前言
有时候使用 npm 上的包,发现有 bug ,我们知道如何修改,但是别人可能一时半会没法更新,或者是我们特殊需求,别人不愿意修改,这时候我们只能自己动手丰衣足食。那么我们应该如何修改别人的源码呢?首先,直接修改 node_modules 里面的文件是不太行的,重新安装依赖就没有了。一般常用办法有两个:
- 下载别人代码到本地,放在 src 目录,修改后手动引入。
- fork 别人的代码到自己仓库,修改后,从自己仓库安装这个插件。
这两个办法的缺陷就是:更新麻烦,我们每次都需要手动去更新代码,无法与插件同步更新。如果我们要修改的代码仅仅是别人的一个小模块,其他大部分代码都不动,这时候有一个很投机的操作:利用 webpack alias 来覆盖别人代码。
webpack alias 的作用
webpack alias 一般用来配置路径别名,使我们可以少写路径代码:
chainWebpack: config => {
config.resolve.alias
.set('@', resolve('src'))
.set('#', resolve('src/views/page1'))
.set('&', resolve('src/views/page2'));
},
也就是说, webpack alias 会替换我们写的“简写路径”,并且它对 node_modules 里面的文件也是生效的。这时候我们可以将别人源码里面引用模块的路径替换成我们自己的文件。
具体操作如下:
- 找到别人源码里面的需要修改的模块,复制代码到 src 目录
- 修改其中的 bug ,注意里面引用其他的文件都需要写成绝对路径
找到这个模块被引入的路径( 我们需要拦截的路径 )
- 配置 webpack alias
实际操作一下
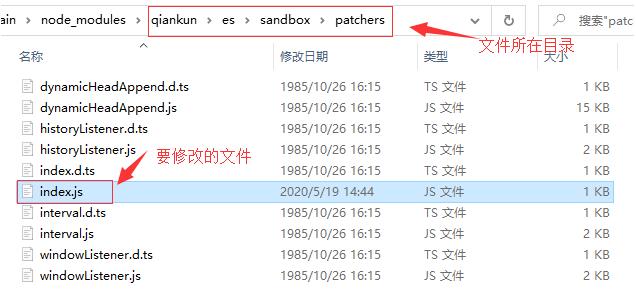
以 qiankun 框架的 patchers 模块为例:

文件被引用的路径为: ./patchers (我们要拦截的路径)

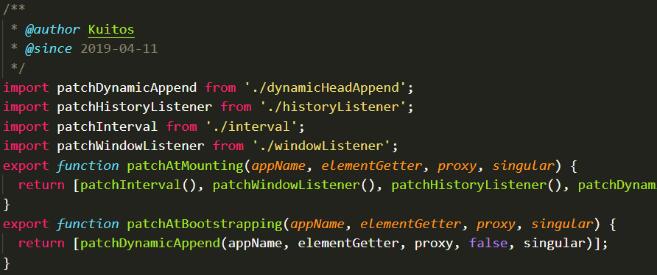
文件内容为:

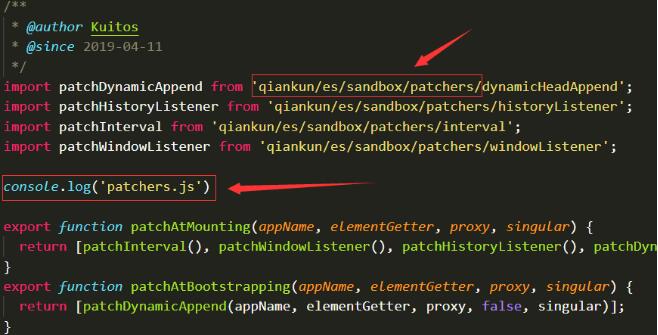
复制内容到 src/assets/patchers.js ,修改其 import 路径为绝对路径,并添加我们的代码:

配置 webpack alias (我用的是 vue-cli4 ,配置文件是 vue.config.js ):
const path = require('path');
module.exports = {
chainWebpack: config => {
config.resolve.alias
.set('./patchers', path.resolve(__dirname, 'src/assets/patchers.js'))
}
};
运行代码,控制台打印成功,表明我们已经成功覆盖别人的代码,而且别人的代码有更新时,我们也可以同步更新,只是这个模块的代码使用我们自定义的。打包之后也是可以的。

补充:使用 patch-package 来修改
经掘友 @Leemagination 指点,使用 patch-package 来修改 node_modules 里面的文件更方便
步骤也很简单:
- 安装 patch-package : npm i patch-package --save-dev
- 修改 package.json ,新增命令 postinstall :
"scripts": {
+ "postinstall": "patch-package"
}
- 修改 node_modules 里面的代码
- 执行命令: npx patch-package qiankun 。
第一次使用 patch-package 会在项目根目录生成 patches 文件夹,里面有修改过的文件 diff 记录。

当这个包版本更新后,执行命令: git apply \--ignore-whitespace patches/qiankun+2.0.11.patch 即可。其中 qiankun+2.0.11.patch 是它生成的文件名。
结尾
这个办法虽然投机,也有很多局限性,但是也很好用,技术就是需要不断的探索。有什么问题或者错误,欢迎指出!
来源:沉末_
https://juejin.im/post/5ec381215188256d776342cd
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
深入理解ES6 Modules
当下, 我们几乎所有的项目都是基于 webpack、rollup 等构建工具进行开发的,模块化已经是常态。我们对它并不陌生,今天,我们就再系统的回顾一下ES6的模块机制
webpack4 css modules
更多 css-loader 的配置建议前往 github_css-loader 查看,因为版本更新后,配置可能会有变。配置完 webpack,写 css 时要使用相关语法,因为是通过 webpack 打包时进行编译,重新生成新的 css 类名来防止全局变量名污染的。
Node.js v13.2.0 开始支持ES modules了
Node.js 前不久发布了v13.2.0,宣布开始支持ES modules。在此之前,想要在node中使用ES modules,需要添加--experimental-module。v13.2.0版本后,可以直接使用ES modules了。
node modules是什么?
在node.js中modules(模块)与文件是一一对应的,也就是说一个node.js文件就是一个模块,文件内容可能是我们封装好的一些JavaScript方法、JSON数据、编译过的C/C++拓展等,在关于node.js的误会提到过node.js的架构
node_modules干什么的?
node_modules是安装node后用来存放用包管理工具下载安装的包的文件夹。比如webpack、gulp、grunt这些工具。在node.js中模块与文件是一一对应的,也就是说一个node.js文件就是一个模块。
css modules是什么?
所有的 class 的名称和动画的名称默认属于本地作用域的 CSS 文件。所以 CSS Modules 不是一个官方的规范,也不是浏览器的一种机制,它是一种构建步骤中的一个进程。
Nodejs中ES Modules如何操作运用?
虽然已在最新的 LTS v12.17.0 中支持,但是目前仍处于 Stability: 1 - Experimental 实验阶段,如果是在生产环境使用该功能,还应保持谨慎,如果在测试环境可以安装 n install v12.17.0 进行尝试。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




