协变(Covariant)、逆变(Contravariant)、双向协变(Bivariant)并非Typescript所特有,其他结构化语言诸如c#、java等也都拥有该特性。
怎么理解这个概念呢? 先说说集合、超集、子集(set, superset, subset)
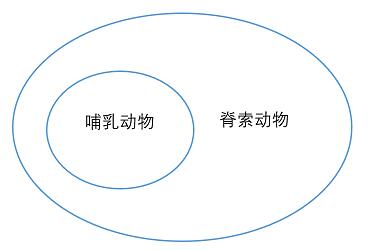
下图中有两个集合:脊索动物、哺乳动物。 哺乳动物一定是脊索动物,反之则不一定。 因此我们说脊索动物是哺乳动物的超集,哺乳动物是脊索动物的子集。

哺乳动物一定具有脊索动物的特性,反之则不一定。
协变
协变是指:子集能赋值给其超集。
class Chordate {
hasSpine(): boolean {
return true;
}
}
class Mammal extends Chordate {
canBreastFeed(): boolean {
return true;
}
}
function foo(animal: Chordate){
animal.hasSpine();
}
foo(new Chordate());
foo(new Mammal());
以上代码证明了Typescript支持协变,Mammal是Chordate的子集,方法foo接受参数类型为Chordate,而Mammal实例也能赋值给Chordate参数。
逆变
逆变(Contravariance)与双变(Bivariance)只针对函数有效。 --strictFunctionTypes 开启时只支持逆变,关闭时支持双变。
class Chordate {
hasSpine(): boolean {
return true;
}
}
class Mammal extends Chordate {
canBreastFeed(): boolean {
return true;
}
}
declare let f1: (x: Chordate) => void;
declare let f2: (x: Mammal) => void;
f2=f1;
f1=f2; //Error: Mammal is incompatible with Chordate
协变比较好理解,为什么函数赋值,只能支持逆变(默认),而不支持协变呢? 请看以下代码示例
class Animal {
doAnimalThing(): void {
console.log("I am a Animal!")
}
}
class Dog extends Animal {
doDogThing(): void {
console.log("I am a Dog!")
}
}
class Cat extends Animal {
doCatThing(): void {
console.log("I am a Cat!")
}
}
function makeAnimalAction(animalAction: (animal: Animal) => void) : void {
let cat: Cat = new Cat()
animalAction(cat)
}
function dogAction(dog: Dog) {
dog.doDogThing()
}
makeAnimalAction(dogAction) // TS Error at compilation, since we are trying to use `doDogThing()` to a `Cat`
上述代码说明了如果函数赋值支持协变的话,有可能会导致bug。
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
用TypeScript弥补Elm和JavaScript之间的差距
近些日子,我使用了新语言编程,从JavaScript,切确地说是Elm,转成TypeScript。在本文中,我将继续深挖一些我非常喜欢的TypeScript特性。
Typescript 和 Javascript之间的区别
TypeScript 和 JavaScript 是目前项目开发中较为流行的两种脚本语言,我们已经熟知 TypeScript 是 JavaScript 的一个超集,但是 TypeScript 与 JavaScript 之间又有什么样的区别呢?

Nerv_一款类 React 前端框架,基于虚拟 DOM 技术的 JavaScript(TypeScript) 库
Nerv_是一款由京东凹凸实验室打造的类 React 前端框架,基于虚拟 DOM 技术的 JavaScript(TypeScript) 库。它基于React标准,提供了与 React 16 一致的使用方式与 API。
TypeScript_TS系列之高级类型
交叉类型:将多个类型合并为一个类型、联合类型:表示取值可以为多种类型中的一种、混合类型:一个例子就是,一个对象可以同时做为函数和对象使用,并带有额外的属性、类型断言:可以用来手动指定一个值的类型
TypeScript 在 JavaScript 的基础上的改动
在做比较大的,多人合作的项目的时候,TypeScript会更加地适合,这得益于它的可读性,面向对象性以及易于重构的特点。但如果只是自己做小程序,不需要太多人参与的时候,JavaScript则会更加简单。
5分钟了解TypeScript
有两种方式安装TypeScript,如何创建第一个TypeScript文件,在TypeScript中,可以使用interface来描述一个对象有firstName和lastName两个属性,TypeScript支持JavaScript的新功能,其中很重要的一个功能就是基于类的面向对象编程
如何编写 Typescript 声明文件
使用TypeScript已经有了一段时间,这的确是一个好东西,虽说在使用的过程中也发现了一些bug,不过都是些小问题,所以整体体验还是很不错的。有关TypeScript声明类型声明相关的目前就总结了这些比较常用的
谷歌为何会选用TypeScript?
谷歌在很早之前就张开双臂拥抱 Web 应用程序,Gmail 已经发布 14 年了。当时,JavaScript 的世界是疯狂的。Gmail 工程师不得不为 IE 糟糕的垃圾回收算法捏一把汗,他们需要手动将字符串文字从 for 循环中提取出来,以避免 GC 停顿

为什么要学习Typescript 语言呢?Typescript 开发环境安装
TypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集,TypeScript是JavaScript类型的超集,它可以编译成纯JavaScript。TypeScript可以在任何浏览器、任何计算机和任何操作系统上运行,并且是开源的。
使用TypeScript两年后-值得吗?
差不多两年前,我在一个创业团队中开始了一个全新的项目。用到的全都是类似Microservices,docker,react,redux这些时髦的东西。我在前端技术方面积累了一些类似的经验
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




