这个错误的描述
这个问题可能是这样的。
莉莉在公司负责一个重大的项目,其中一个模块就是显示一个数字相关的信息。
这是后端工程师接口返回的信息(只是举例)
@RestController
@RequestMapping("/getInfo")
public class YupiTestController {
@GetMapping
public Long getNum() {
return 123456789123456789L;
}
}小伙伴们,我们调用接口会返回什么信息呢getInfo?会吗123456789123456789?

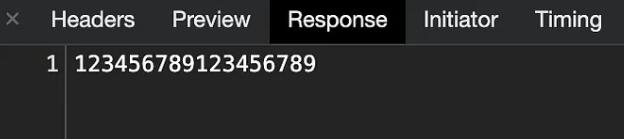
通过chrome浏览器的调试工具可以看到,好像一切都和我们想的结果一样123456789123456789。
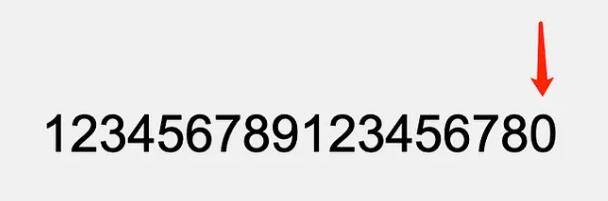
但是页面显示的结果是123456789123456780,最后一位是0而不是9

这到底是怎么回事?这太奇怪了。
原因分析
我试着分析返回的数字,发现最后几位不一致的问题只有在数字超过16位时才会出现。
是不是因为数字太大,出现了精度损失?语言中的 Long 类型Java是 64 位,语言Long中的类型JavaScript是否小于 64 位?
我的天啊,JavaScript似乎没有类型的数据Long!
实际上,在 中JavaScript,我们使用一个 Number 来表示类型数字的值。
Number 类型的总长度为 64 位。64位大致是这样分配的,其中53位代表小数位,10位代表指数位,1位代表符号位。因此,Number 整数的表示范围为-2^53 ~ 2^53。
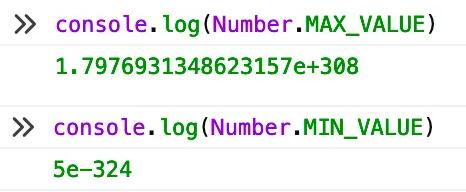
让我们尝试在控制台上用 JavaScript 打印出最大值和最小值。

在其他语言中,比如Java,Long类型占用64个二进制位,最大值为9223372036854774807(²⁶³ — 1),长度约为19位。
在 中JavaScript,由于 Number 类型的值也包含小数,因此最大值为 9007199254740993 (2^53 - 1),长度约为 16 位。
所以当Java返回超过16位的Long类型字段给JSON时,前端JavaScript获取的数据会因为溢出而失去精度。

如何解决这个问题呢?
或许我们可以尝试在前端解决这个问题,但我觉得还是应该寻求后端工程师的帮助。
我们应该将可能超出范围的数值类型(Long)变量转换为字符串类型(String)。
翻译来自:https://fatfish.medium.com/my-boss-you-have-been-working-for-5-years-but-why-do-you-still-make-this-simple-mistake-8db286b00aef
解决Cannot read property range of null 错误
vue工程npm run serve/start/dev启动时,node_modules文件报:Cannot read property range of null 错误,该问题是babel-eslint版本更新问题导致的;
HTTP 400 错误 - 请求无效 (Bad request)
在ajax请求后台数据时有时会报 HTTP 400 错误 - 请求无效 (Bad request);出现这个请求无效报错说明请求没有进入到后台服务里;原因:前端提交数据的字段名称或者是字段类型和后台的实体类不一致
js异步错误捕获
我们都知道 try catch 无法捕获 setTimeout 异步任务中的错误,那其中的原因是什么。以及异步代码在 js 中是特别常见的,我们该怎么做才比较?
不能执行已释放Script的代码
父页面初始化声明变量a为数组(数组对象是引用类型,赋值传递的是地址),创建iframe子页面后给父页面变量a赋值,赋值后销毁iframe子页面,再次调用变量a的时候就会抛出异常‘SCRIPT5011:不能执行已释放Script的代码’。
JS错误处理:前端JS/Vue/React/Iframe/跨域/Node
js错误的实质,也是发出一个事件,处理他,error实例对象message:错误提示信息,name:错误名称(非标准属性)宿主环境赋予
nodejs提示 cross-device link not permitted, rename 错误解决方法
文件上传的功能时候,调用fs.renameSync方法错误,这个提示是跨区重命名文件出现的权限问题。先从源文件拷贝到另外分区的目标文件,然后再unlink,就可以了。
Js中使用innerHTML的缺点是什么?
如果在JavaScript中使用innerHTML,缺点是:内容随处可见;不能像“追加到innerHTML”一样使用;innerHTML不提供验证,因此我们可能会在文档中插入有效的和破坏性的HTML并将其中断
Web前端开发,必须规避的8个错误点!
现在,有越来越多所谓的“教程”来帮助我们提高网站的易用性。我们收集了一些在Web开发中容易出错和被忽略的小问题,并且提供了参考的解决方案,以便于帮助Web开发者更好的完善网站。
web前端错误监控
为什么要做前端错误监控?1. 为了保证产品的质量2. 有些问题只存在于线上特定的环境3. 后端错误有监控,前端错误没有监控,前端错误分为两类: 即时运行错误和资源加载错误
自定义错误及扩展错误
当我们在进行开发的时候,通常需要属于我们自己的错误类来反映任务中可能出现的特殊情况。对于网络操作错误,我们需要 HttpError,对于数据库操作错误,我们需要 DbError,对于搜索操作错误,我们需要 NotFoundError,等等
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
