在2016年,如果react火起来的时候,没有virtual dom,会怎样?你还会选择使用react吗?这是一个历史假设问题。但今天来看,这个问题却非常有趣,因为,在经历对react的狂热追捧之后,我们也逐渐发现了一些virtual dom及其整个机制的缺陷,而这些缺陷,是否没有virtual dom,就不会有?
Diff和Patch
很多人还分不清React渲染和diff的界限。virtual dom是对象树,是用来表示组件树的内存对象;fiber是在virtual dom的前提下,为每一个节点附加的任务机制对象;diff是对新老两个virtual dom(内存对象)进行对比,对比过程中使用了fiber提供的任务机制,可以被中断,中断之后,要从头来过;diff得到的结果是patch,用来表示哪些virtual dom节点发生了何种变化;更新渲染是实施patch过程,fiber上记录了每一个virtual dom节点对应的真实DOM节点,每一个patch针对对应的DOM节点进行操作;diff过程可以中断重来,patch渲染过程不能被中断。
第一次渲染性能不佳
React在第一次渲染到界面时跟virtual dom的更新机制没有半毛钱关系,根本没法享受它带来的性能优势。相反,由于第一次渲染需要创建原始的virtual dom以及fiber体系,反而会浪费一定的性能,当需要进行大列表数据渲染时,这种浪费体现的更加明显。
更新时并没有想象中那么强
virtual dom宣称的对立面是,对一整块DOM进行全部替换的更新方式,一次性更新整块DOM需要消耗大量资源删除原有DOM,创建新DOM,实施Reaint/Reflow过程,所以理论上virtual dom性能更好。但是,并不排除有的情况下,一次性替换整块DOM会比用virtual dom的形式更新性能更好。当patch数量超过一定数额时,除了需要进行遍历之外,每一次对小量的DOM进行操作,都可能带来重绘过程,数量一多,那么浏览器就需要完成n次重绘,造成卡顿,虽然一次性整块替换DOM也会存在同样问题。diff算法本身也存在性能损耗,fiber机制就是为了解决这个问题,但是实际上,fiber并没有强化virtual dom的优势,因为js是单线程的,即使异步操作,所以该做的计算一秒都少不了,在diff过程中,如果被中断,就要从来一次,反而增加了时间,不过好在fiber的调度机制,可以在空闲的时候把能干的先干,但是,该卡顿的还是会卡顿,这和fiber本身没有关系,是js单线程决定的。
不用这套可以吗?
不用virtual dom这套机制可以吗?不就是想最小化更新DOM变化吗,同样的道理,我也有一个diff,也有一个类似patch的机制,直接在DOM上进行diff和patch,不需要virtual dom和fiber,以及它们所带来的一切一切东西。

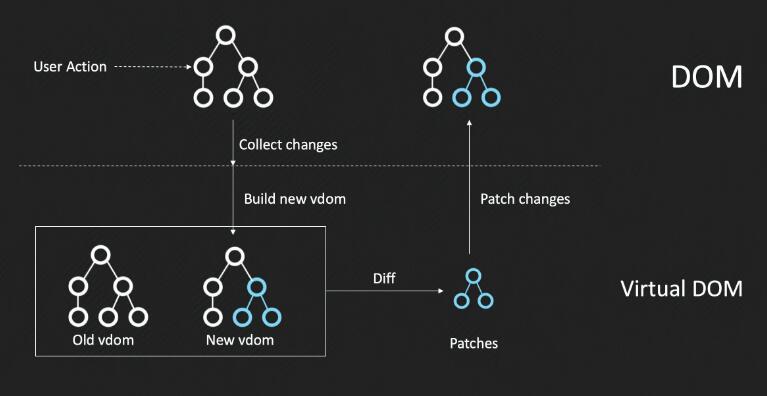
React更新过程
如果你仔细观察上面这个图,你就会发现,在diff阶段,内存中需要保存两个virtual dom,以及一套fiber,并最终产生一个patches列表。虽然是js内存对象,virtual dom所带来的负担其实也不轻,而且它实际上并非和真实DOM的结构完全一致,理论上会有更多层级。我们能否干掉virtual dom,直接对DOM进行对比呢?

