想的 一个是戴尔的
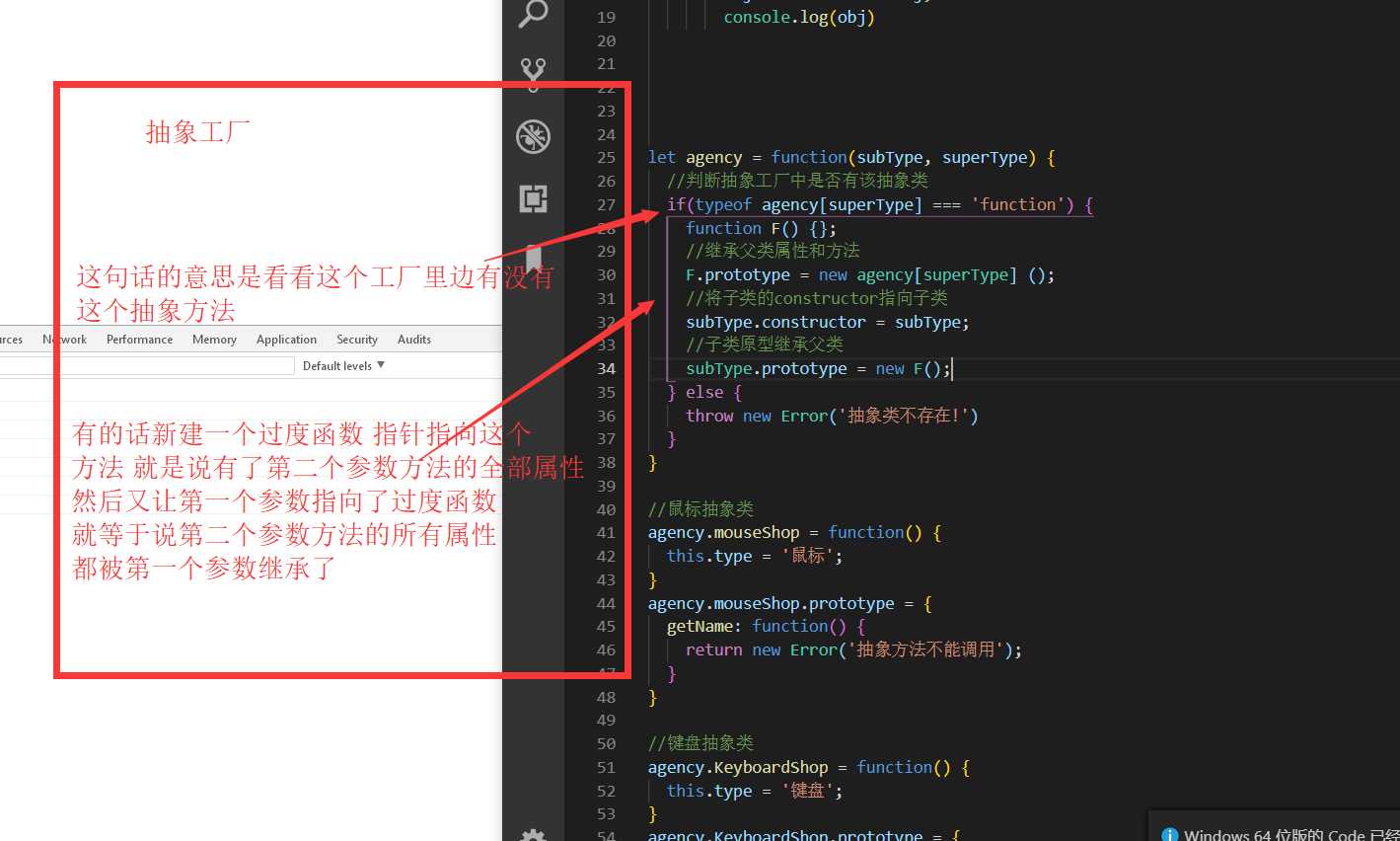
let agency = function(subType, superType) {
//判断抽象工厂中是否有该抽象类
if(typeof agency[superType] === ‘function‘) {
function F() {};
//继承父类属性和方法
F.prototype = new agency[superType] ();
//将子类的constructor指向子类
subType.constructor = subType;
//子类原型继承父类
subType.prototype = new F();
} else {
throw new Error(‘抽象类不存在!‘)
}
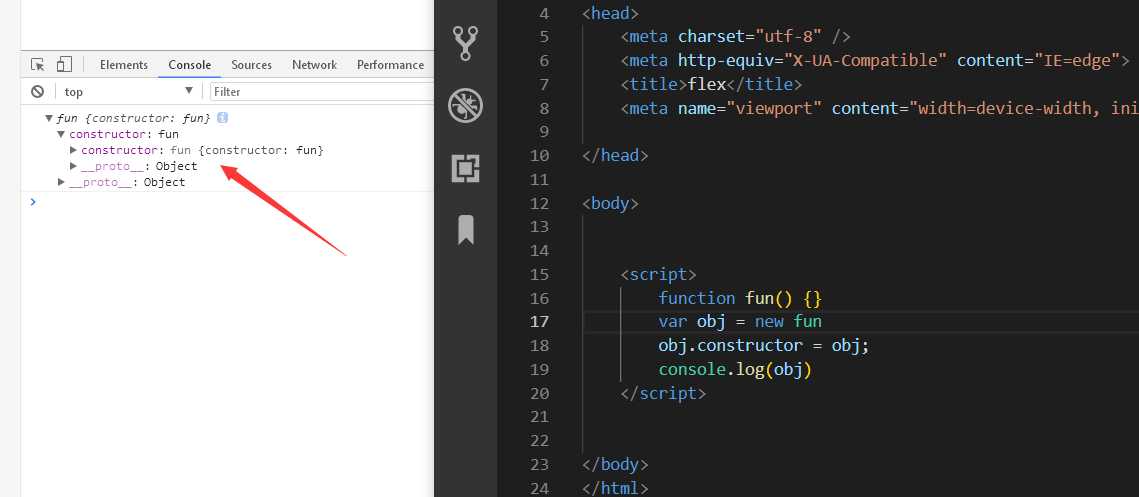
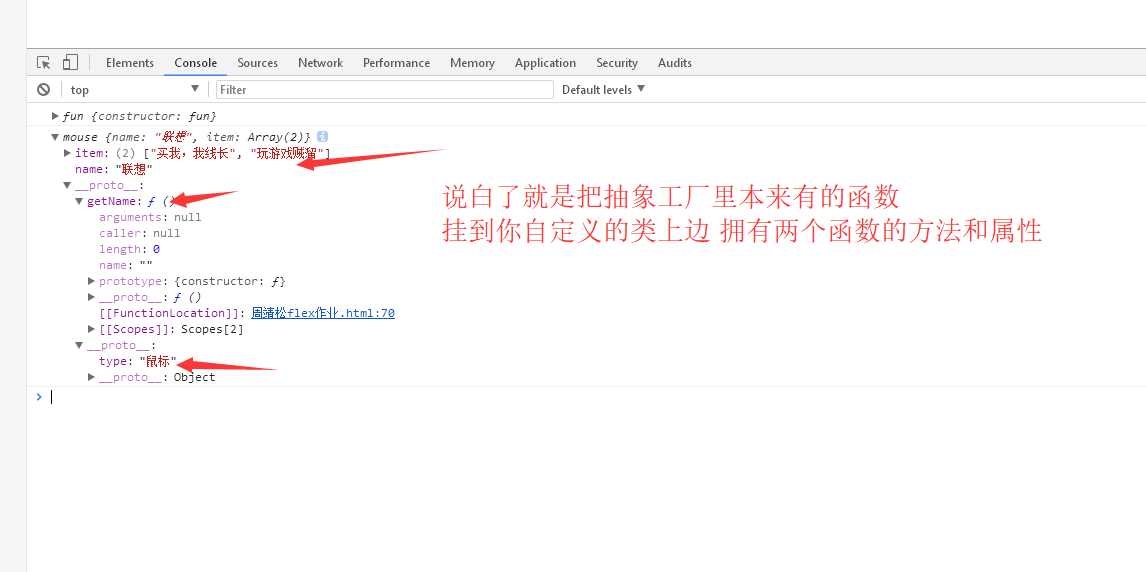
}这个 subType.constructor = subType; 是子类指向自己 下边放上效果图


//这是创建工厂的类 好比专卖店
//鼠标抽象类
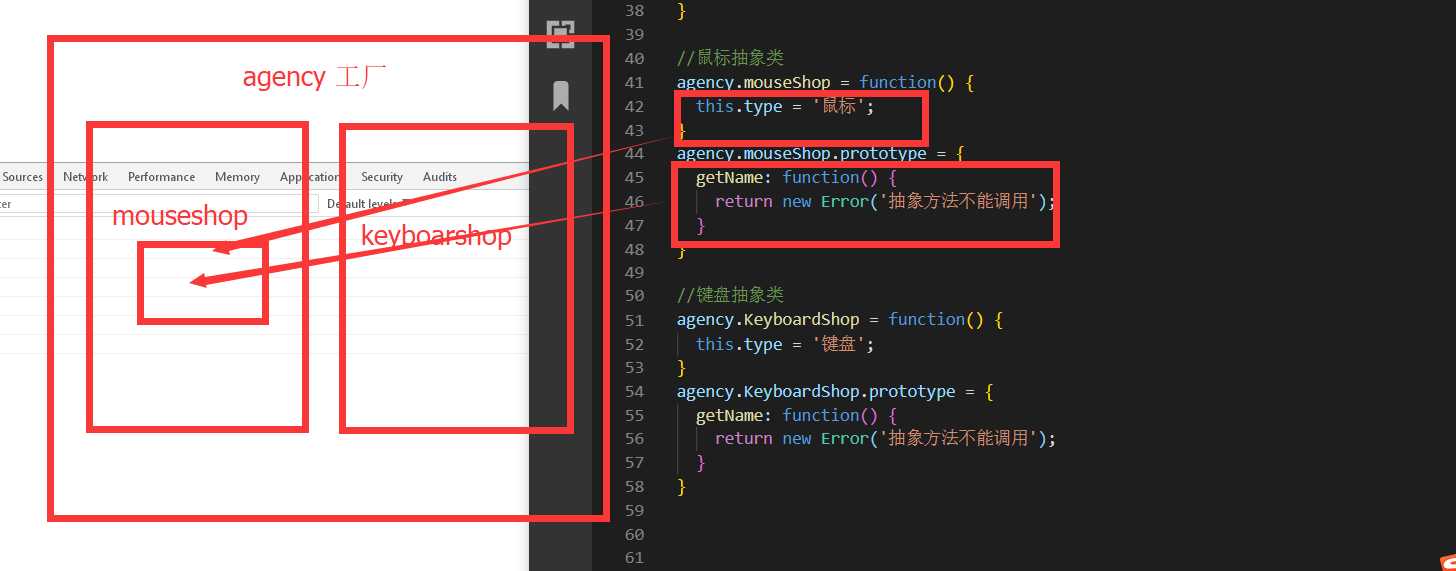
agency.mouseShop = function() {
