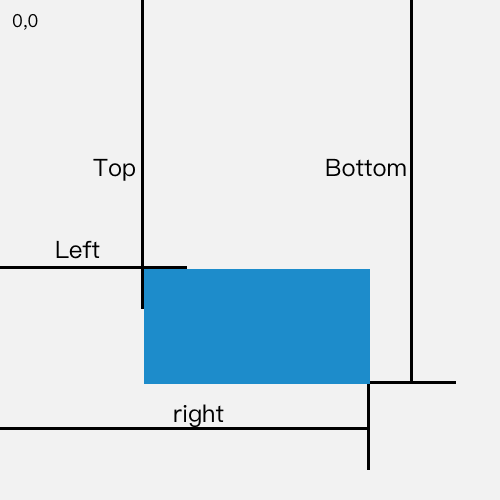
domRect 对象包含了一组用于描述边框的只读属性left、top、right、bottom、x、y以及width、height,单位为像素。
| 属性 | 描述 |
|---|---|
| bottom | Y 轴,相对于视口原点(viewport origin)矩形盒子的底部。只读。 |
| height | 矩形盒子的高度(等同于 bottom 减 top)。只读。 |
| left | X 轴,相对于视口原点(viewport origin)矩形盒子的左侧。只读。 |
| right | X 轴,相对于视口原点(viewport origin)矩形盒子的右侧。只读。 |
| top | Y 轴,相对于视口原点(viewport origin)矩形盒子的顶部。只读。 |
| width | 矩形盒子的宽度(等同于 right 减 left)。只读。 |
| x | X 轴,相对于视口原点(viewport origin)矩形盒子的左侧。只读。 |
| y | Y 轴,相对于视口原点(viewport origin)矩形盒子的顶部。只读。 |
除了 width 和 height 外的属性都是相对于视口的左上角位置而言的。
该对象的width和 height 值包含元素的 border 和 padding。
getBoundingClientRect会受到transform的影响。比如你的元素设置了transform:scale(2), 那么getBoundingClientRect返回的width会是元素实际宽度的2倍,top等位置信息也会因为元素尺寸变化而发生变化.
元素的offsetWidth包含 border、 padding、content的宽度。
元素的clientWidth仅包含元素的 padding、content的宽度。
 代码实现:
代码实现:
partiallyVisible为是否为完全可见
function elementIsVisibleInViewport(el, partiallyVisible = false) {
const {top, left, bottom, right} = el.getBoundingClientRect()
return partiallyVisible ?
((top > 0 && top < innerHeight) || (bottom > 0 && bottom < innerHeight)) &&
((left > 0 && left < innerWidth) || (right > 0 && right < innerWidth)) :
top >= 0 && left >= 0 && bottom <= innerHeight && right <= innerWidth
}本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
JS,Jquery获取各种屏幕的宽度和高度
这篇文章介绍了JS和jquery获取各种屏幕的宽度和高度的代码,有需要的朋友可以参考一下:网页可见区域宽: document.body.clientWidth,网页可见区域高: document.body.clientHeight

Js如何判断元素是否在屏幕可视范围内
假设目标元素:#element,该元素相对于文档顶部的偏移距离,获取该元素的高度.那应该如何确定元素在可见区域内呢?假设当元素的上边框刚好出现在浏览器的底部时(零界点)
js监听屏幕方向如何第一次默认不监听
家有时候有需求在屏幕方向改变的时候重新执行某个渲染函数,以获取方向改变后的实际宽高,但是首次加载的执行函数要在其他地方执行,这时候可以加一个flag的状态值,默认为false
Vue移动端右滑屏幕返回上一页
有些时候我们玩手机更喜欢使用手势滑动带来的用户操作体验。Vue touch directive是一个用于移动设备操作指令的轻量级的VUE组件。使用它可以轻松实现屏幕触控、滑动触发事件,提高用户体验
横竖屏检测 orientation resize matchMedia
这在家办公也不让闲着点。虽然说需求提出来了,但是我们身为一个前端er,还是要有自己的想法呀,我们要统计一波数据看看到底有多少人在横屏使用我们的产品。

20行JS代码实现屏幕录制
在开发中可能有遇到过屏幕录制的需求,无论是教学、演示还是游戏录制,都需要通过屏幕录制来记录和分享内容。一般在App内H5页基于客户端能力实现的较多,现在浏览器中的 MediaRecorder 也提供了这种能力
当我遇见了强制横屏签字的需求...
在前一阶段的工作中,突然接到了这个需求:手写签批的页面在移动端竖屏时强制页面横屏展示进行签字,一开始我觉着只要将页面使用 CSS3 的 transform 进行 rotate 一下就可以了
如何保持屏幕常亮_Js实现设备保持唤醒状态
JavaScript 中的一些新功能非常值得期待,唤醒锁定 API 就是其中之一。它允许我们与主机系统进行交互,可以帮助开发人员使用 JavaScript 指示操作系统保持屏幕唤醒状态!
Js屏幕常亮设置指南:Wake Lock API 详细教程
你是否遇到过这样的情况:用户正在你的网页上看视频教程,或者用你的工具做演示,屏幕却突然暗了、甚至锁屏了?这不仅打断体验,还可能让人烦躁。好在,现代浏览器提供了一个实用的功能:Wake Lock API。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




