在使用elment-ui做后台开发过程中,发现如果使用this.$router.push({path: ''})跳到其他的路由,菜单导航不会高亮的问题,下面给出3种解决方案。
方案一、使用watch监听
<el-menu :default-active="activeIndex" mode="horizontal" @select="handleSelect">
</el-menu>
data() {
return {
activeIndex: 0
}
},
methods: {
handleSelect(index) {
this.activeIndex = index;
}
},
watch: {
$route() {
let meta= this.$route.meta
this.handleSelect(meta.id) //meta.id要高亮的菜单index
}
}方案二、使用vue-router 的模式
使用 vue-router 的模式,启用该模式会在激活导航时以 index 作为 path 进行路由跳转。

使用菜单栏进行路由跳转有几个注意点:
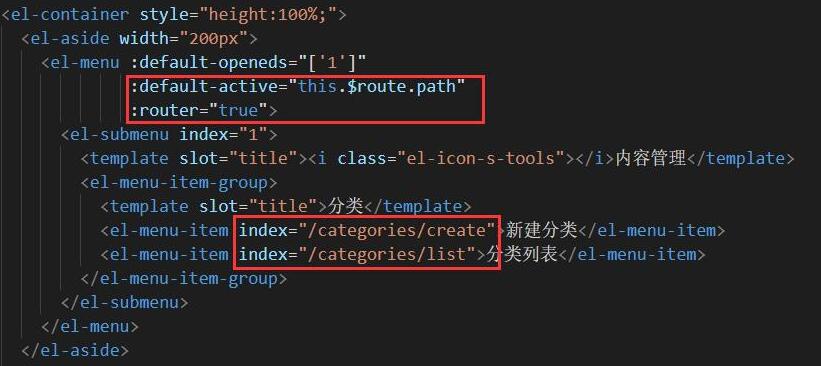
1. 在el-menu加上router
2. index必须绑定路由的path,参考上面的例子,'/'不能少
3. default-active设为当前路由(this.$route.path),这样在路由变化的时候,对应的menu-item才会高亮。
方案三、使用vue的bus解决
1.在assets文件夹下建js/bus.js
import Vue from 'vue'
export default new Vue()2.在执行跳转的页面引入bus.js
import Bus from '@/assets/js/bus'
//跳转
toHref() {
this.$router.push({path: '/PatientList'})
Bus.$emit('setIndex','/PatientList')
},3.在home.vue监听emit传值
<el-menu :default-active="activeIndex" mode="horizontal" @select="handleSelect">
</el-menu>
import Bus from '@/assets/js/bus'//引入bus.js
data() {
return {
activeIndex: 0
}
},
mounted(){
Bus.$on('setIndex',(idx)=>{//监听activeIndex2的内容
this.handleSelect(idx)
})
},
methods:{
handleSelect(index) {
this.activeIndex= index;
}
},emit传值,on监听,然后赋值给默认的:default-active结束。
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!

移动端H5固定底部导航菜单的三种布局实现
需要把导航固定在底部?只能滑动内容,导航菜单固定不动的。这篇文章主要讲解三种实现方案,包括:fixed,absolute,以及css3的flex布局。
jQuery对底部导航进行跳转并高亮显示
mui的底部菜单,有点费时了,尝试了用vue写,纯js写,还有根据mui的写,还是有些问题和麻烦。直到看了网上的一些例子,才想明白,之前一直是一种点击触发事件才高亮的思维去做
移动端导航布局
写在最前:移动端中导航的网格式布局无处无在,宽高怎么设置相适应?元素怎么居中对齐?不同场景怎么选择代码最高效?巧妙使用margin、padding等基础属性,小小技巧可以解决许多烦恼!
小程序如何自定义导航栏?
setStatusBarHeight、setNavBar这两个方法最好写到app.js中,获取好放在app.globalData中,这两个高度可能不止自定义导航栏需要用到。比如使用了自定义导航栏的页面,因为自定义导航栏是fixed定位脱离文档流
网站导航的设计细节
在快速建站中,每一个细微的方面都会影响网站的优化效果。因此,在做营销网站时,有必要充分考虑并优化每个细节。今天,我们将与您分享一个在实践中容易被忽略且非常重要的细节,即网站导航的设计。
Vue开发之底部导航栏
导航切换封装一个公用组件Tabbar,在需要导航页的页面引入组件即可。使用缓存是为了保存选中路由的 tabIndex ,在刷新页面的时候,依然可以保持(选中/激活)状态。
position: sticky实现导航栏下滑吸顶效果
近期开发中遇到导航栏下滑吸顶的需求,经过方案调研,发现position:sticky可以简单快捷的实现功能。sticky(粘贴定位)可以被认为是相对定位和固定定位的混合,元素在跨越特定阀值前为相对定位

推荐一个简洁实用的导航网站,你值得拥有!
大家应该用过像hao123、2345导航、360导航等导航网站吧,随着互联网时代的的发展,导航网站变的越发臃肿,里面挂载了很多广告,新闻等,使的网站看上去很不美观
Vue编程式路由导航和路由守卫
浏览器历史记录有两种写入方式:分别有push和replace,push是追加历史记录,replace是替换当前记录,路由跳转时是push,如何开启replace模式:
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