this.type = ‘鼠标‘;
}
agency.mouseShop.prototype = {
getName: function() {
return new Error(‘抽象方法不能调用‘);
}
}
//键盘抽象类
agency.KeyboardShop = function() {
this.type = ‘键盘‘;
}
agency.KeyboardShop.prototype = {
getName: function() {
return new Error(‘抽象方法不能调用‘);
}
}

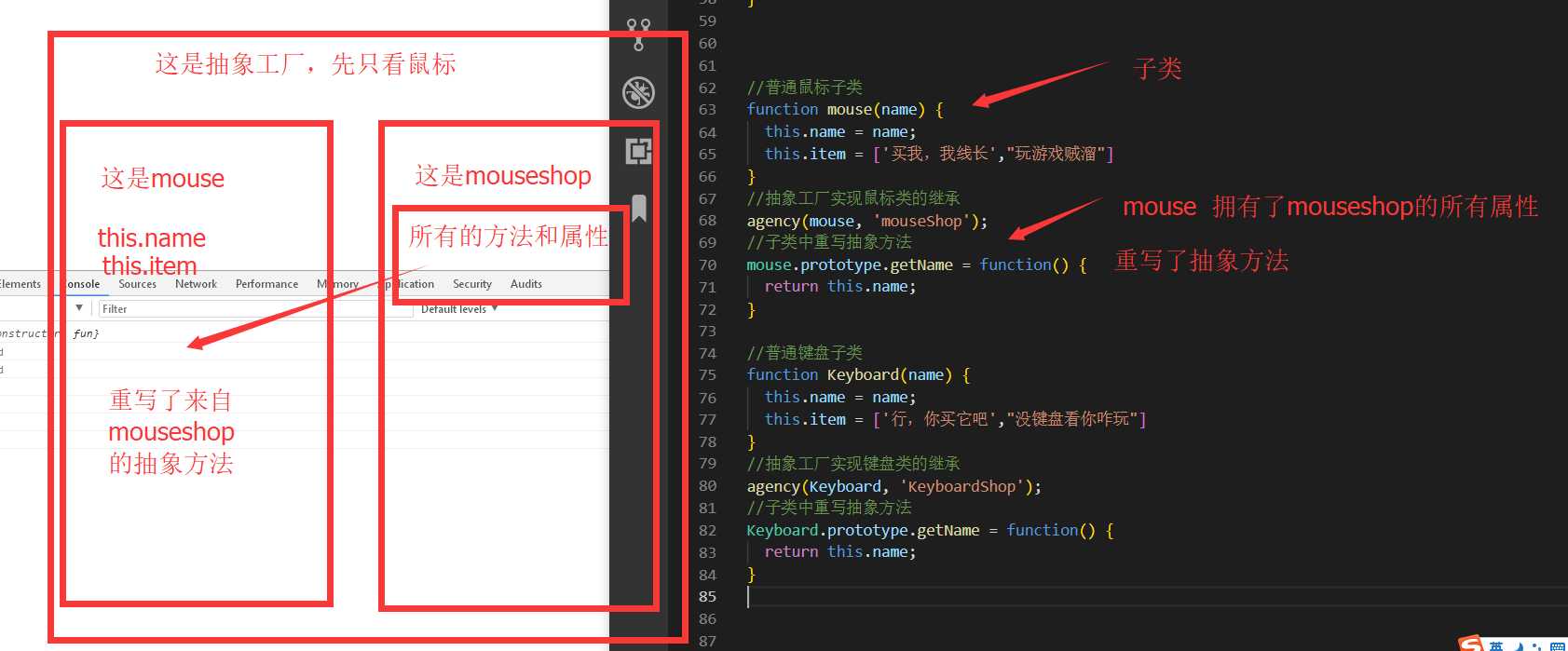
//普通鼠标子类
function mouse(name) {
this.name = name;
this.item = [‘买我,我线长‘,"玩游戏贼溜"]
}
//抽象工厂实现鼠标类的继承
agency(mouse, ‘mouseShop‘);
//子类中重写抽象方法
mouse.prototype.getName = function() {
return this.name;
}
//普通键盘子类
function Keyboard(name) {
this.name = name;
