前言
当涉及到在JavaScript中防止修改/更新对象时,我们比较熟悉的可能是Object.freeze方法,它能够做到完全阻止对象扩展。但除了完全阻止扩展外,javascript还可以做到部分阻止扩展,下面就让我们来一起了解下阻止对象扩展的一些常用方法。
完全阻止扩展。 无法添加新属性或更新现有属性或删除现有属性。 部分阻止扩展 无法添加新属性但能够更新现有属性。允许删除现有属性。 无法添加新属性但能够更新现有属性。不允许删除现有属性。
JavaScript 提供了以下三种对象方法来分别满足所有这些场景。
Object.freeze()
Object.preventExtension()
Object.seal()
我们将逐一介绍这些方法以及它们如何按此顺序工作。
方法Object.freeze()
该Object.freeze()方法冻结一个对象。正如我之前提到的,它提供了完全防止对象扩展的能力。即不能将新属性添加到对象,也不能更新现有属性。
以下面的例子为例。
const user = {
name: '南玖',
gender: '男',
hobby: {
name: 'fe'
}
}
Object.freeze(user)
user.name = 'nanjiu'
user.age = 18
delete user.gender
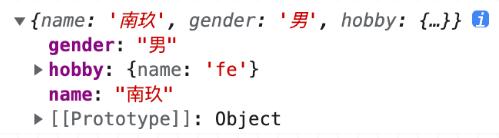
console.log(user)
这里我们对user修改name属性,以及新增age属性,删除gender属性,都是无法生效的。

但这里要注意的一件事是该Object.freeze()方法只能“冻结”对象的「顶层属性」。嵌套对象仍然可以扩展。
因此,由于在user内部的hobby属性是个对象,所以我们仍然可以对这个hobby属性进行扩展
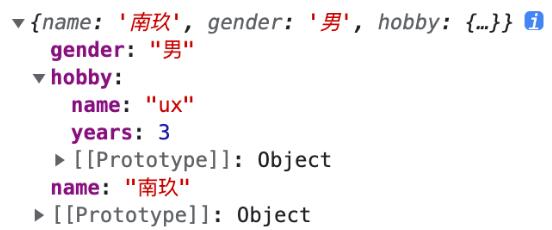
user.hobby.name = 'ux'
user.hobby.years = 3

所以如果你想用Object.freeze()冻结嵌套对象,则有必要使用它来包装嵌套对象。
Object.freeze(user.hobby);
user.hobby.name = 'ui';
user.hobby.address = 'shanghai';
// 不生效方法Object.preventExtension()
该Object.preventExtensions()方法阻止将新属性添加到对象,但仍然可以更新现有属性。
以下面的例子为例。
const user = {
name: '南玖',
gender: '男',
hobby: {
name: 'fe'
}
}
Object.preventExtensions(user)
user.name = 'nanjiu'
user.age = 18 // 不生效
user.hobby.name = 'ux'
user.hobby.years = 3
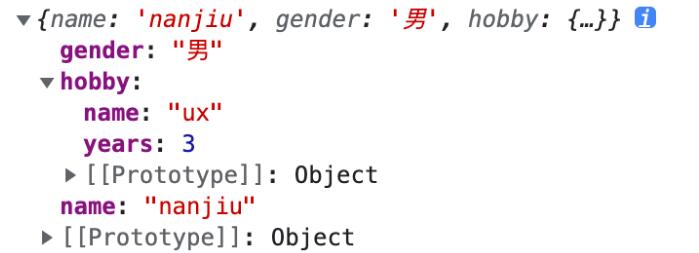
console.log(user)
如您所知,当user对象被方法包装时Object.preventExtensions(),允许更新user对象的name的,但是当添加一个新属性age时,则不会生效

