一、请求时间统计

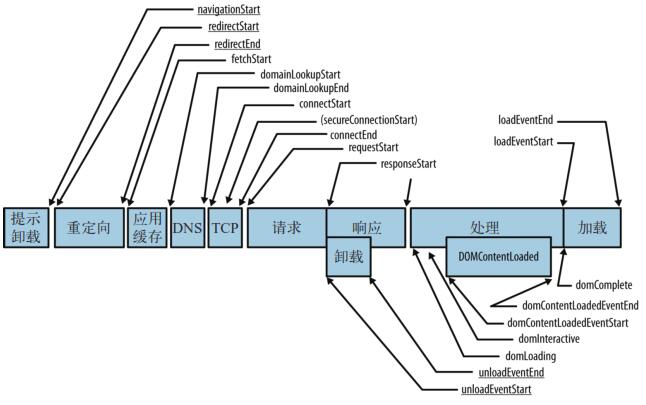
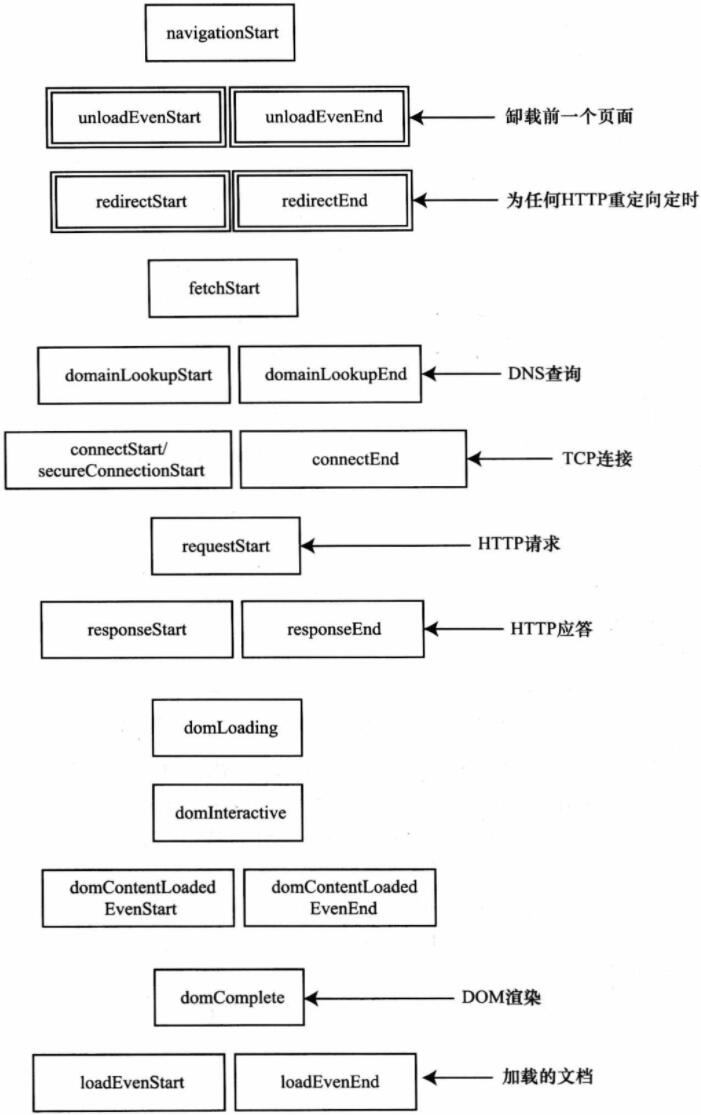
垂直角度的度量顺序图:

1)performance
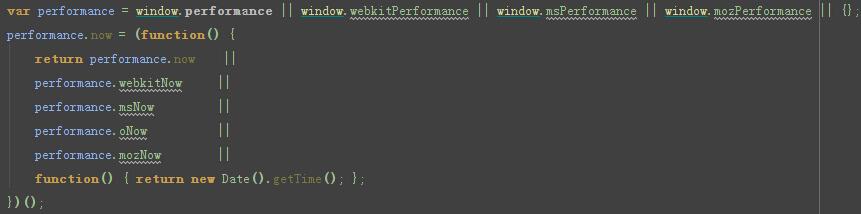
设置好插件中全局的performance对象,以及方法now,获取当前时间戳。

2)Document.readyState
上图中的“domComplete”、“domInteractive”和“domLoading”,就是Document。readyState的3种状态loading, interactive或complete发生的时间。