this.item = [‘行,你买它吧‘,"没键盘看你咋玩"]
}
//抽象工厂实现键盘类的继承
agency(Keyboard, ‘KeyboardShop‘);
//子类中重写抽象方法
Keyboard.prototype.getName = function() {
return this.name;
}


最后放一下全部代码
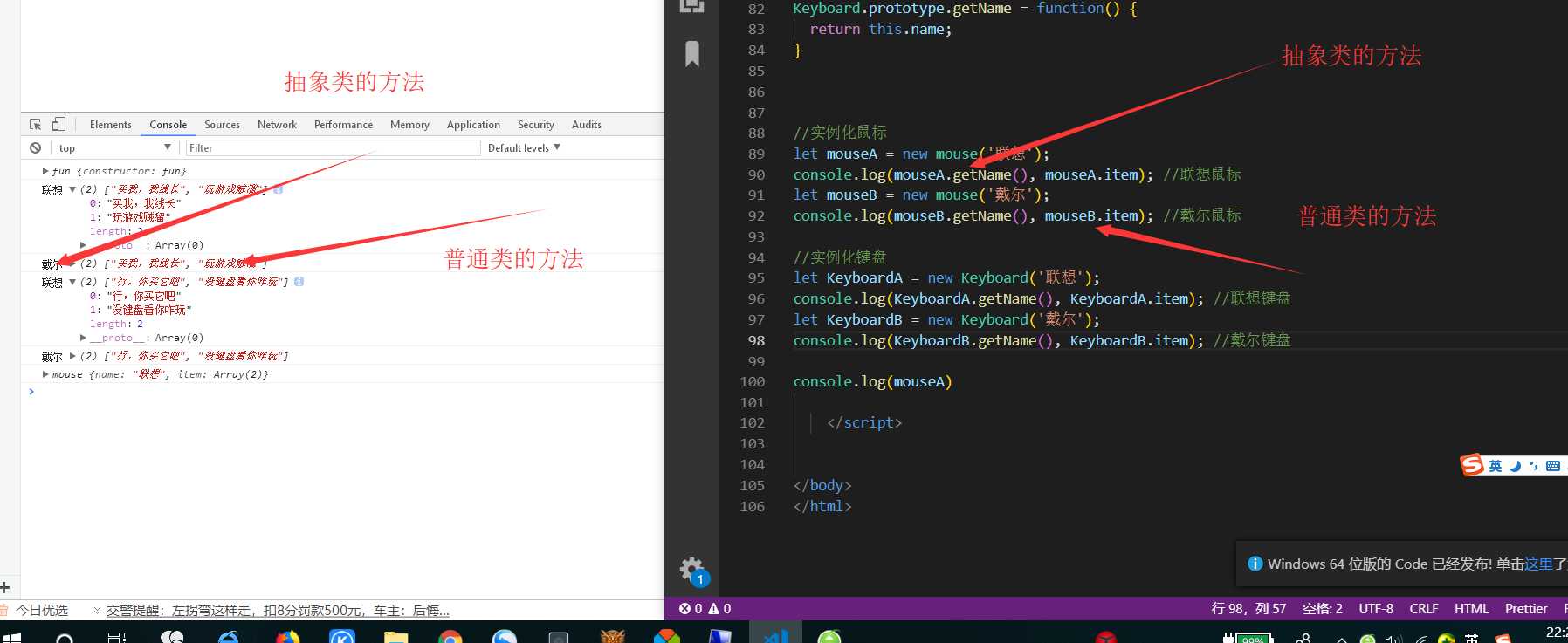
let agency = function(subType, superType) { //判断抽象工厂中是否有该抽象类 if(typeof agency[superType] === ‘function‘) { function F() {}; //继承父类属性和方法 F.prototype = new agency[superType] (); //将子类的constructor指向子类 subType.constructor = subType; //子类原型继承父类 subType.prototype = new F(); } else { throw new Error(‘抽象类不存在!