前言
2021年,Chromium团队宣布将在Chromium 99版本中支持Cascade layers(级联层),以清晰的方式来分层管理你的css。
Cascade layers(级联层):可以更明确地控制css的样式优先级,以防止样式冲突。
目前Chromium正式版本已经为102,有兴趣的可以尝试体验下~
Cascade layers
// dom
<div class="red">颜色</div>
// style
.red { color: red; }
div { color: blue; }
由css选择器的权重,可以很直观地得出上述代码片段的运行结果为‘红色’。
若期望展示为‘蓝色’,可以增加‘蓝色’样式的权重,如:使用!important。
若项目中多处使用!important,不免会增加维护的心智负担。级联层旨在解决这个问题,不妨阅读以下代码:
@layer default {
.red { color: red; }
}
@layer reset {
div { color: blue; }
}
在Chromium 99及以上版本内会发现颜色为‘蓝色’,在这背后浏览器通过大量的布局计算使其符合预期。
tips: 这对于大型代码库、设计系统以及在应用程序中管理第三方样式时特别有用。
在css的世界中,没有铁则,只有潜规则。有些符合预期,有些则捉摸不透。在此之中,只能更多地掌握这些潜规则,使其更符合预期。
z-index
闲聊过后谈谈z-index属性,众所周知它可以提升当前元素的层级,使具有较高值的元素出现在顶部。

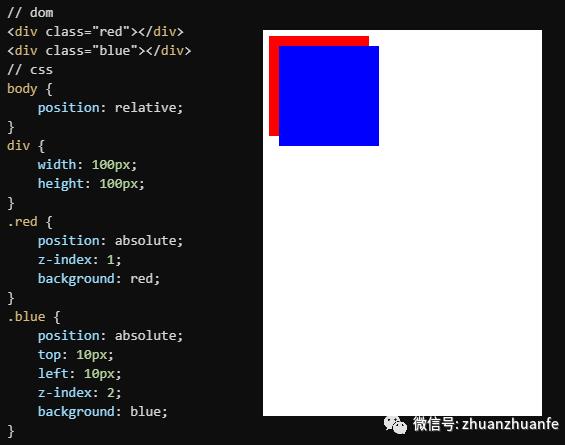
由于.blue的z-index数值比.red的大,所以它堆叠在上面。若是删除.blue的z-index,它就位于.red的下面。
不过偶尔也会失灵,再来看看下面发生了什么:

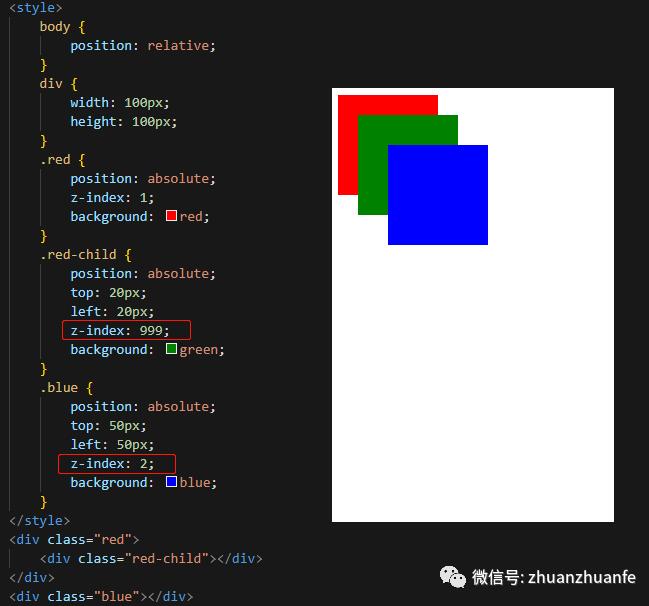
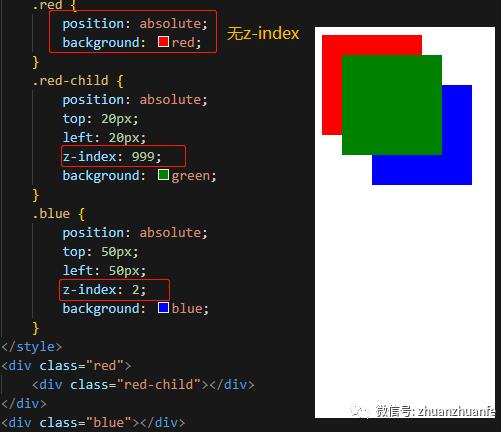
.red-child的z-index数值明明更大,但却并未显示在最顶部~
为了解开这个谜团,需要了解下什么是层叠上下文,一种晦涩、基本的css机制。
层叠上下文
来自于官方的定义:
我们假定用户正面向(浏览器)视窗或网页,而 html 元素沿着其相对于用户的一条虚构的 z 轴排开,层叠上下文就是对这些 HTML 元素的一个三维构想。众 HTML 元素基于其元素属性按照优先级顺序占据这个空间。
乍看晦涩难懂,再细琢磨琢磨又似懂非懂,不妨一同探讨探讨。
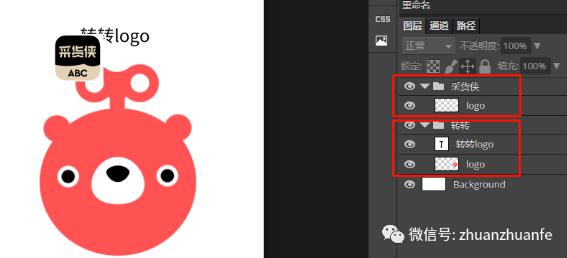
Photoshop图片编辑软件,应该都不陌生。其中图层算是Photoshop最基础重要的工具之一。

