这是前两天一个人给我说的需求,我有点有趣,然后就分享一下,具体需求如下:
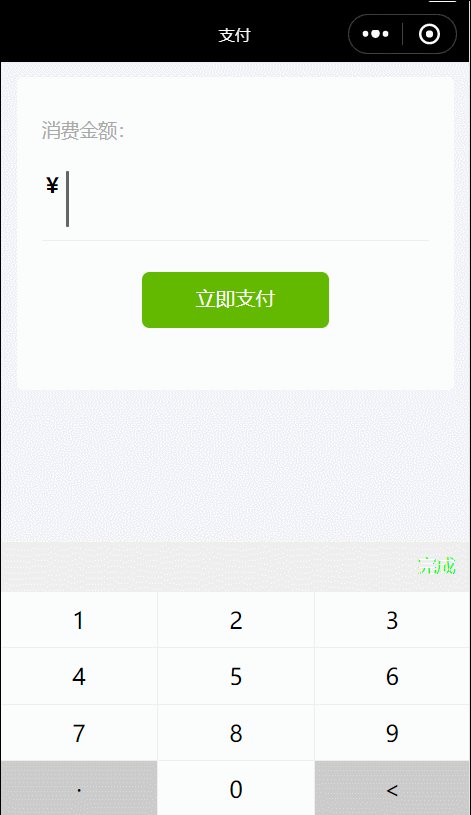
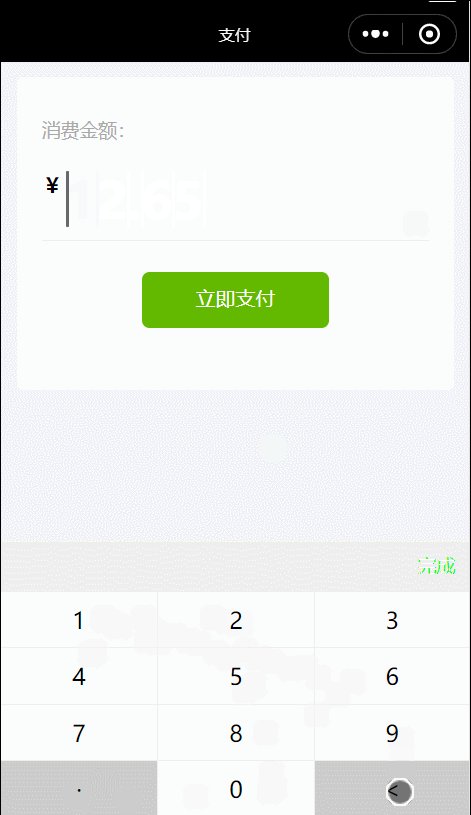
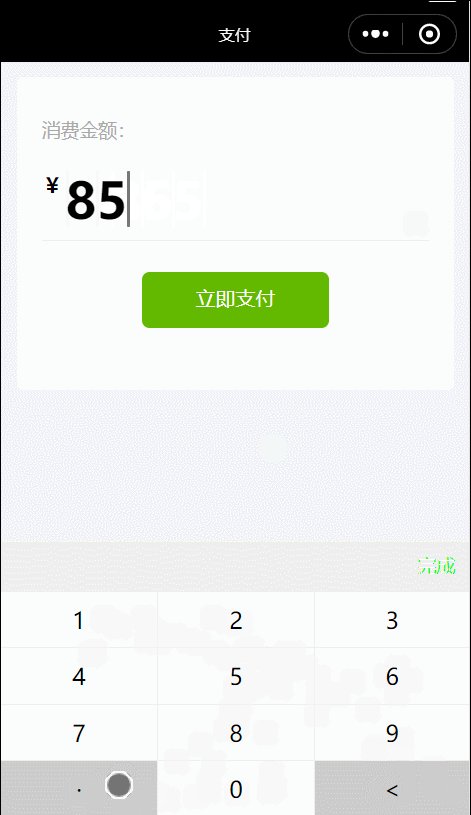
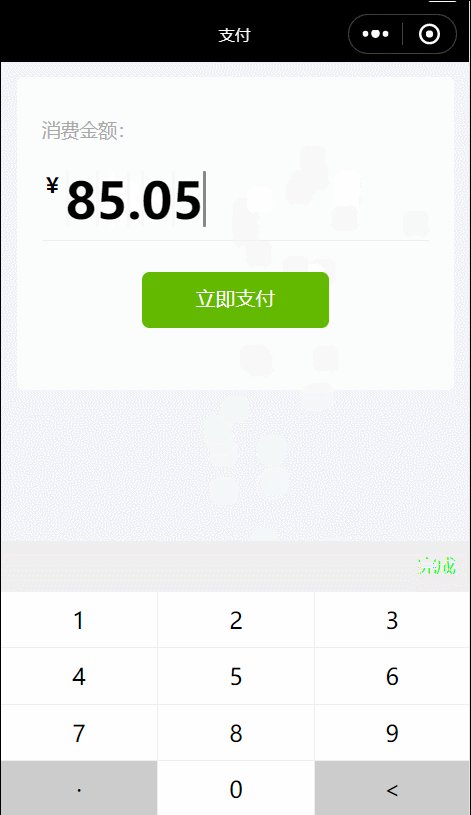
1、仿照微信支付界面,金额输入框不能用input;
2、要有光标,点击输入框调起虚拟键盘,点击输入框以外的地方隐藏输入框;
3、第一个输入的是小数点要补全,比如:第一个输入的是小数点,则输入框显示为 0. ;
上效果图:
接下来放代码:
wxml:
<view class='page_box' catchtap='hindKeyboard'>
<view class='input_view' catchtap='hindKeyboard'>
<text class='title'>消费金额:</text>
<view class='input_box' catchtap='showKeyboard'>
<text class='input_label'>¥</text>
<text class='content'>{{content}}</text>
<view class='className'></view>
</view>
<text class='pay'>立即支付</text>
</view>
<view class='keyboard {{keyShow&&"hind_box"}}'>
<view class='complete'>完成</view>
<view class='key_box'>
<text class='keys {{index%3==0&&"border0"}} {{(index==9||index==11)&&"bg_color"}}' wx:for='{{KeyboardKeys}}' wx:key='this' catchtap='keyTap' data-keys='{{item}}'>{{item}}</text>
</view>
</view>
</view>wxss:
page{
background: #f3f7f7;
height: 100%;
}
.page_box{
width: 100%;
height: 100%;
background: #f3f7f7;
overflow: hidden;
}
.input_view{
width: 700rpx;
height:500rpx;
background: #fff;
margin: 25rpx auto;
border-radius: 10rpx;
padding: 40rpx;
box-sizing: border-box;
}
.title{
display: block;
line-height: 90rpx;
font-size:30rpx;
color: #aaa;
}
.input_box{
/* background: #ffc; */
display: flex;
padding: 20rpx 0;
height: 90rpx;
border-bottom: 1px solid #efefef;
}
.input_label{
font-size: 35rpx;
font-weight: bold;
margin-right: 5rpx;
}
.content{
font-size: 80rpx;
line-height: 90rpx;
font-weight: bold;
}
.className{