此外,在使用该Object.preventExtensions()方法时,允许像这样删除现有属性。
delete user.name
与Object.freeze()类似,Object.preventExtensions()方法也不能阻止嵌套对象的扩展。因此,如果是这种情况,则有必要像这样包装嵌套对象。
Object.preventExtensions(user.hobby)方法Object.seal()
最后,该Object.seal()方法密封了一个对象。该方法的工作方式与Object.preventExtensions()类似,使用该Object.seal()方法时的不同之处在于,无法删除现有属性。
以下面的例子为例。
const user = {
name: '南玖',
gender: '男',
hobby: {
name: 'fe'
}
}
// Object.freeze(user)
// Object.preventExtensions(user)
Object.seal(user)
user.name = 'nanjiu'
user.age = 18 // 不生效
delete user.gender // 不生效
user.hobby.name = 'ux'
user.hobby.years = 3
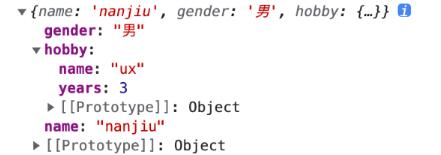
console.log(user)

但是不允许删除现有属性。
Object.freeze()和方法类似Object.preventExtensions(),Object.seal()方法也不能阻止嵌套对象的扩展。因此,如果是这种情况,则有必要像这样包装嵌套对象。
Object.seal(user.hobby)来源公众号:前端南玖
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
JavaScript中创建对象的7种模式
ECMA-262把对象定义为:”无需属性的集合,其属性可以包含基本值、对象或者函数。对象的每个属性或方法都有一个名字,而每个名字都映射到一个值。正因为这样,我们可以把ECMAScript的对象想象成散列表:无非就是一组名对值,其中值可以是数据或函数。

JavaScript数组、对象合并的多种方法实现
这篇文章讲解Js数组和对象的一些使用技巧,如何将不同的数组,对象合并/结合为1个的方法

Js通过.或者[]访问对象属性的语法、性能等区别
在JavaScript中可以使用 . 或者 [ ] 来访问对象的属性,但是对象中方法只能通过 . 来获取;使用.运算符来存取对象的属性的值。或者使用[]作为一个关联数组来存取对象的属性。但是这两种方式有什么区别了?
js中关于for...in遍历对象属性的顺序问题
对象使用obj.length时,它得到的值是undefined的,所以只能通过for...in循环获取对象的属性,我们发现并没有按属性的顺序显示,而且顺序在各个浏览器下显示也不同。 这是为什么呢?

JS声明对象时属性名加引号与不加引号的问题
JS声明对象时属性名加引号与不加引号的问题,一般情况下属性名加引号和不加引号是都可以的,效果是一样的。如果属性名是数字,则必须用“”包围,并且用 [] 方括号访问。
javascript的本地对象,内置对象和宿主对象
javascript的原生对象:也叫内部对象、本地对象、native object;内置对象:Global(全局对象)、Math ;宿主对象:有宿主提供的对象,在浏览器中window对象以及其下边所有的子对象(如bom、dom等等),在node中是globla及其子对象,也包含自定义的类对象。
JavaScript 判断对象中是否有某属性
判断对象中是否有某属性的常见方式总结,不同的场景要使用不同的方式。一点( . )或者方括号( [ ] )、二in 运算符、三hasOwnProperty()。三种方式各有优缺点,不同的场景使用不同的方式,有时还需要结合使用
JavaScript Error对象详解
error,指程序中的非正常运行状态,在其他编程语言中称为“异常”或“错误”。解释器会为每个错误情形创建并抛出一个Error对象,其中包含错误的描述信息。
如何禁止JavaScript对象重写?
由于JavaScript的灵活性,我们可以轻易地重写(override)一些于其他人定义的对象(object)。换句话说,任何人都可以重写我们所定义的对象。这是一个非常强大的特性,许多开发者都有兴趣试试,来拓展或者修改某些对象的行为。
JavaScript面向对象编程中_优雅的类写法
虽然现在已经是ES6的时代,但是,还是有必要了解下ES5是怎么写一个类的。本文详述JavaScript面向对象编程中的类写法,并分步骤讲述如何写出优雅的类。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