3)getTimes()
在这个方法中计算各个参数之间的值。
在网上参考了很多资料,再结合了一点自己的理解,有些参数的理解可能有误,具体的计算方式可以查看源码“primus.js”。
firstPaint:白屏时间,也就是开始解析DOM耗时,用户在没有滚动时候看到的内容渲染完成并且可以交互的时间
loadTime:加载总时间,这几乎代表了用户等待页面可用的时间
unloadEventTime:Unload事件耗时
loadEventTime:执行 onload 回调函数的时间
domReadyTime:用户可操作时间
firstScreen:首屏时间,用户在没有滚动时候看到的内容渲染完成并且可以交互的时间,记录载入时间最长的图片
parseDomTime:解析 DOM 树结构的时间,期间要加载内嵌资源
initDomTreeTime:请求完毕至DOM加载耗时
readyStart:准备新页面时间耗时
redirectTime:重定向的时间
appcacheTime:DNS缓存耗时
lookupDomainTime:DNS查询耗时
connectTime:TCP连接耗时
requestTime:内容加载完成的时间
requestDocumentTime:请求文档时间,开始请求文档到开始接收文档
responseDocumentTime:接收文档时间,开始接收文档到文档接收完成
TTFB(Time To First Byte):读取页面第一个字节的时间
二、资源载入信息
performance对象中有个 getEntries 方法,通过此方法可以将页面中的资源载入情况记录下来。
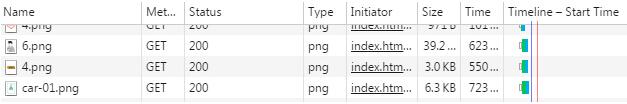
可以绘制出像下图那样的瀑布图。

然而此方法兼容性非常差,我在红米手机中测试,UC不行,自带的浏览器倒是可以将信息打印出来。
在插件中也稍微封装了一个方法“getEntries”,在兼容的浏览器中可以采集到相关数据。
name:资源的完整路径,例如“http://localhost:63342/web/strick/Primus/ajax/data2.json”
fileName:文件名。例如“data2.json”
duration:资源载入总共消耗的时间
requestStartDelay:开始请求延时时间
lookupDomainTime:DNS 查询时间
connectTime:TCP 建立连接完成握手的时间
TTFB:读取资源第一个字节的时间
requestTime:内容加载完成的时间
requestDuration:请求区间
redirectTime:重定向的时间
在一些商业性能采集的应用中,我看到有瀑布图的展示,不知道他们是怎么搞的。
三、网络状态
网络状况 api“navigator.connection”也是个很有用的参数,然而兼容性也是非常差。
网络状态就是获取当前是“WIFI 2G 3G 4G”等。
如果能获取到这个参数,就能准确知道页面在不同网络状态中展现的情况。
四、网速
没有专门的API提供当前用户的网速,但可以通过下载某个大文件来计算。
目前只知道这种方法,感觉实用性不是很大。
在index.html中写了个例子,将图片放到某个服务器下面会更准确一些。

五、AJAX监控
现在的页面上面充斥着大量的ajax请求,可以将请求的信息保存起来有助于分析性能。
在项目中使用Zepto库、jquery等封装好的库,最后还是会调用原生的“XMLHttpRequest”
可以重新一下“XMLHttpRequest”对象,在这个对象的几个步骤中埋入要统计的点。
window.XMLHttpRequest = function(flags) {
var req;
// 调用原生的XMLHttpRequest
req = new _XMLHttpRequest(flags);
// 埋入我们的“间谍”
monitorXHR(req);
return req;
};
在open和send中也埋入统计的方法,通过这种方式就能获取到信息了,下图就是统计的信息。
六、UA信息和分辨率
1)UA信息
每个请求头中都会带有“User-Agent”属性,通过这个属性可以分析出OS、Device、Browser、Platform等信息。
我自己没有封装这个头,网上有很多插件可以做分析的工作,不过JS的话有点大。
国外有“UAParser.js”,关注量1400多了,不过简单测试下来,对于国内手机的分析不是很给力,如果要用的话还得自己修改下源码。
国内有“useragent”,有js和php多个版本,小测了一下,国内手机辨别率还挺高的。
2)分辨率
这个比较简单就是获取屏幕的物理宽度和高度,一句话就能获取。
primus.dpi = function() {
return {width:window.screen.width, height:window.screen.height};
};七、异常监控
异常监控就是监听“window.onerror”事件,在这个事件内能够获取到错误提示信息,行数,列数,错误地址。
/**
* 异常监控
* https://github.com/BetterJS/badjs-report
* @param {String} msg 错误信息
* @param {String} url 出错文件的URL
* @param {Long} line 出错代码的行号
* @param {Long} col 出错代码的列号
* @param {Object} error 错误信息Object https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Error
*/
window.onerror = function(msg, url, line, col, error) {
var newMsg = msg;
if (error && error.stack) {
var stack = error.stack.replace(/\n/gi, "").split(/\bat\b/).slice(0, 9).join("@").replace(/\?[^:]+/gi, "");
var msg = error.toString();
if (stack.indexOf(msg) < 0) {
stack = msg + "@" + stack;
}
newMsg = stack;
}
var obj = {msg:newMsg, target:url, rowNum:line, colNum:col};
alert(obj.msg);
};八、数据发送与引用
1)数据发送
为了更好的跨域,数据发送通过设置Image对象的src来实现。
简单的将各个收集过来的数据作为URL中的参数传过去,代码中可能有BUG。