width: 6rpx;
height: 90rpx;
background: #666;
border-radius: 6rpx;
animation: twinkling 1s infinite ;
}
.animated{
animation-duration: 1s;
animation-fill-mode: both
}
@-webkit-keyframes twinkling{
0%{
opacity: 0;
}
100%{
opacity: 1;
}
}
.pay{
display: block;
width: 300rpx;
height: 90rpx;
border-radius: 12rpx;
background: #62b900;
color:#fff;
text-align: center;
line-height: 90rpx;
margin:50rpx auto;
font-size: 32rpx;
}
.keyboard{
height: 0;
width: 100%;
background: #fff;
position: fixed;
bottom: 0;
left: 0;
transition:height 0.3s;
}
.hind_box{
height: 440rpx;
}
.complete{
background: #efefef;
height: 80rpx;
font-size: 30rpx;
line-height: 80rpx;
text-align: right;
padding:0 25rpx;
color: #0f0;
}
.key_box{
overflow: hidden;
}
.keys{
float: left;
width: 250rpx;
height: 90rpx;
text-align: center;
line-height: 90rpx;
border-left: 1px solid #eee;
box-sizing: border-box;
border-top: 1px solid #eee;
}
.border0{
border-left: 0;
}
.bg_color{
background: #ccc;
}JS:
// pages/inputs/inputs.js
Page({
/**
* 页面的初始数据
*/
data: {
content:'',
KeyboardKeys:[1,2,3,4,5,6,7,8,9,'·',0,'<'],
keyShow:true
},
//点击界面键盘消失
hindKeyboard(){
this.setData({
keyShow: false
});
},
//点击输入框,键盘显示
showKeyboard(){
this.setData({
keyShow:true
});
},
keyTap(e){
let keys=e.currentTarget.dataset.keys,
content=this.data.content,
len=content.length;
switch(keys){
case '·'://点击小数点,(注意输入字符串里的是小数点,但是我界面显示的点不是小数点,是居中的点,在中文输入法下按键盘最左边从上往下数的第二个键,也就是数字键1左边的键可以打出居中的点)
if (len < 11 && content.indexOf('.') == -1) {//如果字符串里有小数点了,则不能继续输入小数点,且控制最多可输入10个字符串
if (content.length < 1) {//如果小数点是第一个输入,那么在字符串前面补上一个0,让其变成0.