可以看到采货侠图层组的图层是覆盖在转转图层组之上,这是Photoshop在堆叠顺序方面所做的策略。
css底层也是以类似的方式工作:元素会被分组到层叠上下文中,当我们给一个元素设置z-index时,该值只会与同一个上下文中的其他元素(如:ps中图层优先级只能与同组图层比较)比较,z-index值不是全局的。
默认情况下,一个HTML文档的<html>就是一个层叠上下文(图层组),不过我们可以额外创建上下文。
有很多方法可以创建层叠上下文,如:flex、grid等
但最常见还是:
定位元素与有效数值z-index的组合,会为当前元素创建层叠上下文,其内部元素共享此上下文。
.class {
position: relative; // absolute or fixed
z-index: 1;
}
探索规则
知晓层叠上下文的含义后,让我们从一下代码中再看一下问题:
.red {
position: absolute;
z-index: 1;
background: red;
}
.red-child {
position: absolute;
top: 20px;
left: 20px;
z-index: 999;
background: green;
}
.blue {
position: absolute;
top: 50px;
left: 50px;
z-index: 2;
background: blue;
}
依据触发创建层叠上下文的规则,我们可以绘制出此代码段的层叠上下文:
- 根 上下文(html)
- .red 上下文
- .red-child 上下文
- .blue 上下文
- .red 上下文
结合Photoshop组与图层的关系,会发现.red-child的父元素.red的z-index是小于.blue的。
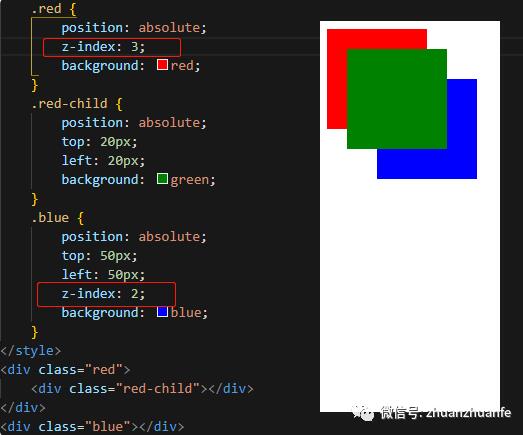
让我们修改下上述代码片段:

我们只是调整了.red的数值,会发现.red-child元素被展示在了顶部。由此可以总结第一个结论:
影响元素标签权重的并不是某个子级元素,而是所处的层叠上下文。
让我们再修改下上述代码片段:

此次改动移除了.red的 z-index 属性,回忆创建层叠上下文的方式,再次绘制此次代码片段的层叠上下文:
- 根 上下文(html)
- .red-child 上下文
- .blue 上下文
此时的.red-child与.blue站在了同层,那么再去对比z-index数值,.red-child属于胜利者~
结合第一个结论,可以得出最终的结论:
影响元素标签权重的并不是某个父级或子级元素,而是所处的层叠上下文。
其实,在开发过程中,难以调试不是z-index的数值,而是如何有效找到所处的层叠上下文,希望以上的内容会对你的开发有所帮助。
结语
此篇通过级联层与层叠上下文做了简单的知识点分享,同时也是想分享给大家关于css的思考,它拥有着众多的属性,多属性间的组合效果也是不同。仅仅了解每个属性的作用是不够的,而是需要通过不断地扩充知识库来更好地运用它。
前端生态的蓬勃发展,新属性、新技术、新框架会不断的新增更新,让我们一起保持学习,共勉~
参考:
1、https://developer.chrome.com/blog/cascade-layers/#rule-3-important-inverts-cascade-specificity
2、https://www.joshwcomeau.com/css/understanding-layout-algorithms/
3、https://www.joshwcomeau.com/css/stacking-contexts/#going-deeper
4、https://www.zhangxinxu.com/
5、https://developer.mozilla.org/zh-CN/docs/web/css/css_positioning/understanding_z_index/the_stacking_context
来自公众号:转转技术
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!

css样式大全,完整的Css样式大全(整理)
CSS样式被称为为“层叠样式表”,是一种网页制作做不可或缺的技术,是用于装饰网页,达到设计效果的一种样式语言。
css 分割线样式_css实现文章分割线的多种方法总结
这篇文章整理css如何实现文章分割线的多种方式,分割线在页面中可以起到美化作用,那么就来看看使用css实现分割线样式的多种方法:单个标签实现分隔线、巧用背景色实现分隔线、inline-block实现分隔线、浮动实现分隔线、利用字符实现分隔线

原生js获取、添加、修改_非行间css样式
在html中样式分为:浏览器默认样式,引用样式(link外部样式文件,stle标签定义样式)、行间样式(及节点style属性定义的样式)。这篇文章主要讲解使用原生js获取、添加非行间css样式。
css常用样式整理_css属性大全
css常用样式有哪些?这篇文章整理如下内容:字体属性(font)、 常用字体 (font-family)、背景属性 (background)、区块属性 (Block)、方框属性 (Box)、边框属性 (Border)、列表属性 (List-style)、定位属性 (Position)、CSS文字属性
CSS层叠样式表
层叠样式表,用来表现HTML或者XML等文件样式的计算机语言。网页表现与内容分离的样式设计语言,能够对网页中对象排版进行像素级精确控制,几乎支持所有字体字号
如何用自己喜欢的 CSS 风格重置网站的样式
许多前端开发人员都在用 Normalize 为他们的网站设计样式。一些人喜欢在 Normalize.css 中添加一些自己偏好的样式,我也一样。在本文中,我会与你分享我自己的 CSS reset 项目(除了 Normalize.css 之外我还使用它们)。
css单行截断和多行截断问题
多行截断有好几种方法,可以直接使用float方法,方便自定义样式及监听事件,并且兼容性好,是暂时最完美的解决方案。就是略复杂,不过网上有可以直接拿来用哦~
引入CSS样式的三种方式
行内式:该语法中style是标记的属性,实际上任何HTML标记都拥有style属性,用来设置行内式。内嵌式<style>标记一般位于<head>标记中的<title>标记之后,也可以把它放在HTML文档的任何地方。
整理一些少用但又实用的 CSS 样式
什么是偏门,就是有些片段很少使用,时间久了就记不起来,但用的时候又要去找,所以这里为大家整理一些少用但又实用的 CSS 样式,input 的 H5 placeholder 属性,很好用,但不能直接改这个文字颜色
vue用v-html加载渲染,里面的内容样式不生效
需要输出富文本的内容,需要设置里面的图片样式最大宽度100%。可是设置img 100%后没反应,看F12检查元素也没加上去。解决方法有2个:coped属性导致css仅对当前组件生效
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