发送以后就是保存数据了,可以将数据保存在Hadoop中。
2)Primus的引用
由于要计算白屏时间,dom时间等,所以位置不能随便放,得要放在head的最后面。
如果要做点初始化配置也是完全OK的。
<head>
<script type='text/javascript'>
window.primus || (primus={});
primus.param = {
"token":"dsadasd2323dsad23dsada",
"backgroundImages":[]
};
</script>
<script src="js/primus.js"></script>
</head>
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
提高js加载速度,实现js无阻塞加载方式,高性能的加载执行JavaScript
为解决JS加载速度慢,采用js的延时加载,和动态加载。由于js的堵塞特性,当浏览器在加载javascript代码时,不能同时做其他任何事情,如果javascript执行时间越久,浏览器等待响应的时间就越久。

如何提高CSS性能?CSS优化、提高性能提升总汇
如何提高CSS性能,根据页面的加载性能和CSS代码性能,主要表现为: 加载性能 (主要是从减少文件体积,减少阻塞加载,提高并发方面入手),选择器性能,渲染性能,可维护性。
前端性能优化_css加载会造成哪些阻塞现象?
css的加载是不会阻塞DOM的解析,但是会阻塞DOM的渲染,会阻塞link后面js语句的执行。这是由于浏览器为了防止html页面的重复渲染而降低性能,所以浏览器只会在加载的时候去解析dom树,然后等在css加载完成之后才进行dom的渲染以及执行后面的js语句。
2018 前端性能检查表
性能十分重要。然而,我们真的知道性能瓶颈具体在哪儿吗?是执行复杂的 JavaScript,下载缓慢的 Web 字体,巨大的图片,还是卡顿的渲染?研究摇树(Tree Shaking),作用域提升(Scope Hoisting)

高性能Javascript总结
Js高性能总结:加载和运行、数据访问、DOM编程、算法和流程控制、响应接口、Ajax 异步JavaScript和XML、编程实践...
优化网站性能规则_前端性能优化策略【网络加载、页面渲染】
前端网站性能优化规则:网络加载类、页面渲染类。包括:减少 HTTP 资源请求次数、减小 HTTP 请求大小、避免页面中空的 href 和 src、合理设置 Etag 和 Last-Modified、使用可缓存的 AJAX、减少 DOM 元素数量和深度等
前端性能的本质是什么?
性能一直以来是前端开发中非常重要的话题。随着前端能做的事情越来越多,浏览器能力被无限放大和利用:从 web 游戏到复杂单页面应用,从 NodeJS 服务到 web VR/AR 和数据可视化,前端工程师总是在突破极限
BigPipe_高性能流水线页面技术
BigPipe是一个重新设计的基础动态网页服务体系。大体思路是,分解网页成叫做Pagelets的小块,然后通过Web服务器和浏览器建立管道并管理他们在不同阶段的运行。这是类似于大多数现代微处理器的流水线执行过程:多重指令管线通过不同的处理器执行单元,以达到性能的最佳。
用CSS开启硬件加速来提高网站性能
你知道我们可以在浏览器中用css开启硬件加速,使GPU (Graphics Processing Unit) 发挥功能,从而提升性能吗?现在大多数电脑的显卡都支持硬件加速。鉴于此,我们可以发挥GPU的力量,从而使我们的网站或应用表现的更为流畅。
原生js实现懒加载并节流
像淘宝网站等,页面中有着大量图片,一次性全部加载这些图片会使浏览器发送大量请求和造成浪费。采用懒加载技术,即用户浏览到哪儿,就加载该处的图片。这样节省网络资源、提升用户体验、减少服务器压力。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



