状态模式是一个有趣的模式,它可能是解决一些需求场景的最佳方式。虽然状态模式不是一种易于学习的模式(它通常会导致代码量增加),但一旦您了解了状态模式的本质,您将在未来感谢它无与伦比的好处。
网上很多文章在解释状态模式时,都过于理论化,难以理解。这里我尝试用一个实际案例用通俗易懂的方式来解释。
01、打开/关闭灯

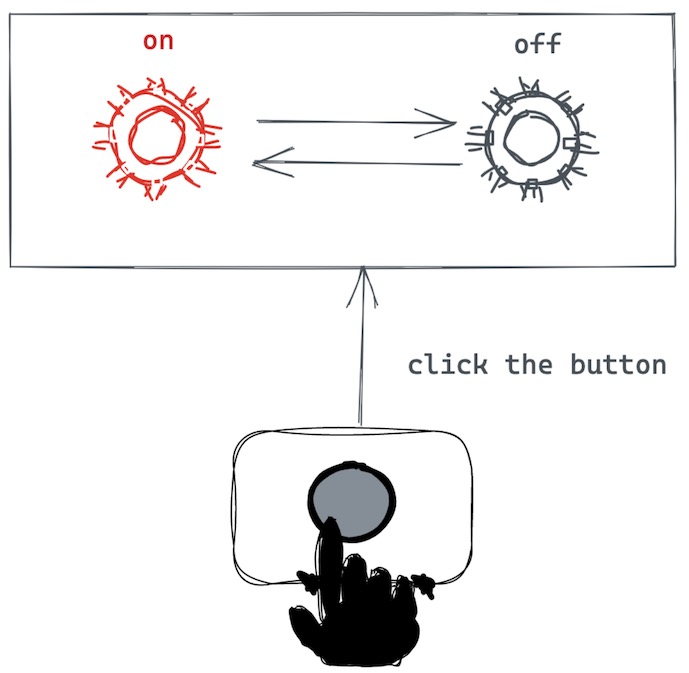
让我们想象一个场景,其中有一盏灯只有一个开关。
灯亮时按下开关,灯将关闭。
再按一下开关,灯就亮了。

我们可以发现一个特点:同一个开关按钮在不同的状态下会有不同的行为。
现在让我们编写一段代码来模拟灯光,并打开和关闭灯光,如何编写代码?
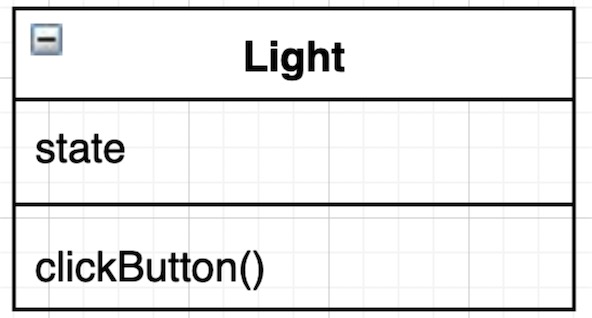
一个简单的实现:
class Light{
constructor() {
this.state = 'off'
}
clickButton() {
if (this.state === 'off') {
console.log('turn on the light')
this.state = 'on'
} else if (this.state === 'on') {
console.log('turn off the light')
this.state = 'off'
}
}
}

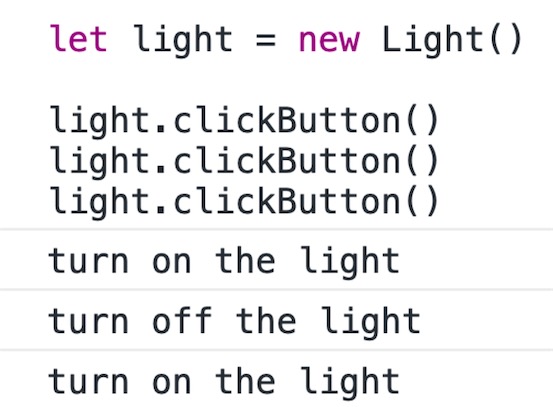
用法:

02、多态
在上面的场景中,灯只有两种状态,所以代码写起来比较简单。
但我们需要知道,在现实生活中,很多物体都有两种以上的状态,一旦一个对象有更多的状态,它就会更麻烦。
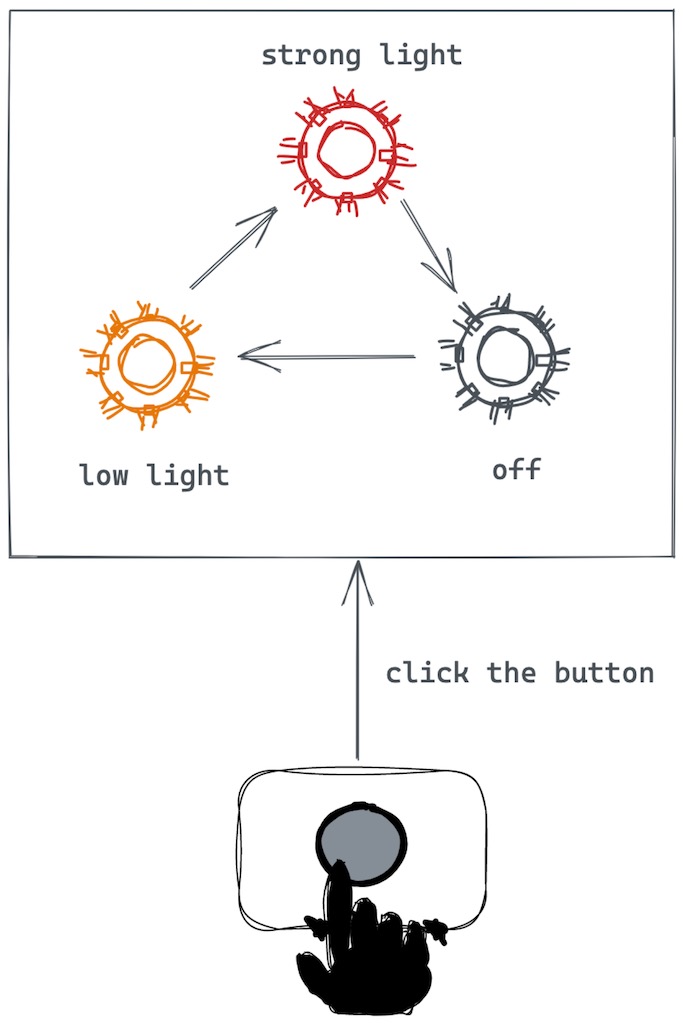
例如,有些手电筒具有三种状态:
关闭状态
弱光状态
强光状态
第一次按下开关打开弱光,第二次按下打开强光,第三次按下关闭灯。

现在让我们模拟这样的行为,我们应该如何写代码?
03、正常解决方案
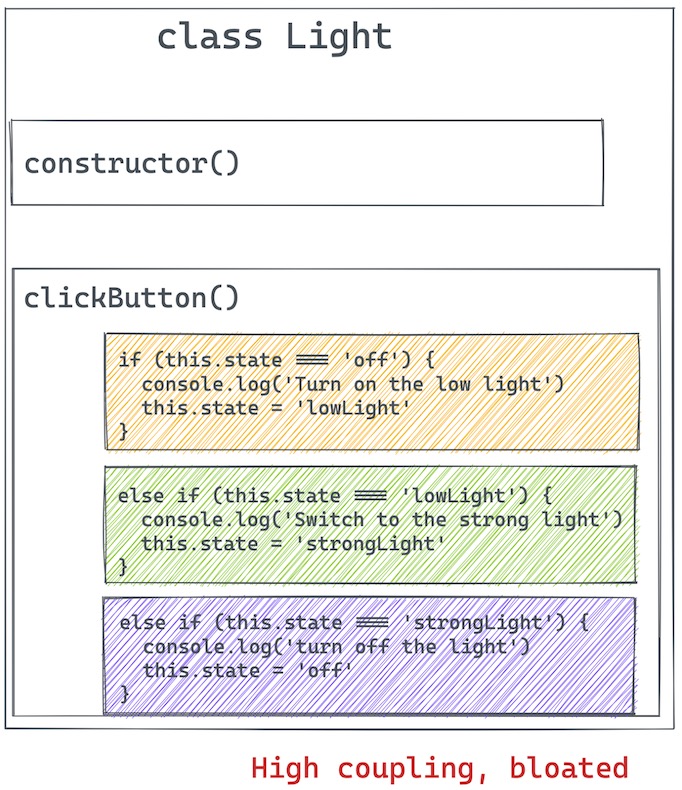
正常的解决方案是扩展前面的代码,在clickButton方法中进行一些额外的状态判断和状态切换。
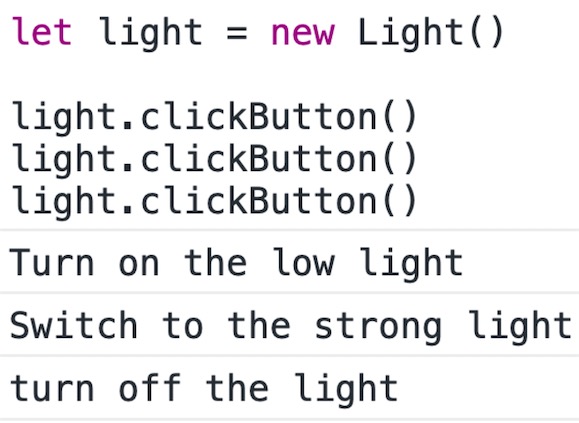
class Light{
constructor() {
this.state = 'off'
}
clickButton() {
if (this.state === 'off') {
console.log('Turn on the low light')
this.state = 'lowLight'
} else if (this.state === 'lowLight') {
console.log('Switch to the strong light')
this.state = 'strongLight'
} else if (this.state === 'strongLight') {
console.log('turn off the light')
this.state = 'off'
}
}
}

