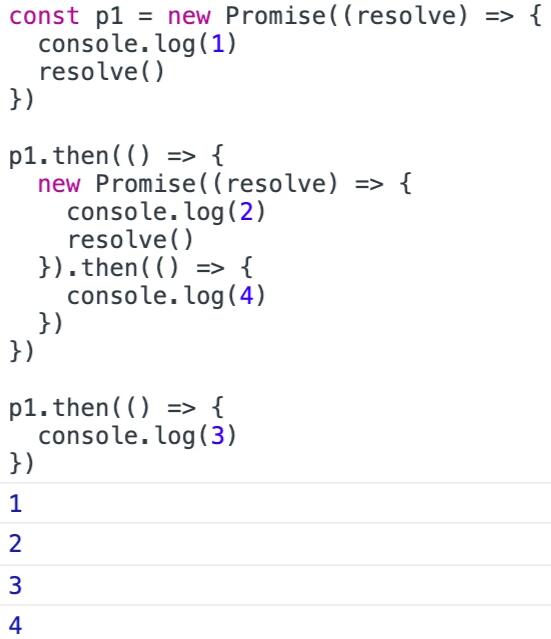
最近看到一个 Promise 相关的很有意思的代码:
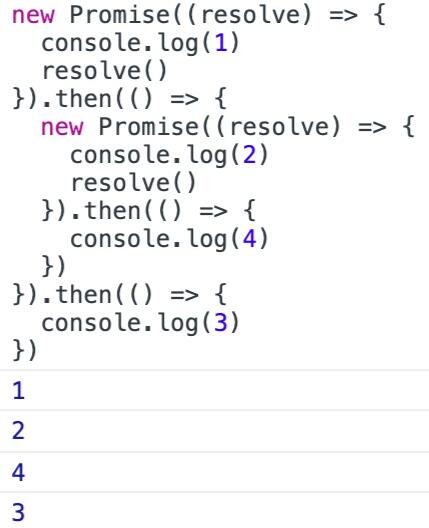
new Promise((resolve) => {
console.log(1)
resolve()
}).then(() => {
new Promise((resolve) => {
console.log(2)
resolve()
}).then(() => {
console.log(4)
})
}).then(() => {
console.log(3)
})第一次看到这个代码的时候,以为的输出结果会是:1,2,3,4,但是被实际的输出结果打脸 。

如图所示,实际的输出结果为:1,2,4,3。
代码分析
为了搞清楚实际的输出结果为什么是:1,2,4,3,我们来一步步分析代码的执行。
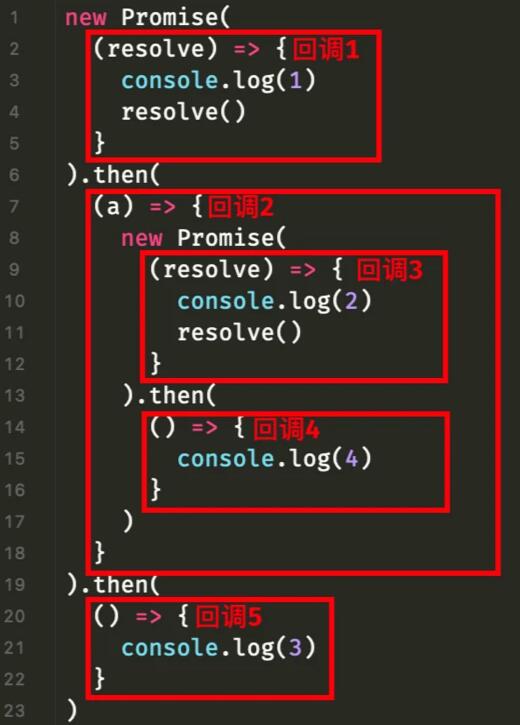
我们知道,Promise 实例化时,传入的回调会立即执行,而Promise 的 then 回调会被放到微任务队列中,等待执行。队列就是一个先进先出的列表,先被放到队列的回调,会被优先执行。前面的代码中,一共有 5 个回调函数。

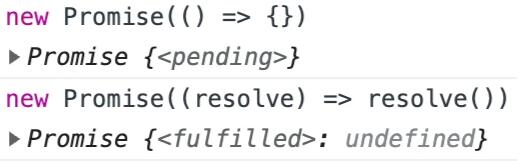
回调1 是 Promise 实例化时的回调,所以会立即执行,此时控制台打印出数字 1,然后 resolve() 方法被调用,此时的 Promise 状态被修改成了 fulfilled(如果没有调用 resolve() 方法,Promise 的状态为 pending)。

