随着项目的日渐迭代,项目整体的代码量也会越来越多,从而导致项目体积越来越大;在webpack时代,很多人会对历史项目(巨型项目)感到头疼,因为往往巨型项目在本地开发调试的时候会因为本地代码的修改触发HMR热更新重载页面,然而这一过程在Webpack的运行机制中显得很慢,并且是随着项目越大,热更新的速度也会越慢;
Webpack热更新慢的问题可以通过 babel-plugin-dynamic-import-node 插件来得到明显改善,或者通过手动实现动态按需加载(修改entry为当前项目中需要编译的部分或模块)亦可大幅提升热更新速度;
热更新构建主要流程


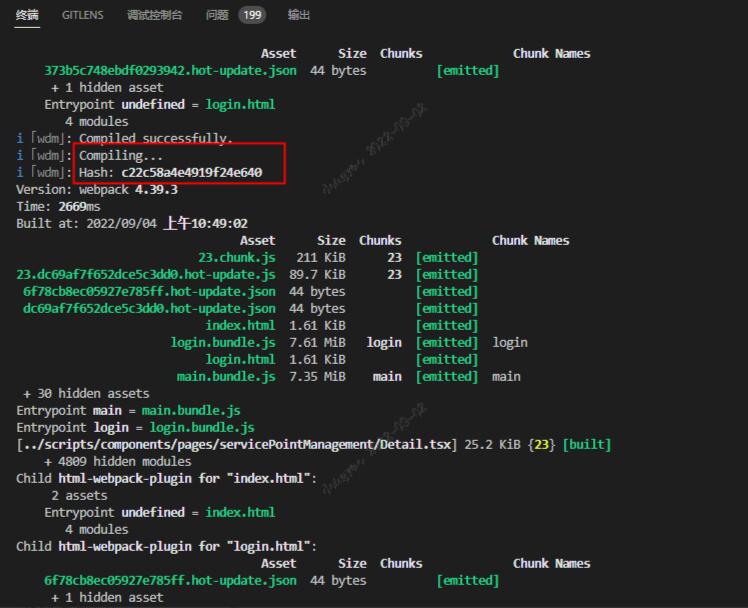
在Webpack中,我们的每一次ctrl+s操作,都会触发热更新;此时热更新构建的一个过程应该是此时的终端显示Compiling......执行重新构建并打包,并生成新的hash值,启动Webpack-dev-server服务与浏览器通过WebSocket建立连接;此时的hash值会作为下一次编译生成的文件的前缀,以此类推;每次修改会触发重新编译,然后发出两次请求;
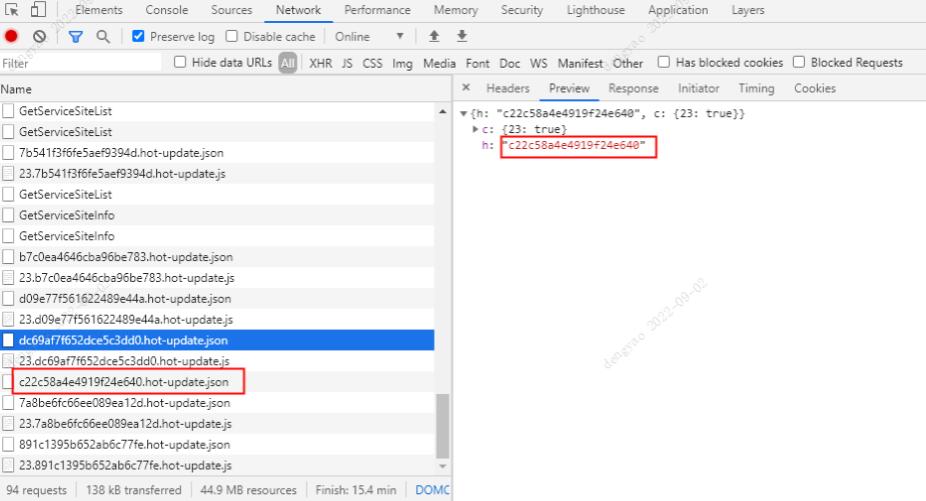
首先看json文件,发出请求返回的结果中有一个c参数和一个h参数,c代表的是本次热更新要对应的是c模块,h代表的是本次热更新重新编译的过程中新生成的hash值,将作为下一次热更新请求编译后生成的文件前缀使用;
js文件,是修改之后重新编译生成打包后的代码,重新对文件进行下载及网络资源加载;