虽然这样的代码可以满足要求,但它有很多缺点。
如果以后需要添加或者修改Light的状态,那么就需要不断的修改clickButton方法,使得clickButton不稳定,不符合开闭原则。
同时,所有与状态相关的行为都放在了clickButton方法中,不符合单一职责原则。如果以后加入新的状态,比如superStrongLight,clickButton方法会越来越臃肿。
最后,状态之间的切换完全依赖于在 clickButton 方法中堆叠 if 和 else 语句。添加或修改状态可能需要更改多个操作,这使得该方法更难以阅读和维护。

04、分析
让我们回想一下,我们的代码使用 Light 作为一个单独的对象,然后它具有三种状态。然后我们需要让它在不同的状态之间切换,我们将不同的状态视为光的内部属性。
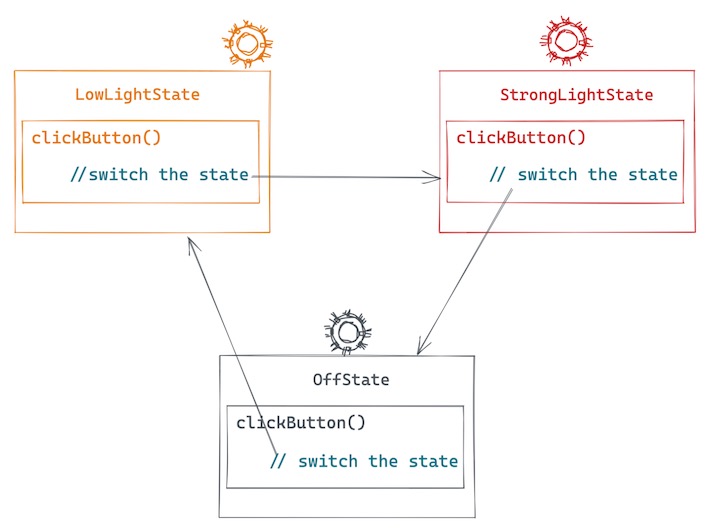
但实际上,我们可以打破惯性思维,将每一个状态都视为一个独立的存在,封装成一个单独的类。
比如这里的灯有三种状态:
低光状态
强光状态
关闭状态
不同状态的灯有自己的行为特征。
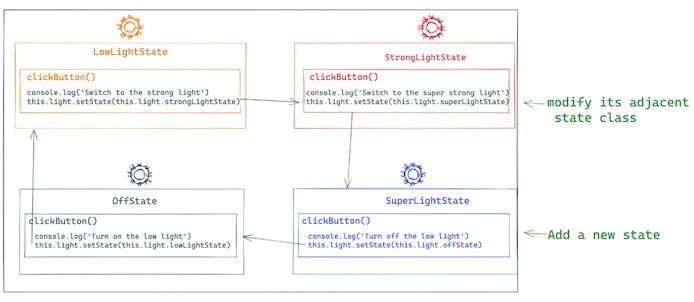
LowLightState 的clickButton 方法将状态切换为StrongLightState,StrongLightState 的clickButton 将状态切换为OffState。

而我们的Light只需要关注它处于什么状态,不需要处理状态切换,状态切换由每个状态自己处理。
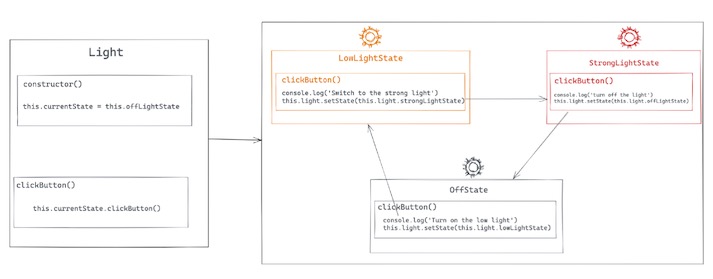
这是完整的代码:
class OffLightState{
constructor(light) {
this.light = light
}
clickButton() {
console.log('Turn on the low light')
this.light.setState(this.light.lowLightState)
}
}
class LowLightState {
constructor(light) {
this.light = light
}
clickButton() {
console.log('Switch to the strong light')
this.light.setState(this.light.strongLightState)
}
}
class StrongLightState {
constructor(light) {
this.light = light
}
clickButton() {
console.log('turn off the light')
this.light.setState(this.light.offLightState)
}
}
class Light{
constructor() {
this.offLightState = new OffLightState(this);
this.lowLightState = new LowLightState(this);
this.strongLightState = new StrongLightState(this);
this.currentState = this.offLightState
}
setState(newState) {
this.currentState = newState
}
clickButton() {
this.currentState.clickButton()
}
}
let light = new Light()
light.clickButton()
light.clickButton()
light.clickButton()
图中解释:

这样的代码可以解决前面提到的问题:
轻物体更简单。它只需要调用this.currentState.clickButton(),状态切换可以由状态对象自己处理。
如果将来有新的状态,我们只需要创建一个新的状态类,然后修改其相邻的状态类,而不需要对现有代码进行大量修改。

这种编写代码的技术就是状态模式。
05、状态模式
状态模式的正式定义:
状态模式是一种行为软件设计模式,它允许对象在其内部状态发生变化时改变其行为。这种模式接近于有限状态机的概念。状态模式可以解释为策略模式,它能够通过调用模式接口中定义的方法来切换策略。
简单来说,如果你的对象有多个状态,并且不同状态的对象表现不同,那么你可以考虑使用状态模式。
状态模式有时会增加代码行数,但代码的质量并不取决于代码行数。使用状态模式通常可以使您的对象的逻辑更加简洁。
总结
以上就是我今天与你分享的关于在JavaScript中使用状态模式简化对象的全部内容,希望这些内容对你有帮助,如果你觉得我今天的内容有用的话,请记得点赞我,关注我,并将它分享给你身边的朋友,也许能够帮助到他。
来源: 前端之窗
翻译自:https://medium.com/frontend-canteen/simplify-your-object-with-state-pattern-in-javascript-8674ff46edb1
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
JavaScript中创建对象的7种模式
ECMA-262把对象定义为:”无需属性的集合,其属性可以包含基本值、对象或者函数。对象的每个属性或方法都有一个名字,而每个名字都映射到一个值。正因为这样,我们可以把ECMAScript的对象想象成散列表:无非就是一组名对值,其中值可以是数据或函数。

JavaScript数组、对象合并的多种方法实现
这篇文章讲解Js数组和对象的一些使用技巧,如何将不同的数组,对象合并/结合为1个的方法

Js通过.或者[]访问对象属性的语法、性能等区别
在JavaScript中可以使用 . 或者 [ ] 来访问对象的属性,但是对象中方法只能通过 . 来获取;使用.运算符来存取对象的属性的值。或者使用[]作为一个关联数组来存取对象的属性。但是这两种方式有什么区别了?
js中关于for...in遍历对象属性的顺序问题
对象使用obj.length时,它得到的值是undefined的,所以只能通过for...in循环获取对象的属性,我们发现并没有按属性的顺序显示,而且顺序在各个浏览器下显示也不同。 这是为什么呢?

JS声明对象时属性名加引号与不加引号的问题
JS声明对象时属性名加引号与不加引号的问题,一般情况下属性名加引号和不加引号是都可以的,效果是一样的。如果属性名是数字,则必须用“”包围,并且用 [] 方括号访问。
javascript的本地对象,内置对象和宿主对象
javascript的原生对象:也叫内部对象、本地对象、native object;内置对象:Global(全局对象)、Math ;宿主对象:有宿主提供的对象,在浏览器中window对象以及其下边所有的子对象(如bom、dom等等),在node中是globla及其子对象,也包含自定义的类对象。
JavaScript 判断对象中是否有某属性
判断对象中是否有某属性的常见方式总结,不同的场景要使用不同的方式。一点( . )或者方括号( [ ] )、二in 运算符、三hasOwnProperty()。三种方式各有优缺点,不同的场景使用不同的方式,有时还需要结合使用
JavaScript Error对象详解
error,指程序中的非正常运行状态,在其他编程语言中称为“异常”或“错误”。解释器会为每个错误情形创建并抛出一个Error对象,其中包含错误的描述信息。
如何禁止JavaScript对象重写?
由于JavaScript的灵活性,我们可以轻易地重写(override)一些于其他人定义的对象(object)。换句话说,任何人都可以重写我们所定义的对象。这是一个非常强大的特性,许多开发者都有兴趣试试,来拓展或者修改某些对象的行为。
JavaScript面向对象编程中_优雅的类写法
虽然现在已经是ES6的时代,但是,还是有必要了解下ES5是怎么写一个类的。本文详述JavaScript面向对象编程中的类写法,并分步骤讲述如何写出优雅的类。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




