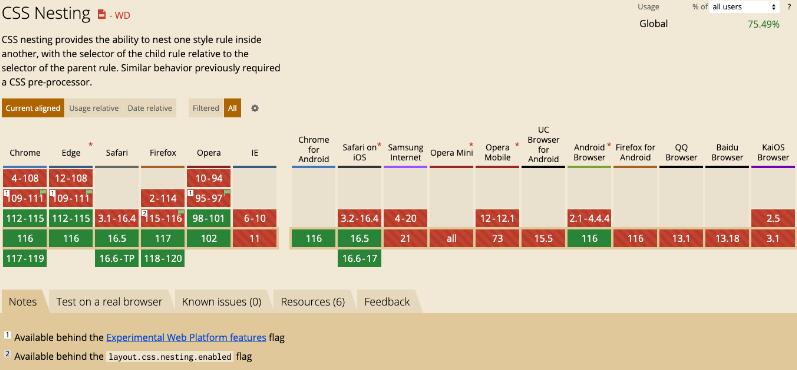
很早之前,就写过一篇与原生嵌套相关的文章 -- CSS 即将支持嵌套,SASS/LESS 等预处理器已无用武之地?,彼时 css 原生嵌套还处于工作草案 Working Draft (WD) 阶段,而今天(2023-09-02),CSS 原生嵌套 Nesting 终于成为了既定的规范!

CSS 原生嵌套语法
在之前,只有在 LESS、SASS 等预处理器中,我们才能使用嵌套的写法,像是这样:
div {
& > p {
color: red;
}
&:hover {
color: yellow;
}
}从 Chrome 112 开始,原生 CSS 也可以使用嵌套语法了。
其语法规则大致如下:
parentRule {
/* parent rule style properties */
& childRule {
/* child rule style properties */
}
}CSS 原生嵌套语法能力边界
大部分同学对嵌套应该还是非常熟悉的,下面我们一起看看,CSS 原生嵌套的能力边界,语法支持范围。
支持嵌套,并且支持多层嵌套
这个很好理解,直接看 DEMO:
<div class="g-container">
<h3 class="g-h3">CSS
<span class="g-span">Nesting</span>
</h3>
</div>div {
border: 1px solid #000;
.g-h3 {
color: red;
.g-span {
color: blue;
}
}
}当然,这里有个值得注意的点。如果我们不使用具体的 ClassName,而是使用标签名称选择器,像是这样:
div {
border: 1px solid #000;
h3 {
color: red;
span {
color: blue;
}
}
}嵌套规则是不会生效的,此时,我们需要在标签名称选择器前,加上 & 符合:
div {
border: 1px solid #000;
& h3 {
color: red;
& span {
color: blue;
}
}
}与 SASS 等类似,& 符号在嵌套中,也表示嵌套的父选择器本身,因此,上面两个嵌套选择器最终的表达式实则为:
- div h3 { color: red };
- div h3 span { color blue };
在嵌套中使用伪元素和伪类
直接上代码,这个也是传统 CSS 预处理器支持的内容:
div {
/* ... */
&:hover {
color: red;
}
&:is(.content, footer) {
padding: 16px;
}
&::before {
content: "";
/* ... */
}
}上述代码中,我们能够在嵌套中使用伪类、伪元素。
在嵌套中使用媒体查询
这个就比较有意思了,我们甚至可以在嵌套中,使用媒体查询语法。
<div class="g-container">
<h3>CSS Nesting without @media</h3>
</div>
<div class="g-container media">
<h3>CSS Nesting with @media</h3>
</div>.media {
@media (min-width: 600px) {
& h3 {
color: red;
}
}
}此时,下方带有 .media class 的容器,在视口宽度大于 600px 的时候,设置 color: red。
完整的 DEMO,你可以戳这里试一下:CodePen Demo -- CSS Nesting Demo
在嵌套中嵌套自身
哈?什么是在嵌套中嵌套自身?
其实也很好理解,也就是 & 符号的时候,上面提到了,& 符号在嵌套中,也表示嵌套的父选择器本身,因此,我们还可以有这样的写法:
div {
& h2 & {
/* 表示 div h2 div {} */
}
}这种写法也是允许的,我们只需要将 & 替换成 div 即可,此时表示 div h2 div {}。
总结一下
总结而言,CSS 原生的嵌套功能相当强大,基本是传统预处理器的平替。使用嵌套规则的好处在于:
- 更加易读和易维护,嵌套帮助我们编写更易于维护的 CSS,基于嵌套,我们可以更好的控制样式的作用域
- 更少的代码,嵌套帮助我们编写更少的代码,因为我们不需要一遍又一遍地重复父选择器
随着兼容性的铺开,慢慢地,我们可以尝试真正运用它们到实际代码中。
最后
好了,本文到此结束,希望对你有帮助 :)
想 Get 到最有意思的 CSS 资讯,千万不要错过我的公众号 -- iCSS前端趣闻
更多精彩 CSS 技术文章汇总在我的 Github -- iCSS ,持续更新,欢迎点个 star 订阅收藏。
原文来自:https://github.com/chokcoco/iCSS/issues/243
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!