‘) } } //鼠标抽象类 agency.mouseShop = function() { this.type = ‘鼠标‘; } agency.mouseShop.prototype = { getName: function() { return new Error(‘抽象方法不能调用‘); } } //键盘抽象类 agency.KeyboardShop = function() { this.type = ‘键盘‘; } agency.KeyboardShop.prototype = { getName: function() { return new Error(‘抽象方法不能调用‘); } } //普通鼠标子类 function mouse(name) { this.name = name; this.item = [‘买我,我线长‘,"玩游戏贼溜"] } //抽象工厂实现鼠标类的继承 agency(mouse, ‘mouseShop‘); //子类中重写抽象方法 mouse.prototype.getName = function() { return this.name; } //普通键盘子类 function Keyboard(name) { this.name = name; this.item = [‘行,你买它吧‘,"没键盘看你咋玩"] } //抽象工厂实现键盘类的继承 agency(Keyboard, ‘KeyboardShop‘); //子类中重写抽象方法 Keyboard.prototype.getName = function() { return this.name; } //实例化鼠标 let mouseA = new mouse(‘联想‘); console.log(mouseA.getName(), mouseA.type); //联想 鼠标 let mouseB = new mouse(‘戴尔‘); console.log(mouseB.getName(), mouseB.type); //戴尔 鼠标 //实例化键盘 let KeyboardA = new Keyboard(‘联想‘); console.log(KeyboardA.getName(), KeyboardA.type); //联想 键盘 let KeyboardB = new Keyboard(‘戴尔‘); console.log(KeyboardB.getName(), KeyboardB.type); //戴尔 键盘
我觉得这个抽象工厂的话 相对前两种而言 如果抽象函数比较全的话 可能少了很多的new吧 组合比较灵活。抽象工厂不直接创建实例,个人认为在大型项目的话应该蛮实用的。
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!

