名词介绍
instanceof 的作用是判断实例对象是否为构造函数的实例,实际上判断的是实例对象的__proto__属性与构造函数的prototype属性是否指向同一引用;
constructor 的作用是返回实例的构造函数,即返回创建此对象的函数的引用。
区别
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Instanceof</title>
</head>
<body>
</body>
<script>
// 创建植物plant类
var plant = function(name,where){
this.name = name;
this.where = where;
document.write(this.name + "喜欢" + this.where + "的环境<br>");
}
// 创建动物animal类
var animal = function(name,food){
this.name = name;
this.food = food;
document.write(this.name + "吃" + this.food + "<br>");
}
// new两个实例dog和cat
var dog = new animal("狗","骨头");
var cat = new animal("猫","鱼");
// new两个实例greenDill和hangBasket
var greenDill = new plant("绿萝","湿热");
var hangBasket = new plant("吊篮","温暖湿热");
</script>
</html>上边代码中的创建了两个函数,new了四个实例。
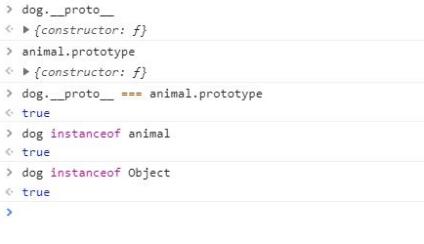
instanceof

因为构造函数animal的 prototype 也是一个对象,对象就有__proto__属性,就会沿着原型链一直往上找,直到__proto__:Object结束,所以才会有这样的结果。
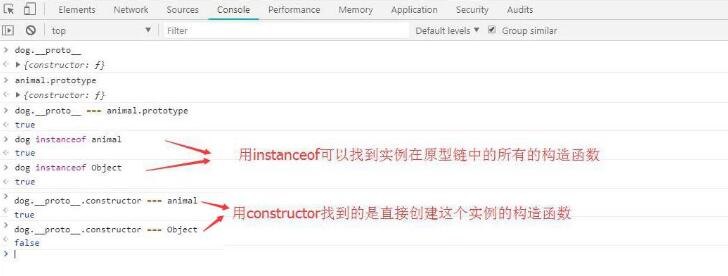
constructor
上边名词介绍中写到constructor返回的是创建此对象的函数的引用

总结
instanceof找到的是实例在原型链中所有的构造函数,不容易找到直接创建实例的构造函数;
constructor找到的是构造函数只有一个,就是直接创建这个实例的构造函数,所以用constructor找实例的构造函数更严谨。
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!

js中的instanceof运算符
instanceof运算符用来判断一个构造函数的prototype属性所指向的对象是否存在另外一个要检测对象的原型链上

js中typeof 和 instanceof 区别
typeof操作符返回一个字符串,表示未经计算的操作数的类型。 可能返回值有:undefined、object、boolean、number、string、symbol、function、object
js实现instanceof
instanceof 用于判断某个对象是否是另一个对象(构造方法)的实例。instanceof会查找原型链,直到null如果还不是后面这个对象的实例的话就返回false,否则就返回true
js中typeof和instanceof原理
Symbol 是ES6中引入的一种原始数据类型,表示独一无二的值。BigInt(大整数)是 ES2020 引入的一种新的数据类型,用来解决 JavaScript中数字只能到 53 个二进制位(JavaScript 所有数字都保存成 64 位浮点数,大于这个范围的整数
ECMAScript7规范中的instanceof操作符
有名的Symbols指的是内置的符号,它们定义在Symbol对象上。ECMAScript7中使用了@@name的形式引用这些内置的符号,比如下面会提到的@@hasInstance,其实就是Symbol.hasInstance。
类型检查:typeof 和 instanceof 运算符区别?
JS 是种弱类型语言,对变量的类型没有限制。例如,如果我们使用字符串类型创建了一个变量,后面又可以为同一变量分配一个数字:
js中 typeof 和 instanceof 的区别
typeof 能判断的类型有: number,boolean,string,undefined,object,function。但是不能判断 null,array,object和函数实例(new + 函数),都是返回object;instanceof 能够对不同的对象实例进行判断,如null,array等,返回值为布尔值
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