preact_一款React的3kb轻量化方案
是react的3kb轻量化方案,拥有同样的 ES6 API,Preact 在 DOM上实现一个可能是最薄的一层虚拟 DOM 实现。
Vue前端鉴权方案,前后端分离
前端路由鉴权,屏蔽地址栏入侵,路由数据由后台管理,前端只按固定规则异步加载路由,权限控制精确到每一个按钮,自动更新token,同一个浏览器只能登录一个账号
URI不规范编码解决方案
RFC 7230 与 RFC 3986 定义了 HTTP/1.1 标准并对 URI 的编解码问题作出了规范。但是,文本形式的规范和最终落地的标准之间总是存在着差距。标准中共 82 个字符无需编码。
图片降级方案原来这么简单?
在做项目优化的时候,发现页面加载很慢。结果一看主要的问题就是就是图片的大小过慢,然后呢准备呢去做优化, 本来想去用webp,去优化的,但是呢这个图片是不是我们就用不了呢,然后看了下业界优化王
es6模块加载方案
本篇我们重点介绍以下四种模块加载规范: AMD CMD CommonJS ES6 模块 最后再延伸讲下 Babel 的编译和 webpack 的打包原理。

Github访问速度慢的解决方案总汇
GitHub的CDN(Content Delivery Network,即内容分发网络)域名遭到DNS污染,无法连接使用GitHub的加速分发服务器,所以国内访问速度较慢。
开发人员犯的五大 JavaScript 错误及其解决方案
JavaScript 语言有着悠久的历史。有很多开发人员仍在学习基础知识。但是,如果您正在尝试学习该语言并迈出第一步,您需要知道新开发人员会犯什么错误。您已经研究过 JavaScript 开发教程,并且知道它是世界上最流行的语言之一。
微信中H5页面唤起 APP方案_直接打开appStore
H5网页在微信上是无法直接打开app链接的,需要使用微信开放标签wx-open-launch-app,它主要用于微信H5网页唤醒app,该标签只有在微信中才会显示。
前端加载超大图片(100M以上)实现秒开解决方案
而对于几百M或上G的大图而言,不管对图片进行怎么优化或加速处理,要实现秒开也是不太可能的事情。而上面介绍的第二条“图像分割切片”是最佳解决方案。下面介绍下如何对大图进行分割
前端必学!3种精准记录用户阅读位置的实战方案
当用户关闭页面时,79%的人希望再次打开时能回到上次阅读位置。本文将用真实场景代码,解决这个提升用户留存的关键问题。选择适合业务场景的方案,让用户每次返回都无缝衔接上次的阅读体验,是提升产品粘性的低成本高回报策略。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