js设计模式之单例模式,javascript如何将一个对象设计成单例
单例模式是我们开发中一个非常典型的设计模式,js单例模式要保证全局只生成唯一实例,提供一个单一的访问入口,单例的对象不同于静态类,我们可以延迟单例对象的初始化,通常这种情况发生在我们需要等待加载创建单例的依赖。

前端设计模式:从js原始模式开始,去理解Js工厂模式和构造函数模式
工厂模式下的对象我们不能识别它的类型,由于typeof返回的都是object类型,不知道它是那个对象的实例。另外每次造人时都要创建一个独立的person的对象,会造成代码臃肿的情况。

JavaScript设计模式_js实现建造者模式
建造者模式:是将一个复杂的对象的构建与它的表示分离,使得同样的构建过程可以创建不同的表示。工厂类模式提供的是创建单个类的模式,而建造者模式则是将各种产品集中起来进行管理,用来创建复合对象
html和xhtml,DOCTYPE和DTD,标准模式和兼容模式
主要涉及知识点: HTML与XHTML,HTML与XHTML的区别,DOCTYPE与DTD的概念,DTD的分类以及DOCTYPE的声明方式,标准模式(Standard Mode)和兼容模式(Quircks Mode),标准模式(Standard Mode)和兼容模式(Quircks Mode)的区别

前端四种设计模式_JS常见的4种模式
JavaScript中常见的四种设计模式:工厂模式、单例模式、沙箱模式、发布者订阅模式
javascript 策略模式_理解js中的策略模式
javascript 策略模式的定义是:定义一系列的算法,把它们一个个封装起来,并且使它们可以相互替换。 策略模式利用组合,委托等技术和思想,有效的避免很多if条件语句,策略模式提供了开放-封闭原则,使代码更容易理解和扩展, 策略模式中的代码可以复用。
javascript观察者模式_深入理解js中的观察者模式
javascript观察者模式又叫发布订阅模式,观察者模式的好处:js观察者模式支持简单的广播通信,自动通知所有已经订阅过的对象。存在一种动态关联,增加了灵活性。目标对象与观察者之间的抽象耦合关系能够单独扩展以及重用。
Vue中如何使用方法、计算属性或观察者
熟悉 Vue 的都知道 方法methods、计算属性computed、观察者watcher 在 Vue 中有着非常重要的作用,有些时候我们实现一个功能的时候可以使用它们中任何一个都是可以的
我最喜欢的 JavaScript 设计模式
我觉得聊一下我爱用的 JavaScript 设计模式应该很有意思。我是一步一步才定下来的,经过一段时间从各种来源吸收和适应直到达到一个能提供我所需的灵活性的模式。让我给你看看概览,然后再来看它是怎么形成的
Flutter 设计模式 - 简单工厂
在围绕设计模式的话题中,工厂这个词频繁出现,从 简单工厂 模式到 工厂方法 模式,再到 抽象工厂 模式。工厂名称含义是制造产品的工业场所,应用在面向对象中,顺理成章地成为了比较典型的创建型模式
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