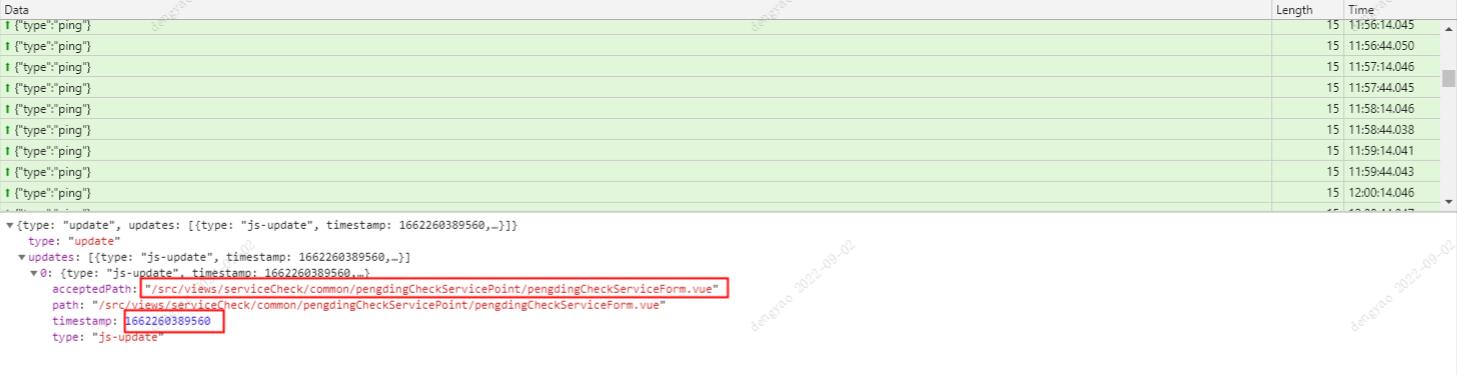
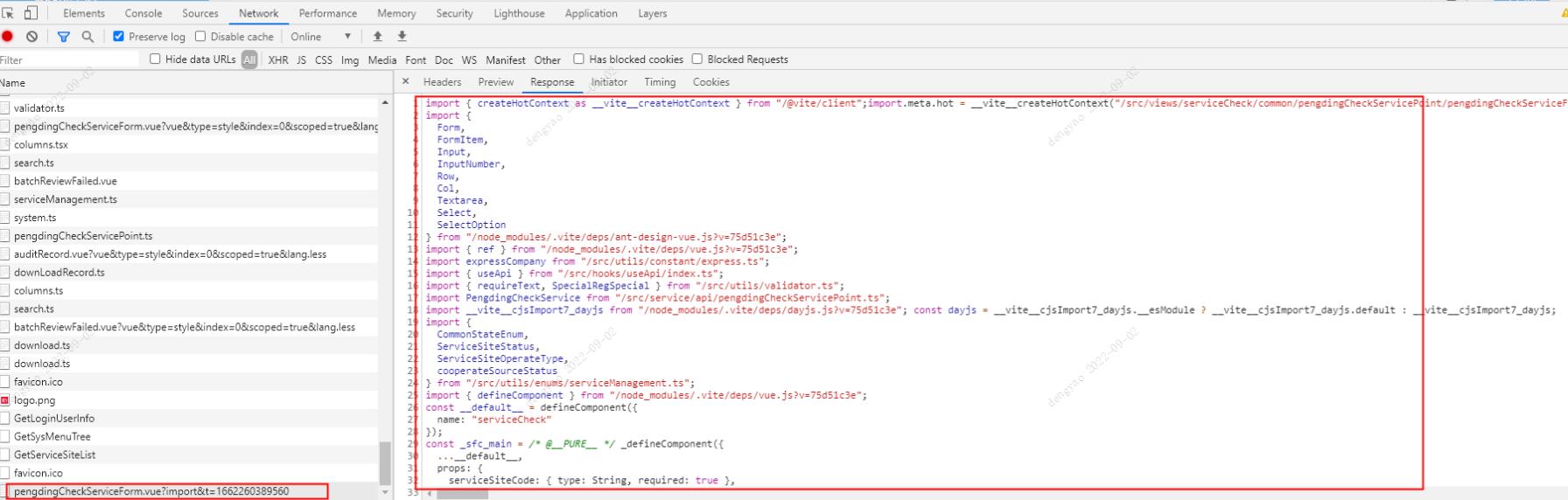
Vite中热更新构建过程也是类似,Vite是在本地启动Vite Server服务,通过WebSocket与浏览器进行连接通信,并加入了WebSocket的定时心跳检测机制,拿到已修改更新的文件路径以及时间戳标识,然后再次带上这个时间戳作为参数去重新请求该文件修改后的版本,防止缓存;


热更新边界
热更新边界即热更新边缘,定义了处于极值或者特殊情况的时候该如何去处理热更新;
正常来说我们vue文件会正常热更新,因为Vue底层部分对热更新进行了自定义逻辑处理,重新定义了热更新的处理方式;但是当我们修改js文件或者ts文件,并且这个js或者ts文件刚好被.vue文件所引用,这个时候会怎么处理?
js或者ts文件修改之后,Vite会去对这个vue文件进行热更新,并重新加载该组件;此时,.vue文件就是热更新边界;
当js或者ts文件被修改之后,会沿着依赖树一直往上寻找依赖关系,直到查找到最近的一个可以热更新的模块,这个最近的一个热更新模块叫热更新边界;
但是又有一种特殊情况,比如我们修改main.ts或者main.js的时候,因为是入口文件,找不到最近的可以热更新的模块,这个时候Vite就不知道如何去执行热更新了,只能是通过刷新页面来解决;
Vite热更新为什么比Webpack热更新快?
Webpack热更新运行机制:
Webpack会遍历你的应用程序中的所有文件,并启动一个开发服务器(Webpack-dev-server),然后将整个代码渲染到开发环境中。从entry入口文件开始,将其依赖的资源文件通过loader打包成一个文件夹,然后通过server传递到客户端运行;也正是因为这样的运行机制,也必将导致项目代码量增多,应用体积增大之后,Webpack热更新需要等待较久的时间才能反映到浏览器中;
Vite热更新运行机制:
Vite会在本地启动一个Vite Server服务,对于第三方依赖使用了速度更快的esbuild预构建,对于业务代码使用原生的ESM,访问这个服务,现代浏览器基本都已支持的import/export等语法可用来直接加载对应模块的服务端资源,绕过了构建打包过程,对请求的模块进行实时按需编译,热更新时仅需重新请求改动过的模块即可,绕过了Webpack热更新全局依赖与业务代码全部重新编译的过程;
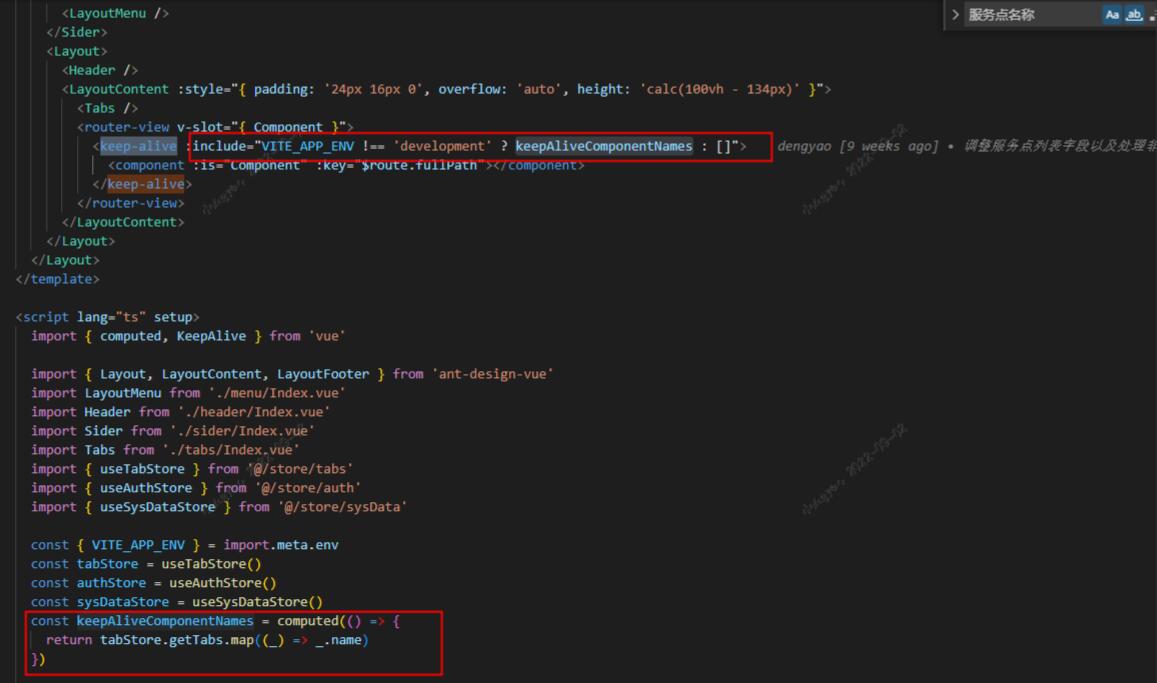
使用keep-alive组件导致热更新对ts文件失效,如何解决?
使用keep-alive组件实现页面级缓存,会导致热更新失效;个人理解是:因为vue框架底层源码部分对Vite热更新有特殊处理逻辑(import.meta.hot.accept api用于传入一个回调函数,来定义该模块修改后,需要怎么去热更新,此Api一般提供给框架或者工具库的作者使用,业务代码中可不用关注),而ts文件是没有热更新逻辑的,所以会沿着依赖树一直往上寻找,往上找到一个可以热更新的模块对其进行热更新即可;keep-alive页面缓存和热更新概念冲突,在开发环境中我们可以判断舍弃掉keep-alive缓存,而在生产环境中我们可以舍弃热更新,达到解决问题的目的;
解决方案:

Vite劣势:
