背景
都知道 iPhone 苹果手机应用只能通过 AppStore 进行安装,测试包只能通过官方提供的 TestFlight 等工具安装,而且通常有较长的审核流程,无法及时更新安装包,非常不方便。本文主要介绍前端实现对签名成功的 App直接通过浏览器下载安装,开发者可以及时提供测试 App。
主要流程
- 前提条件,苹果 App 必须签名成功,这一步由 iOS 应用开发者完成。
- 上传到服务器,获得信息和下载地址,得到两个文件,一个是 plist 文件和 ipa 文件,及 app 图标。
- 通过访问 plist 文件来达到下载 ipa 文件和图片的目的,使用了苹果 safari 浏览器自带协议,用a标签或者 window.open 方式打开 plist 地址。
- 信任设备并安装。
itms-services:///?action=download-manifest&url=一个https地址下面是几个过程的具体实现
具体实现
上传资源到服务器
公司文件可部署到公司服务器,自己测试文件可以使用 github 等免费提供文件地址的服务。
- ipa:需要安装的苹果 App 打包文件,由 iOS 客户端提供;
- logo:图片格式的 App 图标;
- plist:App 下载配置文件。
由客户端生成 plist 文件
app.plist:由客户端配置或更改下面 ipa 下载地址、App 图标地址及 App 描述信息。
<?xml version="1.0" encoding="UTF-8"?>
<! DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>items</key>
<array>
<dict>
<key>assets</key>
<array>
<dict>
<key>kind</key>
<string>software-package</string>
<key>url</key>
<string>https://ipa 下载地址</string>
</dict>
<dict>
<key>kind</key>
<string>display-image</string>
<key>needs-shine</key>
<true/>
<key>url</key>
<string>https://app 图标地址</string>
</dict>
</array>
<key>metadata</key>
<dict>
<key>bundle-identifier</key>
<string>com.xxxx.xxxx.xxxx</string>
<key>bundle-version</key>
<string>0.1.0</string>
<key>kind</key>
<string>software</string>
<key>title</key>
<string>APP名称</string>
<key>subtitle</key>
<string>App描述</string>
</dict>
</dict>
</array>
</dict>
</plist>下载页面
install.html:提供给用户的下载 html 页面,具体 样式 和 功能可根据自己的需求调整。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<button id="button">下载</button>
<script>
document.getElementById('button').addEventListener('click', function() {
window.open('itms-services:///?action=download-manifest&url=https://pan.xchjw.cn/download/app/CorpPrivateInstall.plist', '_self')
})
</script>
</body>
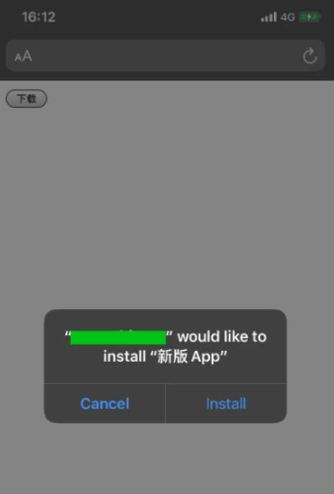
</html>实现效果
将下载地址提供给需要的人,点击下载按钮即可实现 App 安装。

市场上很多的分发平台,如蒲公英就是这么做的。
注意:
- 只可在苹果 safari浏览器 中实现下载,其他浏览器中打开可做一些引导提示。
- 需要注意的是从 ios7.1 开始,http 推送 plist 已经不能用了,只能使用 https 推送,因此访问这个文件的地址必须是 https 开头的。你可以配置自己的服务器支持 https 服务,也可以借助第三方工具。
其他第三方app托管下载服务
我们不必这么麻烦自己部署这么多文件,完全可以借助第三方应用内测分发平台,比较出名的有下面几个:
- fir.im:免费应用内测托管平台,iOS 应用 Beta测试 分发,Android 应用内测分发
- 蒲公英:免费的应用托管平台,App 应用众测分发。
- Pre.im:APP内测托管平台首选 - Beta测试,免费的应用内测托管平台。
- TestFlight Beta Testing:苹果官方测试平台工具。
文章地址:https://segmentfault.com/a/1190000040846993,作者:dragonir
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
APP和小程序互相跳转
随大流吧。微信小程序出了这么久,现在才学习下。app和小程序互相跳转:1、App主动发起小程序卡片分享到微信,微信点击打开小程序,这时的小程序可以打开App,2、App主动发起打开小程序,这时的小程序可以打开App

几种常见的APP开发模式的优缺点
常见的开发模式有6种(Native App,Web App,Hybrid App,Weex,React Native、Flutter)
在H5中唤起APP,唤起失败进入APP下载页
在H5中唤起APP原理:通过Scheme协议打开APP,Scheme的组成:scheme:path[#fragment],直接使用协议打开APP,打开失败进入下载页
创建一个成功的App前要考虑的5个要点
在智能机时代,相比浏览网页而言,人们一般更喜欢喜欢使用手机应用。这种趋势就导致了成千上万的APP在Google Play 和 Apple Store 平台的诞生。有一些企业想要通过创建APP去提升他们的业务,其他人也想要通过创建APP去获得收益

前端需要知道:App开发的最佳跨平台框架
当今移动端主要有安卓、IOS,以及最新的鸿蒙等系统,作为企业而言,尤其是中小企业在低成本的情况下,如何实现多端兼容,快速开发?这篇文章主要介绍当前比较常用的跨平台应用开发框架
H5如何实现唤起APP
写过hybrid的同学,想必都会遇到这样的需求,如果用户安装了自己的APP,就打开APP或跳转到APP内某个页面,如果没安装则引导用户到对应页面或应用商店下载
ios获取app url地址 - 如何获取苹果appstore的应用链接?
在AppStore,每个应用都会有一个AppleID,包括还没有上线的应用。打开AppStore,点开我们的App,就会在网址上看到一串数字,这一串数字就是我们的Apple ID了。
一款 IOS 端休闲益智类,数字小游戏集
益智小游戏有哪些?休闲益智小游戏一直以来都深受玩家的喜爱,它不仅有趣,还能锻炼玩家的思维能力,今天小编就为大家带来了一款IOS益智数字类小游戏集,APP界面简洁,满足你的逻辑挑战,体验数字的魅力
H5 如何实现唤起 APP
写过hybrid的同学,想必都会遇到这样的需求,如果用户安装了自己的APP,就打开APP或跳转到APP内某个页面,如果没安装则引导用户到对应页面或应用商店下载。这里就涉及到了H5与Native之间的交互,为什么H5能够唤起APP并且跳转到对应的页面?
个人如何申请软著
目前软著已实行无纸化,不需要再邮寄纸质材料,但是之前需要邮寄的申请表还是需要盖章或签字电子版上传。实行无纸化之后的首批证书还没有下发,所以具体的下证率,加急的下证情况也都不清楚
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