content = '0.';
} else {//如果不是第一个输入小数点,那么直接在字符串里加上小数点
content += '.';
}
}
break;
case '<'://如果点击删除键就删除字符串里的最后一个
content=content.substr(0,content.length-1);
break;
default:
let Index = content.indexOf('.');//小数点在字符串中的位置
if (Index==-1||len-Index!=3){//这里控制小数点只保留两位
if (len < 11) {//控制最多可输入10个字符串
content += keys;
}
}
break
}
this.setData({ content });
},
})完结。
作者:西江无月
链接:https://www.imooc.com/article/29170
来源:慕课网
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
html的原生自定义键盘(数字版)
前端现在很多时候,由于要限制文本的输入格式(这里指只允许输入数字),常常需要使用到自定义键盘。自定义键盘难免涉及到复用,资源占用等问题,有时候还会由于封装不好导致事件混乱、或者由于动画效果没实现好导致看上去很尴尬

移动端input框被虚拟键盘挡住的js解决方法
在webapp开发过程中,当用户切换输入法额时候,会出现输入框被弹起的虚拟键盘遮挡住的情况,这时用户输入只能盲填 ,这会验证影响用户体验。
ionic开发中,输入法键盘弹出遮挡住div元素
采用ionic 开发中,遇到键盘弹出遮挡元素的问题。以登陆页面为例,输入用户名和密码时,键盘遮挡了登陆按钮。引用:将命名好的指令名 :popupKeyBoardShow,按驼峰拆开用-连接成小写,如:popup-key-board-show。
关于ios的光标和键盘回弹问题
最近再做项目的时候(移动端),遇到了两个小问题,一个是ios端键盘不回弹的问题(微信浏览器),另一个是ios输入光标位置问题。就是点击一个按钮,要把输入框里面原来的内容加上一些固定的内容,然后一起输出到输入框。
可能这些是你想要的H5软键盘兼容方案
最近一段时间在做 H5 聊天项目,踩过其中一大坑:输入框获取焦点,软键盘弹起,要求输入框吸附(或顶)在输入法框上。需求很明确,看似很简单,其实不然。从实验过一些机型上看,发现主要存在以下问题:
解决微信H5页面软键盘弹起后页面下方留白的问题(iOS端)
微信H5项目,ios端出现了软键盘输完隐藏后页面不会回弹,下方会有一大块留白 最近微信和ios都有版本升级,不知道是哪边升级造成的,但是经过测试,软键盘收起后,再滚动一下页面,下面的留白就会消失
为什么程序员使用电脑时,很少使用鼠标,只需要键盘就能工作?
现在很多人在使用电脑的时候会特别依赖鼠标,因为使用鼠标操作会比较方便,身边有程序员的人可能会疑惑为什么他们在使用电脑的时候,不需要鼠标,只需要一个键盘就能工作了呢?
通过focusout事件解决IOS键盘收起时界面不归位的问题
今天在开发一个移动端的 H5 页面时,遇到了 IOS 上键盘收起时界面无法归位的问题。下面详细描述下问题和症状:出问题的页面是一个表单结构。即类似于一个 div 下有4个 input 表单的结构
vue中监听返回键
在项目中,我们常常有需求,当用户在填写表单时,点击返回的时候,我们希望加一个弹窗,确认离开吗,确认将保存为草稿;利用 H5的 pushstate(个人理解为增加页面栈)特性与onpopup事件
移动端调起软键盘导致 position:fixed 偏移
app内打开H5页面,页面包含input输入框,点击input调起软键盘,输入完成点击下方提交按钮弹出toast时,会出现t toast 跳动的现象;关于 position: fixed首先来看,MDN 中对 position: fixed 的说明:
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