Promise 实例化完成后,第一个 then() 方法被调用, 回调2 会被放入了微任务队列中,等待执行。
then 方法何时调用?
这个时候疑问点来了,第一个 then() 方法被调用后,第二个 then 方法会不会马上被调用,如果会,那输出的结果就应该是 :1,2,3,4。显然,此时不会马上调用第二个 then() 方法,也就是不会马上将 回调5 放入微任务队列。那如果不会,那何时才会被调用?
这个时候,需要看一下 Promise/A+ 规范。重点是下面几条:
2.2 then 方法
promise 的 then 方法接受两个参数:promise.then(onFulfilled, onRejected)2.2.2 如果 onFulfilled 是函数:
2.2.2.1 当 promise 处于已处理状态时,该函数必须被调用并将 promise 的值作为第一个参数。
2.2.2.2 该函数一定不能在 promise 处于已处理状态之前调用。
2.2.2.3 该函数被调用次数不超过一次。
2.2.6 then 可以在同一个 promise 上多次调用。
2.2.6.1 如果 promise 处于已处理状态时,所有相应的 onFulfilled 回调必须按照它们对 then 的组织顺序依次调用。
2.2.6.2 如果 promise 处于已拒绝状态时,所有相应的 onRejected 回调必须按照它们对 then 的组织顺序依次调用。
2.2.7 then 必须返回一个 promise。
promise1 = new Promise(resolve => resolve())
// promise1 可以多次调用 then
// 且 onFulfilled 回调的执行顺序,按照 .then 的调用顺序执行
promise1.then(onFulfilled1) // 1
promise1.then(onFulfilled2) // 2
promise1.then(onFulfilled3) // 3
// 上面 3 个 onFulfilled,按照 1、2、3 的顺序执行// 调用 .then 方法后,返回一个新的 promise
promise2 = promise1.then(onFulfilled, onRejected);综上,第一个 then() 方法调用后,会返回一个新的 Promise。这样做的目的就是为了保持链式调用,而且 then() 方法内的 onFulfilled 回调会等待 Promise 状态修改之后才会调用。
我们稍微修改一下前面代码的调用形式,如下:
const p1 = new Promise((resolve) => {
console.log(1)
resolve()
})
const p2 = p1.then(() => {
new Promise((resolve) => {
console.log(2)
resolve()
}).then(() => {
console.log(4)
})
})
const p3 = p2.then(() => {
console.log(3)
})p1.then() 会返回一个新的 Promise 命名为 p2,后面的 p2.then() 的回调会在 p1.then() 内的回调函数执行完之后,才会调用,也就是 p2 这个 Promise 状态发生改变之后。
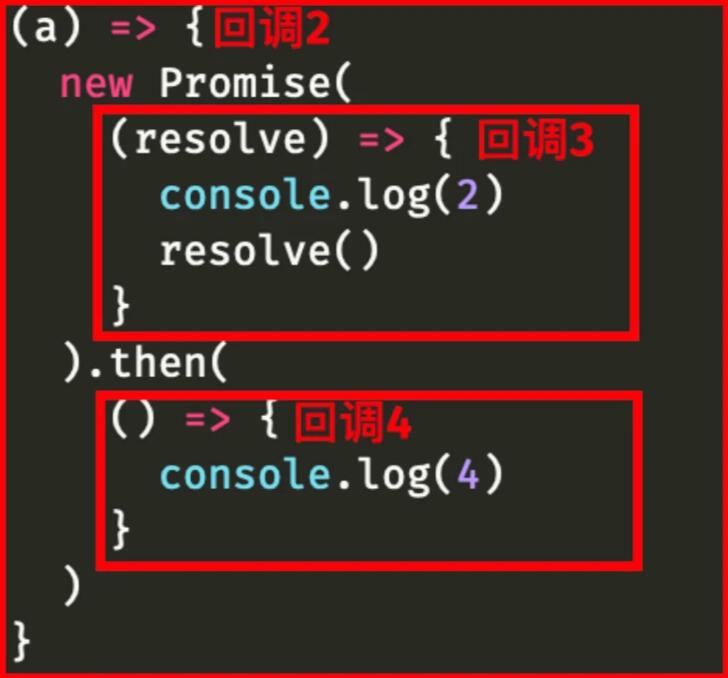
所以,只有 回调2 执行完成后,才会执行 p2.then()。我们再看 回调2 的内容。

