众所周知,Taro项目可以生成RN、H5和各种平台小程序,打包的命令位于package.json文件的scripts节点中,如下所示。
"scripts": {
"build:weapp": "taro build --type weapp",
"build:swan": "taro build --type swan",
"build:alipay": "taro build --type alipay ",
"build:tt": "taro build --type tt",
"build:h5": "cross-env CLIENT_ENV=h5 taro build --type h5",
"build:rn": "cross-env CLIENT_ENV=rn taro build --type rn",
"dev:weapp": "npm run build:weapp -- --watch",
"dev:swan": "npm run build:swan -- --watch",
"dev:alipay": "npm run build:alipay -- --watch",
"dev:tt": "npm run build:tt -- --watch",
"dev:h5": "cross-env CLIENT_ENV=h5 npm run build:h5 -- --watch",
"dev:rn": "cross-env CLIENT_ENV=rn npm run build:rn -- --watch"
}当我们执行打包命令就可以生成不同平台的资源文件:
yarn build:weapp //微信小程序
yarn build:swan //百度小程序
yarn build:alipay //支付宝小程序
yarn build:tt //字节小程序
yarn build:jd //京东小程序
...不过,使用上面的命令打包的时候,如果没有配置输出路径,那么默认的输出路径是dist目录。如果我们需要打包到不同目录,那么就需要修改config/index.js文件的打包配置。首先,增加一段如下配置:
const outputRootStrtegy = {
h5: 'dist/h5',
weapp: 'dist/weapp',
alipay: 'dist/alipay',
swan: 'dist/swan',
jd: 'dist/jd',
['undefined']: 'dist'
}
const env = JSON.parse(process.env.npm_config_argv)['cooked'][1].split(':')[1]
const outputRoot = outputRootStrtegy[env]然后,再修改config/index.js文件config里面的配置,如下所示。
const outputRootStrtegy = {
h5: 'dist_h5',
weapp: 'dist_weapp',
alipay: 'dist_alipay',
swan: 'dist_swan',
['undefined']: 'dist'
}
const env = JSON.parse(process.env.npm_config_argv)['cooked'][1].split(':')[1]
const outputRoot = outputRootStrtegy[env]
const config = {
projectName: 'yx',
date: '2020-12-11',
designWidth: 750,
... //省略代码
sourceRoot: 'src',
outputRoot: outputRoot, //修改为变量
plugins: {
},
}
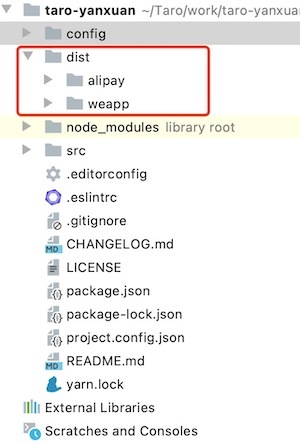
然后,重新执行打包,就可以看到打包时会生成不同的子目录了,如下图所示。
来自:https://segmentfault.com/a/1190000039936178
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!

Taro开发多端应用
官方解释: 使用 Taro,我们可以只书写一套代码,再通过 Taro 的编译工具,将源代码分别编译出可以在不同端(微信/百度/支付宝/字节跳动小程序、H5、React-Native 等)运行的代码。
使用Taro开发各端的顺序建议
现在公司里面的所有小程序,快应用,rn等等都在使用Taro在开发,如果只兼容一端的话,使用Taro开发,没有任何问题.
Taro 3.5 beta 编译提速,支持 Webpack5、React 18...
编译速度一直是困扰开发者的头等问题,现阶段大型 Taro 项目即使在增加了 cache-loader 、 thread-loader 等优化手段后,编译耗时仍高居不下。因此在 v3.5 版本中 Taro 重点对编译系统进行了重构
Taro源码-cli项目创建的过程
Cli这个文件的作用就是接受内置命令、分解内置命令、针对不同的内置命令注册对应的命令插件;首先初始化的时候获取我们的项目路劲
React Or Taro 项目配置Eslint校验
注意:由于eslint-config-airbnb目前版本已经超过19,会出现一个小问题,箭头函数和命名函数会被Eslint 提示冲突,这是由于19版本的升级导致的解决方案目前有两个
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