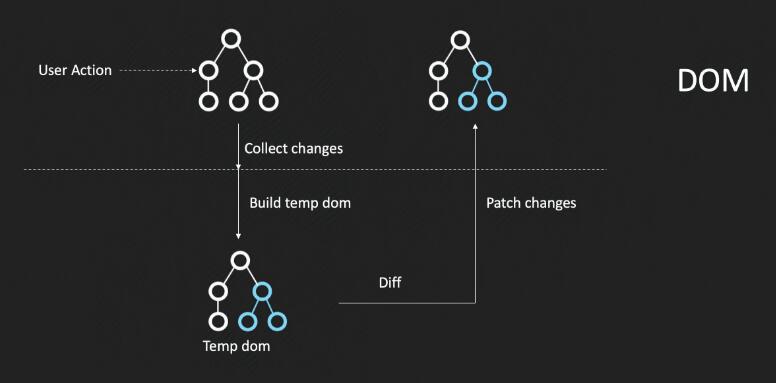
jqvm的更新过程
我在jQvm中,实现了这套更新逻辑,它不依赖virtual dom,也是有diff和patch两个过程,但是其实是在同时完成的,diff是对两个真实DOM结构进行对比,其中有一个是临时DOM片段,更新完之后就会销毁。直接对两个DOM进行diff其实和react的diff在性能上差不太多,因为react diff虽有算法加持但深度更深,而直接DOM diff深度可能更深,但不会多出未知层级。在DOM diff过程中,发现差异马上patch,而不是在找出所有不同后才patch,省了patch对象,也就是说,一次diff&patch,就完成了更新。当然,这不是说这种方式性能更好,不过非大规模更新情况下,这种更新方式也有明显的优势。
你可能还会问,既然如此,为啥不直接整块替换呢?jqvm之前就是整块替换的,遇到的问题是在input输入时,一替换,就失焦了。所以,在原始DOM的基础上进行更新,才是王道。
真正的意义在哪儿?
从上面可以看出,有没有virtual dom,我们都可以完成视图更新渲染,virtual dom不是必须的。那virtual dom的真正意义在哪里?为什么它可以吸引我们,让我们狂热不已?我觉得,最核心的点在于,它将视图进行抽象为内存对象,抽象后的视图与平台无关,无论是在web平台,还是移动设备平台上,都可以对virtual dom进行解释,渲染成复合对应平台上的界面效果。而且它抽象的结果是对象(纯对象),那么就可以轻松在设备之间传输,比如服务端渲染到canvas(类似云游戏)。此外,有另外一种可能,将diff移出当前线程进行计算,启动一个worker线程,或者webassembly,计算完之后,把patch传回主线程,而在算的过程里面,主线程在不产生冲突的情况下,界面还可以继续更新另外一块区域。这种想法好是好,但是马上会遇到线程安全问题。
结语
对于web来说,virtual dom不是必须的。
来自:https://www.tangshuang.net/7942.html
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
如何优雅的设计 React 组件
如今的 Web 前端已被 React、Vue 和 Angular 三分天下,尽管现在的 jQuery 已不再那么流行,但 jQuery 的设计思想还是非常值得致敬和学习的,特别是 jQuery 的插件化。
React深度编程:受控组件与非受控组件
受控组件与非受控组件在官网与国内网上的资料都不多,有些人觉得它可有可不有,也不在意。这恰恰显示React的威力,满足不同规模大小的工程需求。
React框架学习_关于React两种构建应用方式选择
一般在传统模式下,我们构建前端项目很简单。就是下载各种js文件,如JQuery、Echart等,直接放置在html静态文件。Webpack则是JavaScript中比较知名的打包工具。这两个构建工具构成了React应用快速搭建的基础。

Gatsby.js_一款基于React.js静态站点生成工具
Gatsby能快速的使用 React 生态系统来生成静态网站,可以结合React Component、Markdown 和服务端渲染来完成静态网站生成让他更强大。
React创建组件的三种方式及其区别
React推出后,出于不同的原因先后出现三种定义react组件的方式,殊途同归;具体的三种方式:函数式定义的无状态组件、es5原生方式React.createClass定义的组件、es6形式的extends React.Component定义的组件
react生命周期详解_深入理解React生命周期
React主要思想是通过构建可复用组件来构建用户界面,每个组件都有自己的生命周期,它规定了组件的状态和方法需要在哪个阶段改变和执行。所谓组件就是有限状态机,,表示有限个状态以及在这些状态之间的转移和动作行为的模型。
React + Webpack 构建打包优化
React 相关的优化:使用 babel-react-optimize 对 React 代码进行优化,检查没有使用的库,去除 import 引用,按需打包所用的类库,比如 lodash 、echarts 等.Webpack 构建打包存在的问题两个方面:构建速度慢,打包后的文件体积过大

react router中页面传值的三种方法
这篇文章主要介绍React Router定义路由之后如何传值,有关React和React Router 。react router中页面传值的三种方法:props.params、query、state
react 高阶组件的 理解和应用
react 高阶组件简单的理解是:一个包装了另一个基础组件的组件。高阶组件的两种形式:属性代理(Props Proxy)、反向继承 (Inheritance Inversion)
react中的refs属性的使用方法
React 支持一种非常特殊的属性 Ref ,你可以用来绑定到 render() 输出的任何组件上。这个特殊的属性允许你引用 render() 返回的相应的支撑实例( backing instance )。这样就可以确保在任何时间总是拿到正确的实例
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




