了解 JavaScript 中的逻辑运算符
当谈到构建健壮且动态的 Web 应用程序时,掌握条件逻辑的艺术至关重要。JavaScript 作为 Web 开发的主要语言之一,提供了一套逻辑运算符,使开发人员能够创建复杂的决策过程。
阅读量: 349标签: 运算
理解JavaScript模运算符
当我第一次学习编码时,我记得发现模运算符(%)非常令人困惑。当你不明白它的原理的时候,它产生的值看起来完全是随机的:
阅读量: 226标签: 运算
不要再滥用可选链运算符(?.)啦!
上面代码?前面的属性如果是空值(null或undefined),则result值是undefined,反之如果都不是空值,则会返回最后一个d属性值。
阅读量: 265标签: 运算

js判断质数(素数)的多种方式
质数(prime number)又称素数,有无限个。 质数定义为在大于1的自然数中,除了1和它本身以外不再有其他因数。了解了这个 很容易就能写出判断条件
阅读量: 937标签: 运算
JavaScript 条件判断与比较运算
JavaScript 中有三种方法可以用来进行条件判断:使用 if-else 语句。这种方法用于在特定条件为 true 时执行一段代码,否则执行另一段代码;使用 switch 语句。这种方法用于在多个条件之间做出选择
阅读量: 572标签: 运算

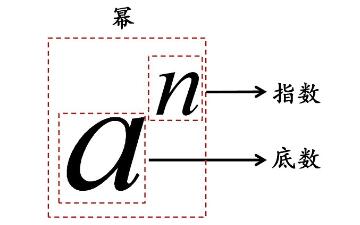
js实现:次方运算的多种方法
次方最基本的定义是:设a为任意数,n为正整数,a的n次方表表示n个a连乘所得之结果。在js中有多少种方式来计算次方呢?
阅读量: 1.1k标签: 运算
在什么情况下 a === a - 1 ?
知识点: 在JavaScript里,Infinity是一个Number类型的字面量,表示无穷大。当一个Number类型的值,在运算过程中超过了所能表示的最大值,就会得到无穷大。
阅读量: 226标签: 运算
JavaScript 逻辑且(&&)和逻辑或(||)的妙用
逻辑且(&&):左右必须都满足 true 才返回 true;逻辑或(||):左右其中一个满足 true 就返回 true。这样简单的运用是整体返回一个布尔值,适合在语句判断的时候用:
阅读量: 527标签: 运算
【面试题】js 问号(?)的强大之处,你知道吗?
我们都知道第二个代码中打印的年龄和爱好是会报错的,因为我们在打印age和hobby时都已经是undefined的了,在undefined中有打印data属性肯定是没的了,也就报错了。
阅读量: 513标签: 运算
TypeScript 中的感叹号
在 TypeScript 中感叹号 ( ! ) 运算符可以使编译器忽略一些错误,下面就来看看感叹号运算符有哪些实际的用途的以及何时使用。
阅读量: 694标签: 运算
es6新增的运算符-链判断运算符的诞生[?.]和null的判断运算符?
在实际编程中, 如果读取对象内部的某个属性,往往需要判断一下。 属性的上层对象是否存在。比如,读取 message.body.user.firstName这个属性,安全的写法是写成下面这样。
阅读量: 809标签: 运算

js数学运算(取整,取余和取模)
项目开发过程中,有时要对小数取整操作,Js也提供了4种方法,分别为round()、ceil()、floor()和parseInt()取整。其中round()是四舍五入取整,ceil() 是向上取整,floor() 是向下取整,parseInt() 只取整数部分。
阅读量: 1.7k标签: 运算
JavaScript比较运算符的使用(==vs===)
在使用JSLin绝大多数场合应该使用 === ,只有检测 null/undefined 的时候可以使用 x == null ,因为通常我们不区分 null 和 undefined ,即将 x == null 作为 x === null || x === undefined 的缩写
阅读量: 880标签: 运算
JavaScript中的加号运算符趣事
加号运算符(+)在JavaScript中无处不再,但是就是因为它太常用以至于我们忽略了它。这里的+号被解释成了连接符号。我们只需要这样即可:c = a + b*1,这样就解释成了运算符加号
阅读量: 735标签: 运算
js一些操作运算符
可选链操作符( ?. )允许读取位于连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效。?. 操作符的功能类似于 . 链式操作符,不同之处在于,在引用为空(nullish ) (null 或者 undefined) 的情况下不会引起错误
阅读量: 1.3k标签: 运算
