TypeScript 接口的 10 个使用场景——可能只有 20% 的 Web 开发者掌握了所有。TypeScript 中的接口是一个非常灵活的概念。除了抽象类的部分行为外,它还经常被用来描述“一个对象的形状”。
1.必需的属性
interface User {
name: string;
sex: string;
}
const user: User = {
name: "Bytefer",
sex: "male",
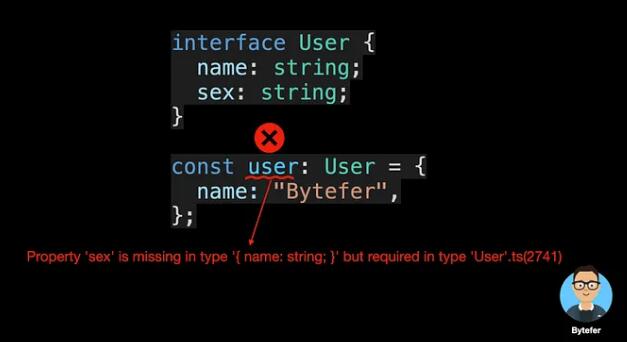
};在上面的代码中,我们定义了一个用户界面。然后定义一个用户变量并将其类型设置为用户类型。
但是,如果我们给用户变量赋值,相关的属性就丢失了。然后,TypeScript编译器会提示相关错误。例如,在下面的代码中,我们在分配时缺少 sex 属性:

那么如何解决上面的错误呢?解决方案之一是使用 ? 在定义接口时声明一些属性是可选的。
2.可选属性
interface User {
name: string;
sex?: string;
}
let user: User = { // OK
name: "Bytefer",
};
user = { // Ok
name: "Bytefer",
sex: "male",
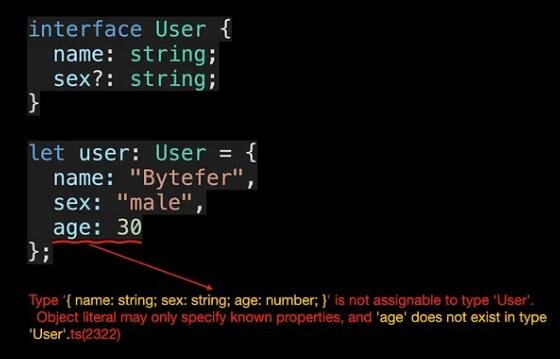
};既然不允许缺少属性,那么可以添加未声明的属性吗?

从上图可以看出,使用对象字面量赋值时,包括未声明的age属性,也会报错。解决此问题的最简单方法是向 User 类型添加一个 age 属性:
interface User {
name: string;
sex?: string;
age: number;
}这种方案虽然可以解决问题,但是如果我们想添加其他任意属性,这种方式就不太好了。为满足上述要求,我们可以使用索引签名。
3.索引签名
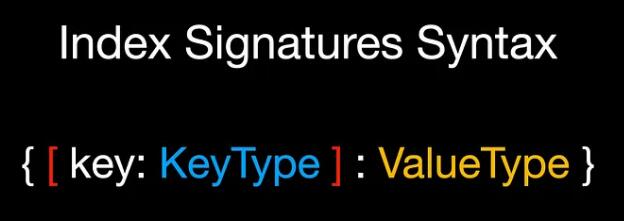
索引签名的语法如下:

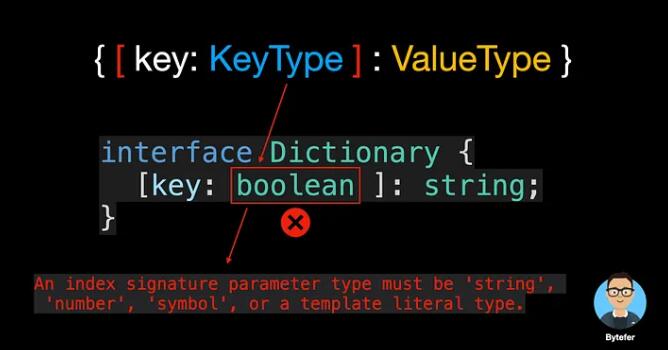
键的类型只能是字符串、数字、符号或模板字面量类型,而值的类型可以是任何类型。

现在我们了解了索引签名的语法,让我们更新用户类型:
interface User {
name: string;
sex?: string;
[propName: string]: any; // Index Signatures
}更新 User 类型,并添加新的 age 和 email 属性后,TypeScript 编译器不会提示错误。
let user: User = {
name: "Bytefer",
sex: "male",
age: 30,
email: "bytefer@gmail.com"
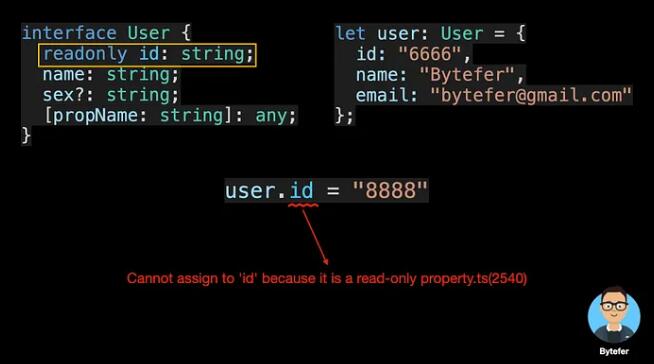
};4.只读属性
在web系统中,我们需要区分不同的用户,一般情况下,我们会使用一个id属性来标识不同的用户。该属性由Web系统自动生成,用户无法修改。对于上面的场景,我们可以使用readonly修饰符来定义只读属性。

除了属性之外,对象还可能包含方法。在使用接口定义对象类型时,我们还可以同时声明对象上存在的方法:
interface User {
id: string;
name: string;
say(words: string): void;
}
let user: User = {
id: "6666",
name: "Bytefer",
say(words: string) {
console.log(words);
},
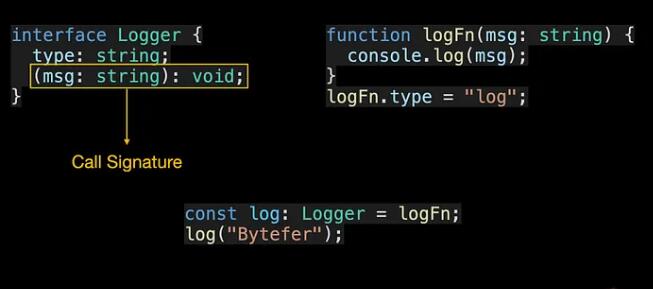
};5.Call Signatures
描述函数的最简单方法是使用函数类型表达式,这些类型在语法上类似于箭头函数:
const log: (msg: string) => void = (msg: string) => {
console.log(msg);
};
log("Bytefer");语法 (msg: string) => void 的意思是“一个函数,它有一个名为 msg 的参数,类型为字符串,没有返回值”。当然,我们可以使用类型别名来命名函数类型:
type LogFn = (msg: string) => void;
const log: LogFn = (msg: string) => {
console.log(msg);
};如果我们想描述一些可以用属性调用的东西,函数本身也是一个对象。那么函数类型表达式不能满足这个要求。对于这种场景,我们可以在定义对象类型时使用调用签名:

需要注意的是,在声明调用签名时,也支持重载:
interface Logger {
type: string;
(msg: string): void;
(msg: string, timestamp: number): void
(msg: string, timestamp: number, module: string): void
}6.构建签名
除了直接调用函数,我们还可以使用new运算符来调用函数,一般称为构造函数。我们可以通过在调用签名前添加 new 关键字来编写构造签名:
interface PointConstructor {
new (x: number, y: number): { x: number; y: number };
}
function createPoint(ctor: PointConstructor,
x: number = 0, y: number = 0) {
return new ctor(x, y);
}
class Point {
constructor(public x: number, public y: number) {}
}
const zero = createPoint(Point);
console.log(zero);7.混合类型
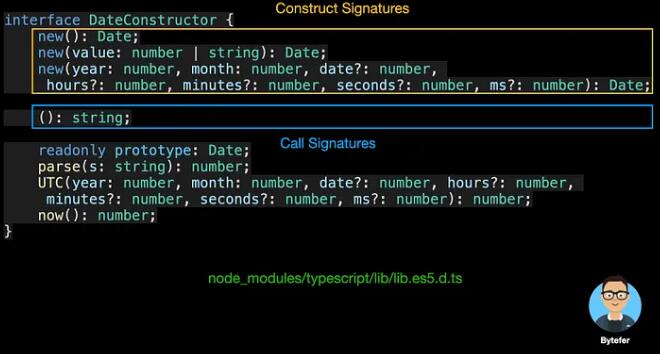
那么在定义接口的时候,是否可以同时使用调用签名和构造签名呢?答案是肯定的,我们常用的Date对象,它的类型是DateConstructor,其中调用签名和构造签名都用到了:
declare var Date: DateConstructor;
在上面的代码中,除了调用签名和构造签名外,还定义了 Date 构造函数上的属性和方法。
8.通用接口
通用类型也可以与接口一起使用。下面是一个通用接口。
interface KeyPair<T, U> {
key: T;
value: U;
}
let kv1: KeyPair<number, string> = { key: 1, value: "Bytefer" };9.扩展接口
接口可以扩展一个或多个接口,这使得编写接口灵活且可重用。
interface Point1D {
x: number;
}
interface Point2D extends Point1D {
y: number;
}
interface Point3D extends Point2D {
z: number;
}
const point1D = { x: 0 };
const point2D = { x: 0, y: 0 };
const point3D = { x: 0, y: 0, z: 0 };除了扩展单个接口,TypeScript 还允许我们扩展多个接口:
interface CanSay {
say(words: string) :void
}
interface CanWalk {
walk(): void;
}
interface Human extends CanSay, CanWalk {
name: string;
}10.扩展类
当声明一个接口时,我们可以扩展一个或多个接口。其实我们也可以扩展一个声明的类:
class Point1D {
public x!: number;
}
interface Point2D extends Point1D {
y: number;
}
const point2D: Point2D = { x: 0, y: 0 }对于一个类,在声明类的时候,可以同时实现多个接口:
interface CanSay {
say(words: string) :void
}
interface CanWalk {
walk(): void;
}
class Person implements CanSay, CanWalk {
constructor(public name: string) {}
public say(words: string) :void {
console.log(`${this.name} says:${words}`);
}
public walk(): void {
console.log(`${this.name} walk with feet`);
}
}对于 TypeScript 开发者来说,接口和类型有很多相似之处,当然也有一些不同。
原文翻译自:https://javascript.plainenglish.io/10-things-you-need-to-know-about-typescript-interface-b24b13f4d870
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
用TypeScript弥补Elm和JavaScript之间的差距
近些日子,我使用了新语言编程,从JavaScript,切确地说是Elm,转成TypeScript。在本文中,我将继续深挖一些我非常喜欢的TypeScript特性。
Typescript 和 Javascript之间的区别
TypeScript 和 JavaScript 是目前项目开发中较为流行的两种脚本语言,我们已经熟知 TypeScript 是 JavaScript 的一个超集,但是 TypeScript 与 JavaScript 之间又有什么样的区别呢?

Nerv_一款类 React 前端框架,基于虚拟 DOM 技术的 JavaScript(TypeScript) 库
Nerv_是一款由京东凹凸实验室打造的类 React 前端框架,基于虚拟 DOM 技术的 JavaScript(TypeScript) 库。它基于React标准,提供了与 React 16 一致的使用方式与 API。
TypeScript_TS系列之高级类型
交叉类型:将多个类型合并为一个类型、联合类型:表示取值可以为多种类型中的一种、混合类型:一个例子就是,一个对象可以同时做为函数和对象使用,并带有额外的属性、类型断言:可以用来手动指定一个值的类型
TypeScript 在 JavaScript 的基础上的改动
在做比较大的,多人合作的项目的时候,TypeScript会更加地适合,这得益于它的可读性,面向对象性以及易于重构的特点。但如果只是自己做小程序,不需要太多人参与的时候,JavaScript则会更加简单。
5分钟了解TypeScript
有两种方式安装TypeScript,如何创建第一个TypeScript文件,在TypeScript中,可以使用interface来描述一个对象有firstName和lastName两个属性,TypeScript支持JavaScript的新功能,其中很重要的一个功能就是基于类的面向对象编程
如何编写 Typescript 声明文件
使用TypeScript已经有了一段时间,这的确是一个好东西,虽说在使用的过程中也发现了一些bug,不过都是些小问题,所以整体体验还是很不错的。有关TypeScript声明类型声明相关的目前就总结了这些比较常用的
谷歌为何会选用TypeScript?
谷歌在很早之前就张开双臂拥抱 Web 应用程序,Gmail 已经发布 14 年了。当时,JavaScript 的世界是疯狂的。Gmail 工程师不得不为 IE 糟糕的垃圾回收算法捏一把汗,他们需要手动将字符串文字从 for 循环中提取出来,以避免 GC 停顿

为什么要学习Typescript 语言呢?Typescript 开发环境安装
TypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集,TypeScript是JavaScript类型的超集,它可以编译成纯JavaScript。TypeScript可以在任何浏览器、任何计算机和任何操作系统上运行,并且是开源的。
使用TypeScript两年后-值得吗?
差不多两年前,我在一个创业团队中开始了一个全新的项目。用到的全都是类似Microservices,docker,react,redux这些时髦的东西。我在前端技术方面积累了一些类似的经验
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



