web worker是什么?
Web Worker 是为了解决 JavaScript 在浏览器环境中没有多线程的问题。正常形况下,浏览器执行某段程序的时候会阻塞直到运行结束后在恢复到正常状态,而html5的Web Worker就是为了解决这个问题,提升程序的执行效率。 所以Web Worker 的最佳使用场景是执行一些开销较大的数据处理或计算任务。
web worker的兼容性
目前除了IE,其他主流浏览器都已经支持Web Worker。在创建 web worker 之前,我们一般需要检测用户的浏览器是否支持它,方法如下:
if(typeof(Worker)!=="undefined"){
//支持
}else{
//浏览器不支持
}web worker的创建
worker是一个对象,通过构造函数Worker创建,参数就是一个js文件的路径;文件中的js代码将运行在主线程之外的worker线程; 创建worker很简单,如下:
var myWorker = new Worker('worker.js');注意:worker运行在另一个全局上下文中(self),这个全局上下文不同于window,所以不能在woker中访问window和dom;
该线程分为两种:dedicated worker和shared worker;dedicated worker只能被初始化它的js上下文中使用;shared worker可以在多个js上下文中使用。通常使用的worker是dedicated worker,它的工作情况可以通过chrome的调试工具查看。

为什么引入woker?
前端开发者应该知道浏览器中JS和UI公用一个线程,JS计算过程中,不能响应UI;如果遇到计算量比较大的任务,如操作图像像素时,会造成用户行为得不到响应。Web Worker 是为了解决 JavaScript 在浏览器环境中没有多线程的问题。支持 Web Worker 的浏览器会额外提供一个 JavaScript Runtime 供 Web Worker 使用。它的最佳使用场景是执行一些开销较大的数据处理或计算任务。
woker是怎么工作的?
Web Worker 使用起来非常简单,在“主线程”中执行如下操作即可创建一个 Worker 实例,通过监听 onmessage 事件获取消息,通过 postMessage 发送消息:
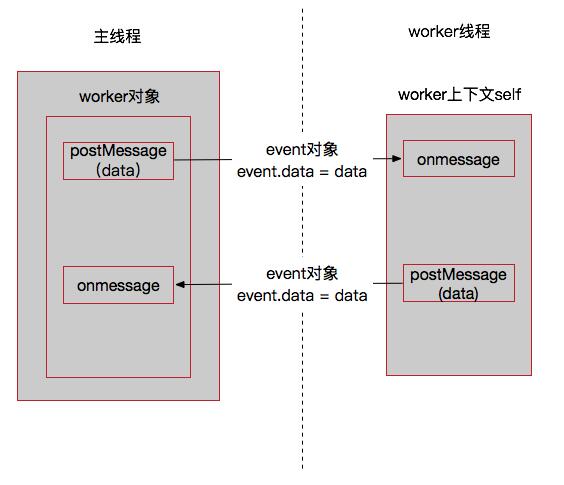
“主线程”和Worker 之间通过 postMessage 发送消息,通过监听 onmessage 事件来接收消息,从而实现二者的通信。
如下图所示:

核心代码如下:
//主线程代码
var worker = new Worker('worker.js');
worker.onmessage = function (e) {
var data = e.data;
}
var messageData = {
message: 'hello worker!'
};
worker.postMessage(messageData);worker.js 中的代码如下:
self.onmessage = function(e) {
var messages = e.data; // e.data为{message: 'hello worker!'}
var workerResult = {};
// do something
...
postMessage(workerResult);
}使用woker的几个tips
(1)使用多少个worker?
