
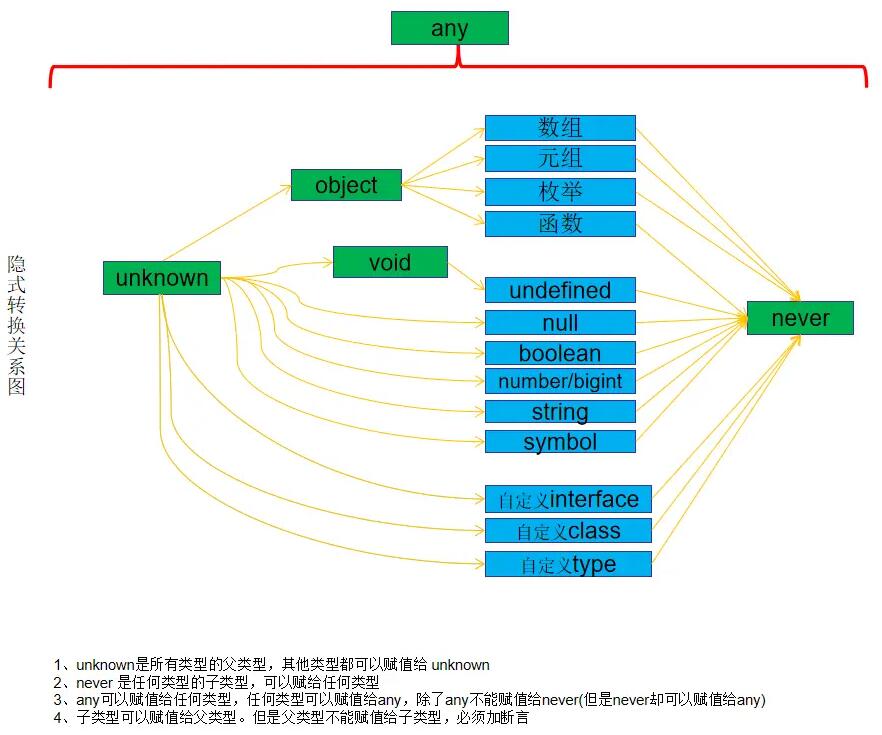
1、unknown是所有类型的父类型,其他类型都可以赋值给 unknown
let a: undefined = undefined;
let b: null = null;
let x2: unknown;
x2 = a; //正确
x2 = b; //正确2、never 是任何类型的子类型,可以赋给任何类型
let a: undefined = undefined;
let b: null = null;
function err(): never { // OK
throw new Error('error');
}
a = err(); //正确
b = err(); //正确3、any可以赋值给任何类型,任何类型可以赋值给any,除了any不能赋值给never(但是never却可以赋值给any)
let a: undefined = undefined;
let b: null = null;
let err: never;
let y: any = 4;
a = y; //正确
b = y; //正确
y = a; //正确
y = b; //正确
err = y ; //报错 不能将类型“any”分配给类型“never”。ts(2322)4、子类型可以赋值给父类型。但是父类型不能赋值给子类型,必须加断言
let v: void;
let a: undefined = undefined;
v = a; //正确
a = v; //错误 不能将类型“void”分配给类型“undefined”。ts(2322)
a = v as undefined; //正确那么通常情况下,如果一个方法或组件的属性,定义什么类型,我们传入什么类型就完事了,为什么还要整理这张图呢?
因为我们有时,并不能非常精确的定义一个类型,我们只想把一个子类型传进入,这样它也能识别。
比如vue中:
<xx-upload :before-load="handleBeforeLoad">
//setup ts代码
let handleBeforeLoad = ()=>{
}这样传入会报错,因为你会发现before-load传入的类型是个由命名空间定义的自定义类型。
要么你精确的传入匹配的类型
import type { UploaderBeforeRead } from "xx/lib/upload/types"
let beforeRead:UploaderBeforeRead = (file:File | File[]):boolean=>{
}要么传入一个any,接收一个any参数,因为第三条中"any可以赋值给任何类型,任何类型可以赋值给any"就可以解决。
let beforeRead:any = (file:any):boolean=>{
}来自:https://segmentfault.com/a/1190000042227498
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
JS中Null与Undefined的区别
在JavaScript中存在这样两种原始类型:Null与Undefined。这两种类型常常会使JavaScript的开发人员产生疑惑,在什么时候是Null,什么时候又是Undefined?Undefined类型只有一个值,即undefined。当声明的变量还未被初始化时,变量的默认值为undefined。
Javascript的类型检测
主要介绍了JS中检测数据类型的几种方式,typeof运算符用于判断对象的类型,但是对于一些创建的对象,它们都会返回\'object\',有时我们需要判断该实例是否为某个对象的实例,那么这个时候需要用到instanceof运算符

js类型转换的各种玩法
对于object和number、string、boolean之间的转换关系,ToPrimitive是指转换为js内部的原始值,如果是非原始值则转为原始值,调用valueOf()和toString()来实现。
JavaScript类型:关于类型,有哪些你不知道的细节?
Undefined类型表示未定义,它的类型只有一个值为undefined。undefined和null有一定的表意差别。非整数的Number类型无法使用 == 或 === 来比较,因为 JS 是弱类型语言,所以类型转换发生非常频繁
为你的 JavaScript 项目添加智能提示和类型检查
近在做项目代码重构,其中有一个要求是为代码添加智能提示和类型检查。智能提示,英文为 IntelliSense,能为开发者提供代码智能补全、悬浮提示、跳转定义等功能,帮助其正确并且快速完成编码。
js的类型
基本类型:按值访问,可以操作保存在变量中实际的值;引用类型数据存在堆内存,而引用存在栈区,也就是说引用类型同时保存在栈区和堆区,关于==的执行机制,ECMASript有规范,因为==前后的值交换顺序,返回的值也是一样的,所以在此对规范做出如下总结
再也不用担心 JavaScript 的数据类型转换了
JavaScript 是一种弱类型或者说动态类型语言。所以你不用提前声明变量的类型,在程序运行时,类型会被自动确定,你也可以使用同一个变量保存不同类型的数据。
JavaScript基础之值传递和引用传递
js的值传递和引用(地址)传递:js的5种基本数据类型 number,string,null,undefined,boolean 在赋值传递时是值传递,js的引用数据类型(object,array,function)进行引用传递,其实底层都是对象。
JS中的布尔 数字 字符串
JS中所有的值都可以转换成布尔类型 使用Boolean()或者 !!(两个感叹号),JS中所有的值都可以转换成数字类型,使用Number()或+。数字类型转换场景目的只有一个,用于计算,将后台传递的数据,从字符串转换为数字并参与计算
if条件中,js的强制类型转换
众所周知,JS在很多情况下会进行强制类型转换,其中,最常见两种是:1.使用非严格相等进行比较,对==左边的值进行类型转换2.在if判断时,括号内的值进行类型转换,转化为布尔值
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




