vue 路由过渡是对 Vue 程序一种快速简便的增加个性化效果的的方法。可以让你在程序的不同页面之间增加平滑的动画和过渡。如果使用得当,可以使你的程序显得更加专业,从而增强用户体验。
本文中会先介绍使用 Vue 路由过渡的基础知识,然后在举几个例子,为你一些灵感。下面是其中的一个案例:

在 Vue 程序中添加路由
一般 Vue 路由设置如下所示:
<template>
<router-view />
</template>
在旧版本的 Vue 路由中,我们可以简单地用 <transition> 组件包装 <router-view> 。
但是,在较新版本的 Vue 路由中则必须用 v-slot 来解构 props 并将它们传递到我们的内部 slot 中。这将包含一个动态组件,该组件被过渡组件包围。
<router-view v-slot="{ Component }">
<transition>
<component :is="Component" />
</transition>
</router-view>为路由添加过渡
默认情况下,用 <transition> 包裹 <component> 会在你应用的每个路由上添加相同的过渡。
可以通过两种方式为每个路由自定义转场效果。
将过渡移到每个组件中
首先,不用把我们的动态组件与过渡组件包装在一起,可以将 <transition> 移动到每个单独的组件中。像这样:
<template>
<transition>
<div class="wrapper">
<!-- -->
</div>
</transition>
</template>
依此类推,对要进行过渡的每条路由进行处理。这样就可以通过修改过渡名称来自定义每条路由。
用 v-bind 进行动态过渡
另一个方法是将过渡的名称绑定到变量。然后就可以根据自己的路有动态地修改这个变量。
这是 Vue 路由文档中的例子。在当前路由上用观察模式来动态设置 transitionName 变量。
<transition :name="transitionName">
<component :is="Component" />
</transition>
watch: {
'$route' (to, from) {
const toDepth = to.path.split('/').length
const fromDepth = from.path.split('/').length
this.transitionName = toDepth < fromDepth ? 'slide-right' : 'slide-left'
}
}
现在我们了解了 Vue 路由过渡的基础知识,下面让来看一些例子。
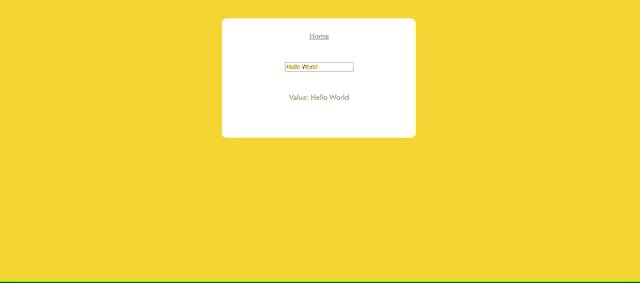
#1 – 渐变过渡
渐变页面过渡应该是最直接的一种动效。可以通过修改元素的透明度来实现。
首先,创建一个名为 fade 过渡。需要注意的是过渡模式设置为 out-in 。
总共有 3 种过渡模式:
default:淡入和淡出过渡同时发生
in-out:新元素首先淡入。然后当前元素淡出。
out-in:当前元素先淡出。然后新元素开始淡入。
为了使新元素顺利淡入,我们需要在开始新过渡之前将当前元素删除。所以必须用 mode = "out-in" 。
<router-view v-slot="{ Component }">
<transition name="fade" mode="out-in">
<component :is="Component" />
</transition>
</router-view>
<transition> 为提供了几个 css 类,它们能够在动画周期中被动态添加或删除。
有 6。个不同的过渡类(3 个用于淡入,3 个用于淡出)。
v-enter-from / v-leave-from : 过渡的初始状态,过度开始后将其删除
v-enter-active / v-leave-active : 过渡的激活状态
v-enter-to / v-leave-to : 过渡的结束状态
我们的淡入淡出过渡有一个名为 fade-enter-from 的类。
我们希望淡入和淡出状态的透明度为 0。然后当过渡处于活动状态时,希望对透明度进行动画处理。
我们甚至不必将透明度设置为1,因为在动画制作过程中会删除 fade-enter-from 和 fade-leave-to 类。这会使元素自己单独设置为默认透明度为 1 的动画。
.fade-enter-active,
.fade-leave-active {
transition: opacity 0.5s ease;
}
.fade-enter-from,
.fade-leave-to {
opacity: 0;
}
配合一些虚拟组件,这就是最终过渡效果。

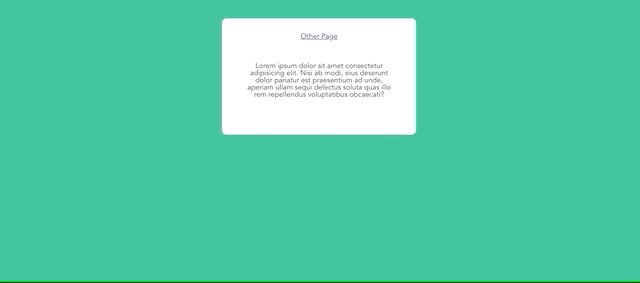
#2 – 幻灯片过渡
下一个是页面幻灯片过渡。
模板将如下。由于希望淡入和淡出过渡同时发生,所以我们不想为过渡设置特殊的模式。
<router-view v-slot="{ Component }">
<transition name="slide">
<component :is="Component" />
</transition>
</router-view>
为了使例子更容易理解,我把每个组件的宽度都设为100%,并占用至少 1 vh,还分别设置了背景色。
.wrapper {
width: 100%;
min-height: 100vh;
}
最后过渡样式将为要滑动组件的绝对位置设置动画。如果需要不同的滑动方向,只需更改要设置的CSS属性( top , bottom , left , right )。
.slide-enter-active,
.slide-leave-active {
transition: all 0.75s ease-out;
}
.slide-enter-to {
position: absolute;
right: 0;
}
.slide-enter-from {
position: absolute;
right: -100%;
}
.slide-leave-to {
position: absolute;
left: -100%;
}
.slide-leave-from {
position: absolute;
left: 0;
}
这是最终效果:

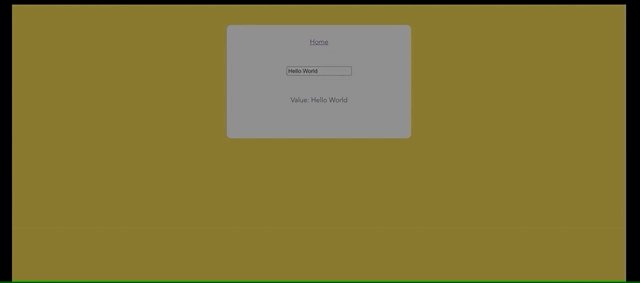
#3 – 缩放过渡
缩放过渡与渐变过渡非常相似。同样需要把模式设置为 out-in ,这样可以确保动画的正确顺序。
<router-view v-slot="{ Component }">
<transition name="scale" mode="out-in">
<component :is="Component" />
</transition>
</router-view>
然后用样式改变元素的透明度和 transform: scale 。
.scale-enter-active,
.scale-leave-active {
transition: all 0.5s ease;
}
.scale-enter-from,
.scale-leave-to {
opacity: 0;
transform: scale(0.9);
}
为了使这个过渡看上去更干净,可以把整个网页的背景色设置为黑色。
这是最终效果:

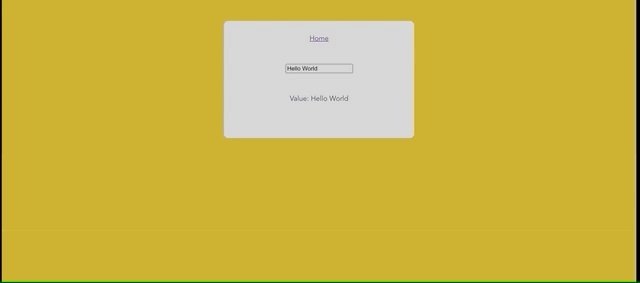
#4 – 组合过渡
过渡的效果有很多很多,常用的做法是把一些基础的过渡结合在一起,例如把幻灯片和缩放合并为一个过渡。
<router-view v-slot="{ Component }">
<transition name="scale-slide">
<component :is="Component" />
</transition>
</router-view>
.scale-slide-enter-active,
.scale-slide-leave-active {
position: absolute;
transition: all 0.85s ease;
}
.scale-slide-enter-from {
left: -100%;
}
.scale-slide-enter-to {
left: 0%;
}
.scale-slide-leave-from {
transform: scale(1);
}
.scale-slide-leave-to {
transform: scale(0.8);
}
这是最终效果

看上去还不错吧。
原文来自:https://mp.weixin.qq.com/s/8oSitd0-kUci2iMzFsmGZQ
公众号:前端先锋
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
关于vue状态过渡transition不起作用的原因
总所周知,vue中的transition标签可以方便得进行动画过渡,使用的方法也很简单。这里需要主要一点的是:过渡的元素只能是以下之一:
关于CSS Transition,你需要知道的事
CSS3的过渡属性,给web应用带来了简单优雅的动画,但是比起初次相见,他(transition)有许多细则。在这片文章中,我将会专研CSS3的过渡(transition)中更加复杂的部分,从链式和事件到硬件加速和动画函数。
Transition 过渡
在一定时间内平滑的过渡,也就是圆滑的以动画效果改变css的属性值。它的过渡可以由鼠标点击、焦点获取或者失去、被点击事件或对元素的改变中触发;不能主动触发,只能被动触发
vue.js 过渡和动画
Vue 在插入、更新或者移除 DOM 时,动态添加css类名来达到想要的动画效果,transition标签给元素包裹一个transition标签,并设置name属性的值,这个值可以随意设置
vue 过渡
添加过渡效果的方法:在 CSS 过渡和动画中自动应用 class,可以配合使用第三方 CSS 动画库,如 Animate.css,在过渡钩子函数中使用 JavaScript 直接操作 DOM,可以配合使用第三方 JavaScript 动画库,如 Velocity.js
CSS过渡属性transition与display冲突问题
当改变元素display属性时,过渡属性transition失效。display:none的时候,页面文档流中将不会存在该元素。transition无法对一个从有到无的元素产生过渡效果。
基于 React 实现一个 Transition 过渡动画组件
过渡动画使 UI 更富有表现力并且易于使用。如何使用 React 快速的实现一个 Transition 过渡动画组件?实现一个基础的 CSS 过渡动画组件,通过切换 CSS 样式实现简单的动画效果,也就是通过添加或移除某个 class 样式。
css过渡和css动画的区别是什么?
CSS3中出现很多新的特性,其中比较好玩的3D操作就是:过渡和动画效果。那么css过渡和css动画的区别是什么?下面本篇文章就来给大家介绍一下CSS中过渡和动画的区别,希望对大家有所帮助。
transition不会产生效果 height:auto
假设一个DIV要实现手风琴效果,展开时根据内容自适应高度即从height: (any)px; 变化到 height: auto;此时设置transition不会产生效果, 原因是 transition 无法将 ()px 变为不是具体数值的 auto
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