有好必有坏,Vite目前的机制是会大幅提高热更新的速度,解决Webpack机制中的巨型项目热更新等待过久的问题,提高开发效率;但是同时也正是因为Vite的运行机制,直接浏览器按需向服务端请求资源,这就造成了Vite项目的首屏加载没有Webpack快,因为Vite首屏的时候会发出大量的请求去拿到资源文件从而渲染页面,而Webpack不需要;同时懒加载性能方面,Vite也没有Webpack好;但是首屏渲染这个问题只是第一次加载的时候会比较慢,Vite对第三方依赖做了缓存处理,第二次之后的页面加载速度提升很多;总体来说,Vite是优大于劣;
作者:有梦想的咸鱼前端
出处:https://www.cnblogs.com/dengyao-blogs/
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
用CodePush在React Native App中做热更新
最近在学React Native,学到了CodePush热更新。两种实现的方法,现将其记录一下。相比较原生开发,使用React Native开发App不仅能节约开发成本,还能做原生开发不能实现的热更新功能。
react native编写插件,实现热更新功能
React Native是一种使用JavaScript开发原生应用的框架,它可以让开发者使用一套代码同时构建Android和iOS应用。但是,React Native应用也面临着一个问题,就是如何实现热更新,即在不重新安装或发布应用的情况下,更新应用的代码或资源。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



