实现思路
依赖 column 便可实现最简单实用的瀑布流布局代码
我这里前端框架用的是 vue, 用其他的也一样html
<div class="waterfall">
<div v-for="(item,index) in 20"
:style="{height:heights[Math.floor(Math.random()*4)] + 'px',background:colors[Math.floor(Math.random()*12)]}"
:key="index">
{{item}}
</div>
</div>Script
<script>
export default {
data() {
return {
//模拟随机高度
list: [200, 250, 150, 300],
//颜色尽量随机,区别每个模块
colors: ['#eccf2c', '#b8232c', '#125d9e', '#367945', '#fca91b', '#26ada7', '#77bfbf', '#ff5c87',
'#f40', '#ee2061', '#feee39', '#f5a79a', '#ec70d0', '#b4a1cf']
}
}
}
</script><style scoped>
.waterfall {
width: 400px;
margin: 0 auto;
column-count: 3;
column-gap: 10px;
}
</style>column-count: 3; 内容均分三份
column-gap: 10px; 列之间的间距
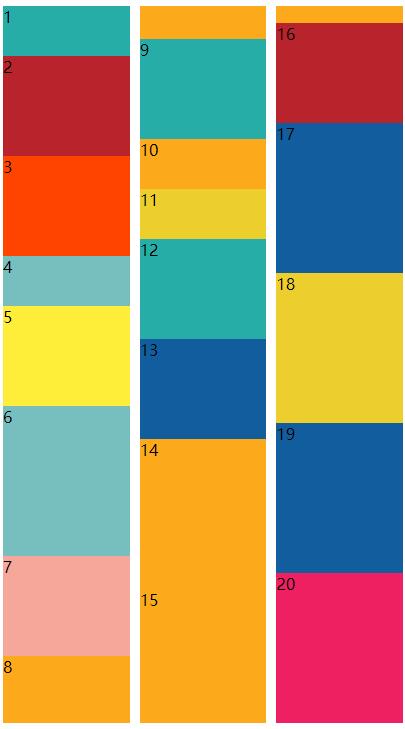
效果:

此时你会发现 8 和 15 分头行动了,此时还需要给子元素加一个属性
break-inside: avoid;这样就不会被分割了
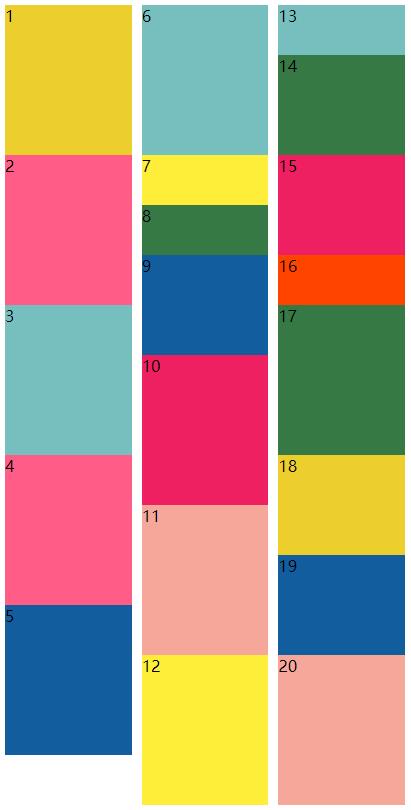
如下:

具体需要什么效果看自己需求取舍就行
兼容问题
肯定会有小伙伴说你这兼容性不行啊,ie 10 以下怎么办解决办法也不是没有
那就是:
以后面试的时候先问好需不需要兼容 ie, 如果需要,赶紧撤乎,从根本上解决问题,还能省几根头发
文章作者: 李美超
文章链接: https://blog.limeichao.cn/article/ec28b177.html
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!

vue实现瀑布流布局的组件/插件总汇
瀑布流作为当前比较流行的一种网页布局方式,在视觉上呈现出参差不齐、琳琅满目、唯美的视觉效果,该布局随着页面滚动,数据不断加载并附加至当前页面的尾部。这篇文章主要介绍关于vue框架中常使用的瀑布流组件
CSS3实现瀑布流布局
瀑布流布局是种常见的布局方式,常用于图片相关的样式展示,通过CSS3的多列(Multi-column)属性,可以简单的实现类似效果。设置外部容器多列列数(column-count)和列间距(column-gap)
js实现无限瀑布流
是一种常见的网页布局方式,在许多网站中我们都能看到“瀑布流”的效果,其特征是有网页视窗有多个高度不同宽度相同的“块”组成。因其样式酷似飞流直下的瀑布,故将这种布局方式称为瀑布流。
瀑布流的布局原理分析(纯CSS瀑布流与JS瀑布流)
瀑布流 又称瀑布流式布局,是比较流行的一种网站页面布局方式。即多行等宽元素排列,后面的元素依次添加到其后,等宽不等高,根据图片原比例缩放直至宽度达到我们的要求,依次按照规则放入指定位置。
万能瀑布流
常见的瀑布流实现大部分只适用于子块尺寸固定或内部有图片异步加载的情况。而对于子块有图片这种可能引起尺寸变化的情况,通常的做法是写死图片高度,或检测内部的 img 元素从而在 onload 事件中进行重排。
原生JS实现一个瀑布流插件
瀑布流布局中的图片有一个核心特点 —— 等宽不定等高,瀑布流布局在国内网网站都有一定规模的使用,比如pinterest、花瓣网等等。那么接下来就基于这个特点开始瀑布流探索之旅。
纯CSS瀑布流与JS瀑布流
又称瀑布流式布局,是比较流行的一种网站页面布局方式。即多行等宽元素排列,后面的元素依次添加到其后,等宽不等高,根据图片原比例缩放直至宽度达到我们的要求,依次按照规则放入指定位置。
vue实现网络图片瀑布流 + 下拉刷新 + 上拉加载更多
用vue来实现一个瀑布流效果,加载网络图片,同时有下拉刷新和上拉加载更多功能效果。然后针对这几个效果的实现,捋下思路:根据加载数据的顺序,依次追加标签展示效果;
小程序实现瀑布流和上拉加载
瀑布流又称瀑布流式布局,是比较流行的一种网站页面布局方式。视觉表现为参差不齐的多栏布局,即多行等宽元素排列,后面的元素依次添加到其后,等宽不等高。基本思路就是利用wx:if和数组的下标对2取余来判断是排在左列还是排在右列
JavaScript实现简单的图片瀑布流插件
JavaScript实现简单的图片瀑布流插件,功能:1).可以自动根据浏览器视口宽度,改变图片瀑布流的宽度2).添加了函数防抖功能
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



