:has() 伪类是个非常好用的选取器,能够做到许多原本需要使用JS 才能达到的事,他的规范在很久之前就有制定,但是碍于浏览器性能的影响一直没有被支援,直到今年2022 ,随着Safari 开始支援:has() 的使用,未来各大浏览器跟着开放支援也只是时间的问题,所以是时候来认识这个强大的工具了!
1. :has() 伪类的用法
在css中,伪类是添加到选择器的关键字,用于指定所选元素的特殊状态。
用白话文来说,就是指:若某元素匹配某选择器,就可以让它做到某些我们指定要它做的事情。
以下举出一些简单好理解的例子:
a:has(img) { display: block; }这个例子表示,如果有任何<a>元素里面包含<img>的话,则这个<a>元素会吃到display: block; 的样式。
除了可以直接选取tag 之外,:has() 也支援所有的CSS 字符,以下用> 举个例子:
a:has(> img) { display: block; }这个例子表示,如果有任何<a>元素里面有直接的子元素<img>的话,则这个<a>元素会吃到display: block; 的样式,那如果<a>只是有其他非直接子元素的更远后代包含<img>的话就不会发挥作用。
再来,:has()也支援复杂选择器,例如:
article:has(h5, p) { background-color: #f0f3f9; }这个例子表示,假设有<article>元素当中包含了<h5>或<p>,则该<artical>背景色会变为#f0f3f9。
那如果想要的选择条件从或变为且呢?那就改为这样:
article:has(h5):has(p) { background-color: #f0f3f9; }这样的写法就会变为,同时包含了<h5>与<p>的<article>才会改变背景色。
以上举了少数几个:has() 能够使用的写法,那么当实际使用时可以怎么运用呢?接着来举例运用场景。
2. :has() 伪类的运用
• 元素表单必填栏位加上" * "
<form>
<item>
<label>用戶名</label>
<input required>
</item>
<item>
<label>備註</label>
<input>
</item>
</form>这时我们可以利用:has() 来帮第一个输入条件加上必填的星号:
label:has(+input:required)::before{
content: '*';
color: red;
}在这边我们运用了"+" 来指定与<label>同层级的第一个顺位,且有":required" 条件的<input>,让符合以上条件的input 的label 加上一个::before 伪元素来制作红色的"*"。
如果是以前的做法,可能会需要将要加上必填符号的<label>另外加上新的class name 之类的,那使用:has() 就不需要这么麻烦。
• Navbar 子选项hover 时改变<body> 背景色
从这个架构我们得到了三个基本选项的navbar:
<nav class="menu">
<a href="#" class="L1">選項1</a>
<a href="#" class="L2">選項2</a>
<a href="#" class="L3">選項3</a>
</nav>现在我们想让每个选项hover 时,整个<body>背景色都会随着改变成三种不同的颜色,我们可以这么做:
*这边先略过基本的Menu 样式设定,直接切入重点叙述如何让选项 hover 时改变整个<body> 的色彩*
body:has(.L1:hover) {
background-color: #3f7fab;
}
body:has(.L2:hover) {
background-color: #9b6acf;
}
body:has(.L3:hover) {
background-color: #57936d;
} 可以看到上面的CSS 写法就是利用:has() 让.L1 .L2 .L3 hover 时,<body>去做个别情境下的换色,就这么简单!
但以往想做到这样子的效果,会需要使用到JS ,现在只要短短几行就可以在CSS 解决了,是不是很值得欢呼!
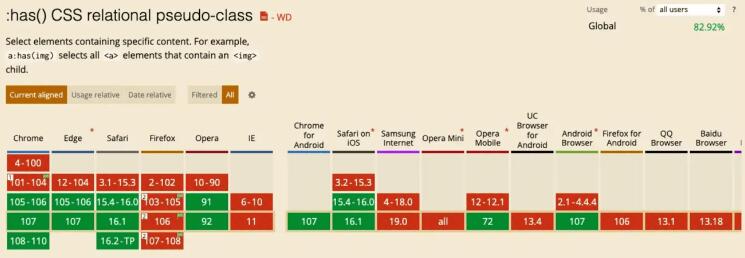
3. :has() 伪类的浏览器兼容

目前:has() 在浏览器的兼容上还不是那么广泛,但是相信在未来一年的时间,一定会更加普及,到时候就可以随心所欲地使用了。
来自:https://www.tpisoftware.com/tpu/articleDetails/2883

css伪选择器使用总结——css中关于伪类和伪元素的知识总汇
CSS 伪类用于向某些选择器添加特殊的效果,而CSS引入伪类和伪元素的概念是为了实现基于文档树之外的信息的格式化。这里讲总结关于css伪类和伪元素的相关使用
如何使用JS操纵伪元素
获取伪元素的属性值可以使用window.getComputedStyle()方法,获取伪元素的CSS样式声明对象。然后利用getPropertyValue方法或直接使用键值访问都可以获取对应的属性值。 更换class来实现伪元素属性值的更改、使用CSSStyleSheet的insertRule来为伪元素修改样式、

css获取除第一个之外的子元素
有时候我们需要用CSS选择非第一个子元素,例如下面这样的HTML,希望让两个span之间间隔一定的距离,但又不希望简单的给每个span设置margin-right(会导致最后一个span也有margin-right,可能影响之后元素的排版)。
为什么是link-visited-hover-active
通常我们在设置链接的一些伪类(link,visited,hover,active)样式时,要让不同的状态显示正确的样式,我们需要按一定的顺序设置这些伪类的样式。这里我就按CSS2规范中推荐的顺序进行介绍,即 link-visited-hover-active
CSS3新增的伪类有哪些 与 居中div的多种方法
CSS3新增伪类有那些?p:first-of-type:选择属于其父元素的首个<p>元素,p:last-of-type:选择属于其父元素的最后<p>元素,p:only-of-type:属于父元素的特定类型的唯一子元素,p:only-child:属于父元素的唯一子元素的每个<p>元素;p:nth-child(2)
深入理解CSS伪类
伪类经常与伪元素混淆,伪元素的效果类似于通过添加一个实际的元素才能达到,而伪类的效果类似于通过添加一个实际的类来达到。实际上css3为了区分两者,已经明确规定了伪类用一个冒号来表示,而伪元素则用两个冒号来表示。本文将详细介绍伪类的详细知识
css否定伪类:not(s)
:not(X)是CSS中的一个否定伪类(选择器),并且接受一个简单的选择器作为参数。本质上,可以使任一其他选择器(作为参数)。:not(选择器)匹配传递参数选择器未选择的元素。传递参数或许不包括增加的选择器或者伪元素选择器。
善用CSS伪类,不用JS也能做出选项卡功能
本篇文章的技术给予选项卡UI另一种开发的选择,Radio button的特性还有很多应用可以做(如Switcher),只要善用HTML表单元素与CSS的一些技巧,也能玩出很多有趣的功能,甚至替代JavaScript的部份工作.
html中a标签的4个伪类样式
在CSS超链接的属性中,有四个连接方式:a:link a:hover a:visited a:acticve,之前在使用的时候一直是按照自认为的顺序中去写的,就是 L H V A的排序方式,然而有些时候却发现并不起作用了
中间文字,两边横线的css3伪类的使用
CSS伪类是用来添加一些选择器的特殊效果。使用了css3的伪类,即相当于是在一个div中写入文字,然后在它前后各加了一个div,然后进行位置及宽高的调节。代码中只写一个div,然后在css样式中,对该div设置flex布局
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!

