在使用uniapp在开发app过程中,需要集成友盟统计,可参考以下流程进行配置,主要在manifest.json文件中进行配置,不需要单独集成友盟的sdk,只有配置完成后云端打包会自动集成。
一、开启Statistic模块
点击manifest.json文件,选择视图,点击“APP模块配置”-》勾选友盟统计,如下:

注意:目前如果找不到的上图的“Statistic(友盟统计)”选项,则需要我们打开源码视图,手动添加该模块。
在"app-plus"的"modules"下添加如下代码:
"modules" : {
"Statistic" : {}
},Statistic模块说明:
Statistic模块管理统计功能,用于提供应用内统计的能力,支持统计和分析用户属性和用户行为数据。通过plus.statistic可获取统计管理对象。
统计模块可使得Web开发人员能快速调用运行环境提供的统计api进行用户行为分析,而不需要安装额外的浏览器插件。
二、配置友盟appkey
首先需要去友盟网站新建应用,获取appkey。
由于HBuliderX目前不支持图形化界面直接填入友盟统计的appkey等参数,所以需要打开manifest.json源码视图手动去添加友盟统计相关参数。
位置在:"app-plus"-》"distribute"-》"sdkConfigs"下进行添加如下代码:
/* SDK配置 */
"sdkConfigs" : {
"statics" : {
"umeng" : {
"appkey_ios": "友盟统计平台申请应用获取的iOS平台appkey",
"channelid_ios": "iOS平台的渠道字符串,可输入任意字符串",
"appkey_android": "友盟统计平台申请应用获取的Android平台appkey",
"channelid_android": "Android平台的渠道字符串,可输入任意字符串"
}
}
}注意:一定要用自己的app证书等信息,打包自定义调试基座,或云打包正式app后才能生效。
三、友盟自定义事件使用流程
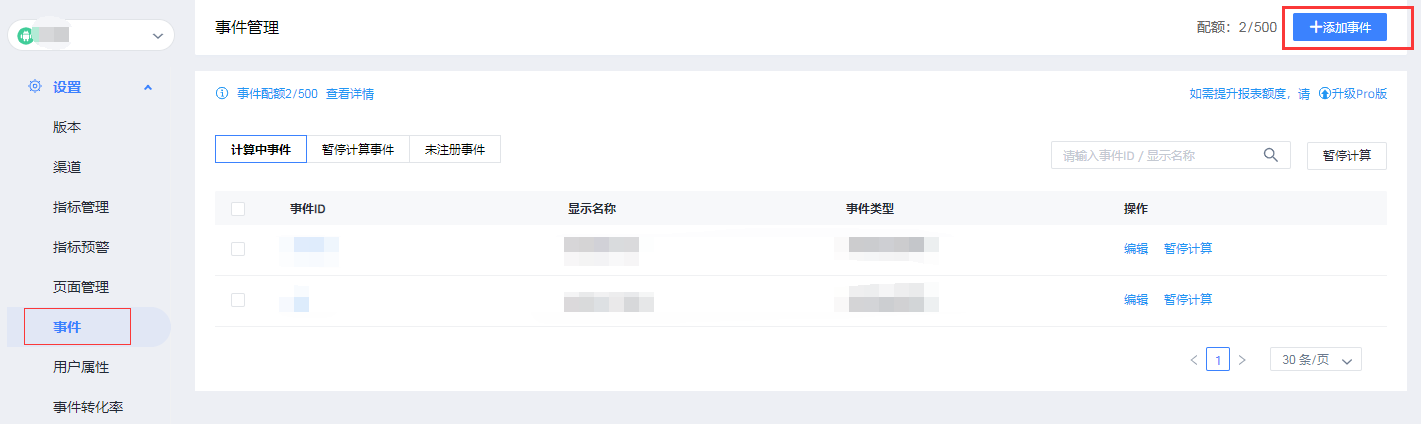
1.先在友盟统计后台添加自定义事件,拿到事件id

2.页面内发送自定义事件(此示例为多参数类型事件)
//例如,用户登陆,登陆来源微信
plus.statistic.eventTrig("login",{"from":"wechat"});3.如集成统计后没有在友盟后台看到数据,先不要着急,查看下友盟设置里的发送策略,并修改为适合你自己的发送策略:

本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
uni-app 微信小程序授权登录
uni.getUserInfo 接口调用方式起初通过button 来获取用户信息,或者 直接调用 uni.getUserInfo 来获取信息 在当前微信更新接口后,这2个接口将直接返回匿名用户数据,不在弹窗提示
uniapp之this作用域
发现了点击按钮1可以更新title内容,但是点击按钮2却无法更新title内容。这个究竟是为什么呢?在changeTitle2方法的success方法中,该success方法指向闭包,所以this属于闭包
uniapp 页面跳转传值和接收
首先介绍最原始的跳转方法,类似于html中的 a 标签,不过在uniapp中需要将 a 标签换成 <navigator url=跳转的地址>……</navigator>
uniapp开发注意事项
static 目录下的 js 文件不会被编译,如果里面有 es6 的代码,不经过转换直接运行,在手机设备上会报错。css、less/scss 等资源同样不要放在 static 目录下
uniapp验证码倒计时60s的实现
发送验证码时,不能让客户一直发送验证码,所以需要设置一个60s后才能发送一次;具体代码实现:因为app和其他app不太一样,所以需要选择以这样的方式展示是时间,但是js逻辑代码是一样的;
uni-app中使用computed计算属性
computed里面的属性不能在data属性中出现,用来监控computed中自定义的变量 ,computed合适多个变量或对象处理后返回一个结果值,其中一个值发生变化则computed监控的属性值就会发生变化
uni-app开发经验分享: 多页面传值的三种解决方法
开发了一年的uni-app,在这里总结一些uni-app开发中的问题,提供几个解决方法,分享给大家:问题描述:一个主页面,需要联通一到两个子页面,子页面传值到主页面,主页面更新
uni-app开发注意事项
当重复设置某些属性为相同的值时,不会同步到view层。 例如:每次将scroll-view组件的scroll-top属性值设置为0,只有第一次能顺利返回顶部。 这和props的单向数据流特性有关
uniapp页面通信方法总汇
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
uniapp/小程序实现Url生成二维码图片
基于QR.createQrCodeImg方法生成二维码,在使用uniapp开发的小程序,app应用,某一页面需要将网页Url生成的二维码进行展示,即将Url生成为base64的二维码图片。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