遇到复杂的计算,需要开启多少worker才合适呢?一般的做法是参考navigator.hardwareConcurrency 这个属性,它表示机器支持的并行最大任务数。还有一种动态检测 Worker 数量的方法,有兴趣的话可以看:https://github.com/oftn-oswg/core-estimator。
(2)优化woker与主线程通信开销
Worker 与“主线程”之间的数据传递默认是通过结构化克隆(Structured Clone)完成的。数据量较大时,克隆过程会比较耗时,这会影响 postMessage 和 onmessage 函数的执行时间。
解决的办法一是先通过 JSON.stringify 将对象序列化,接收之后再用 JSON.parse 还原。因为:stringfiy + 传递字符串的耗时 < 传递对象的耗时 。
代码如下:
// 操作像素
var imageData = context.createImageData(img.width, img.height);
var work = new Worker('./cal.js');
var data = {
data: imageData.data,
width: imageData.width,
height: imageData.height
};
// 将传递的参数转换成字符串
work.postMessage(JSON.stringify(data));还有一种避开克隆传值的方法,就是使用Transferable Objects,主要是采用二进制的存储方式,采用地址引用,解决数据交换的实时性问题;Transferable Objects支持的常用数据类型有ArrayBuffer和ImageBitmap;
使用方法如下:
// 操作像素
var imageData = context.createImageData(img.width, img.height);
var work = new Worker('./cal.js');
// 转化为类型数组进行传递
var int8s = new Int8Array(imageData.data);
var data = {
data: int8s,
width: imageData.width,
height: imageData.height
};
// 在postMessage方法的第二个参数中指定transferList
work.postMessage(data, [data.data.buffer]);经测试,使用arrayBuffer之后,传递数据所需的时间为1ms,极大地提高了数据传输的效率。
Service Worker的生命周期
service worker的生命周期是它最复杂的部分。如果你不知道它在努力做什么和这么做的优势,你会感到它在跟你对着干。但一旦你知道了它的原理,你就可以给用户提供无缝的,优雅而不突兀的更新。一种同时具备网站应用和原生应用优势的体验。
Web Worker 详细介绍_Web Workers的使用
web worker 是运行在后台的 JavaScript,独立于其他脚本,也就是说在Javascript单线程执行的基础上,开启一个子线程,进行程序处理,而不影响主线程的执行。Service Worker 是一个由事件驱动的 worker,它由源和路径组成,以加载 .js 文件的方式实现的。
Web Worker模拟选票
思路:五个人(5个div窗口模拟)同时进行抢票,有百分之十的几率可以抢到票,抢到票后对应的窗口(即随机生成的数大于等于0小于9的情况)会编程天蓝色,没抢到票的窗口(即随机生成的数大于9小于100的情况)会变成红色
Node.js中的Worker Threads
想要明白workers,首先需要明白node是怎样构成的。当一个node进程开始,它其实是:一个进程:是指一个全局对象,这个对象能够访问任何地方,并且包含当前处理时的此时信息。
动态创建 Web Worker 实践指南
作为前端,在消费接口提供的数据时,往往由于数据实际分布在不同地方(如一部分存储在 ODPS ,而另一部分可能更适合在应用初始化时从本地载入内存)而需要对数据进行区分处理。当然,交互的实现可能也会需要很重的计算逻辑
关于Web Workers你需要了解的7件事
Web Workers允许你在后台运行JavaScript代码,而不会阻止web用户界面。Web Workers可以提高网页的整体性能,还可以增强用户体验。Web Workers有两种风格 ——专用Web Workers和共享Web Workers
如何使用JS中的webWorker?
作为浏览器脚本语言,如果JavaScript不是单线程,那么就有点棘手了。比如,与用户交互或者对DOM进行操作时,在一个线程上修改某个DOM,另外的线程删除DOM,这时浏览器该如何抉择呢?
Web Worker 现状
Web 是单线程的。这让编写流畅又灵敏的应用程序变得越来越困难。Web Worker 的名声很臭,但对 Web 开发者来说,它是解决流畅度问题的 一个非常重要的工具。让我们来了解一下 Web Worker 吧
浅谈 HTML5 Web Worker,性能优化利器?
多线程是现代软件开发中用于增强应用的性能和响应能力的重要技术。然而,JavaScript 是一门单线程语言,它天生是不支持多线程的。为了克服这一限制,引入了 Web Workers。本文就来探讨 Web Workers 对 Web 多线程的重要性,以及使用它们的限制和注意事项。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