回调2 先是对一个 Promise 进行了实例化操作,实例化的回调为 回调3 ,该回调会立即执行,此时控制台打印出数字 2,然后 resolve() 方法被调用,此时的 Promise 状态被修改成了 fulfilled,后面的 回调4 会放入微任务队列。回调2 执行完毕后,执行 p2.then(),回调5 被放入微任务队列。
按照队列先进先出的执行顺序,先执行 回调4,然后执行 回调5。所以,在控制台会先输出数字 4,然后输出数字 3。
如果想要输出的结果为:1,2,3,4,可以将代码改成如下形式:
const p1 = new Promise((resolve) => {
console.log(1)
resolve()
})
p1.then(() => {
new Promise((resolve) => {
console.log(2)
resolve()
}).then(() => {
console.log(4)
})
})
p1.then(() => {
console.log(3)
})
根据前面的 2.2.6 规则,then 可以在同一个 promise 上多次调用,且 p1 后面的 then 会按照他们的调用顺序直接放入微任务队列中。
来自:https://blog.shenfq.com/posts/2022/promise.then.html
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!

你真的了解 Promise 吗?Promise 必知必会(十道题)
Promise 想必大家十分熟悉,想想就那么几个 api,可是你真的了解 Promise 吗?本文根据 Promise 的一些知识点总结了十道题,看看你能做对几道。
剖析Promise内部结构,一步一步实现一个完整的、能通过所有Test case的Promise类
本文写给有一定Promise使用经验的人,如果你还没有使用过Promise,这篇文章可能不适合你,Promise标准中仅指定了Promise对象的then方法的行为,其它一切我们常见的方法/函数都并没有指定.
Async/Await替代Promise的6个理由
Async/Await替代Promise的6个理由:Async/Await是近年来JavaScript添加的最革命性的的特性之一。它会让你发现Promise的语法有多糟糕,而且提供了一个直观的替代方法。
Promise 原理解析与实现(遵循Promise/A+规范)
Promise是JS异步编程中的重要概念,异步抽象处理对象,是目前比较流行Javascript异步编程解决方案之一,Promise 是一个构造函数, new Promise 返回一个 promise对象 接收一个excutor执行函数作为参数
简单模仿实现 Promise 的异步模式
这篇文章是考虑如何自己实现一个简单 Promise,用以理解 Promise。和原生 Promise的调用方法一样,支持链式调用,本文实现的方法只能用于参考Promise的原理,还有很多特性没有实现,比如 race,all 方法的实现。
数组的遍历你都会用了,那Promise版本的呢
在对数组进行一些遍历操作时,发现有些遍历方法对Promise的反馈并不是我们想要的结果。async/await为Promise的语法糖,文中会直接使用async/await替换Promise;map可以说是对Promise最友好的一个函数了,
Promise使用时应注意的问题
最近在使用axios库时遇到了个问题,后端接口报了500错误,但前端并未捕获到。在axios整体配置的代码中,过滤http code时,调用了filter401()、filter500(),但是这里注意并未将两个filter函数的结果返回,也就是并未返回promise,这就是导致问题出现的原因

es6 Promise 的基础用法
想必接触过Node的人都知道,Node是以异步(Async)回调著称的,其异步性提高了程序的执行效率,但同时也减少了程序的可读性。如果我们有几个异步操作,并且后一个操作需要前一个操作返回的数据才能执行
关于 Promise 的 9 个提示
你可以在 .then 里面 return 一个 Promise,每次执行 .then 的时候都会自动创建一个新的 Promise,对调用者来说,Promise 的 resolved/rejected 状态是唯一的,Promise 构造函数不是解决方案,使用 Promise.resolve
手写一款符合Promise/A+规范的Promise
Promise的一些用法在此不多赘述,本篇主要带领你手写一个Promise源码,学完你就会发现:Promise没有你想象中的那么难.本篇大概分为以下步骤:实现简单的同步Promise、增加异步功能、增加链式调用then、增加catch finally方法、增加all race 等方法、实现一个promise的延迟对象defer、最终测试
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




