工厂方法模式是简单工厂模式的延申,他继承了简单工厂模式的优点,同时还弥补了简单工厂模式的缺陷,更好的符合开闭原则的要求,在增加新的具体产品对象时不需要对已有的系统做任何的修改。
什么是工厂方法
工厂方法模式简称为工厂模式,又可称作虚拟构造器模式或多态工厂模式。工厂方法模式是种类创建型模式。在工厂方法模式中,工厂父类负责定义创建产品对象的公共接口,而工厂子类负责生成具体的产品对象,这样做的目的是将产品类的实例操作延迟到工厂子类中完成,即通过工厂子类来确定究竟应该实例化哪一个具体产品类。
工厂方法模式是一种创建型设计模式,其在父类中提供一个创建对象的方法,允许子类决定实例化对象的类型。
工厂方法模式建议使用特殊的工厂方法代替对于对象构造函数的直接调用,对象仍将通过new运算符创建, 只是该运算符改在工厂方法中调用罢了。 工厂方法返回的对象通常被称作”产品“。
工厂方法优缺点
工厂方法模式是使用频率最高的设计模式之一,是很多开源框架和api类库的核心模式。作为一种创建类模式,在任何需要生成复杂对象的地方,都可以使用工厂方法模式。有一点需要注意的地方就是复杂对象适合使用工厂模式,而简单对象,特别是只需要通过new就可以完成创建的对象,无需使用工厂模式。如果使用工厂模式,就需要引入一个工厂类,会增加系统的复杂度。
优点
- 只需要关心产品对应的工厂
- 添加新产品是只要添加一个具体工厂和具体产品
- 可扩展性非常好,完全符合开闭原则
缺点
- 类个数成倍的增加
- 抽象层进行定义,增加了系统的抽象性和理解难度
示例
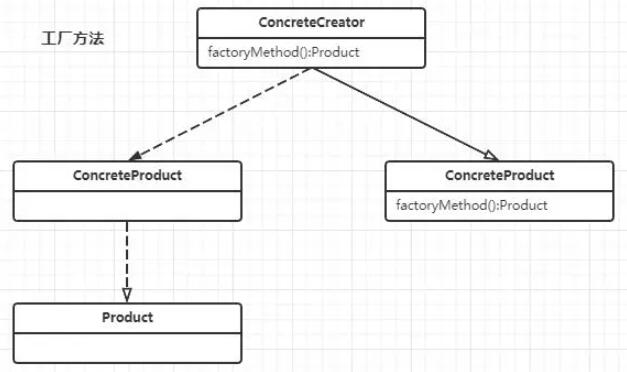
工厂方法主要包含4个类,分别是:
- 产品类
- 具体产品类
- 创建者类
- 具体创建者类
产品类主要为工厂方法提供抽象的方法具体方法由产品内部实现,然而创建者类(抽象工厂)也是同理主要负责提供创建方法具体由具体创建者类(工厂方法)内部实现。
类图如下所示:

代码示例
// 抽象产品接口(产品类)
interface Product2{
method1() : void;
method2() : void;
}
// 具体产品一(具体产品类)
class ConcreteProduct_1 implements Product2 {
constructor(){}
method1() {
// 具体业务代码
}
method2() {
// 具体业务代码
}
}
// 具体产品二(具体产品类)
class ConcreteProduct_2 implements Product2 {
constructor(){}
method1() {
// 具体业务代码
}
method2() {
// 具体业务代码
}
}
// 抽象工厂(创建者类)
abstract class Creator {
public abstract createProduct(type : number) : Product;
}
// 具体工厂(具体创建者类)
class ConcreteCreator extends Creator {
constructor(){
super();
}
public createProduct(type : number) : Product {
let product = null;
if (type === 1) {
product = new ConcreteProduct_1();
} else if (type === 2) {
product = new ConcreteProduct_2();
}
return product;
}
}
// 使用
const creator:Creator = new ConcreteCreator();
const myProduct:Product = creator.createProduct(1);总结
如果你希望复用现有对象来节省系统资源,而不是每次都重新创建对象,可使用工厂方法。在处理大型资源密集型对象时,你会经常碰到这种资源需求。在抽象工厂中可以声明多个抽象的工厂方法,在具体工厂中实现了这些工厂方法,这些方法可以包含不同的业务逻辑,以满足产品对象的多样化创建需求。
在工厂类中可以直接调用产品类的业务方法,客户端无须调用工厂方法创建产品对象,直接使用工厂对象即可调用所创建的产品对象中的业务方法,实现对工厂方法的隐藏。

js设计模式之单例模式,javascript如何将一个对象设计成单例
单例模式是我们开发中一个非常典型的设计模式,js单例模式要保证全局只生成唯一实例,提供一个单一的访问入口,单例的对象不同于静态类,我们可以延迟单例对象的初始化,通常这种情况发生在我们需要等待加载创建单例的依赖。

前端设计模式:从js原始模式开始,去理解Js工厂模式和构造函数模式
工厂模式下的对象我们不能识别它的类型,由于typeof返回的都是object类型,不知道它是那个对象的实例。另外每次造人时都要创建一个独立的person的对象,会造成代码臃肿的情况。

JavaScript设计模式_js实现建造者模式
建造者模式:是将一个复杂的对象的构建与它的表示分离,使得同样的构建过程可以创建不同的表示。工厂类模式提供的是创建单个类的模式,而建造者模式则是将各种产品集中起来进行管理,用来创建复合对象
html和xhtml,DOCTYPE和DTD,标准模式和兼容模式
主要涉及知识点: HTML与XHTML,HTML与XHTML的区别,DOCTYPE与DTD的概念,DTD的分类以及DOCTYPE的声明方式,标准模式(Standard Mode)和兼容模式(Quircks Mode),标准模式(Standard Mode)和兼容模式(Quircks Mode)的区别

前端四种设计模式_JS常见的4种模式
JavaScript中常见的四种设计模式:工厂模式、单例模式、沙箱模式、发布者订阅模式
javascript 策略模式_理解js中的策略模式
javascript 策略模式的定义是:定义一系列的算法,把它们一个个封装起来,并且使它们可以相互替换。 策略模式利用组合,委托等技术和思想,有效的避免很多if条件语句,策略模式提供了开放-封闭原则,使代码更容易理解和扩展, 策略模式中的代码可以复用。
javascript观察者模式_深入理解js中的观察者模式
javascript观察者模式又叫发布订阅模式,观察者模式的好处:js观察者模式支持简单的广播通信,自动通知所有已经订阅过的对象。存在一种动态关联,增加了灵活性。目标对象与观察者之间的抽象耦合关系能够单独扩展以及重用。
Vue中如何使用方法、计算属性或观察者
熟悉 Vue 的都知道 方法methods、计算属性computed、观察者watcher 在 Vue 中有着非常重要的作用,有些时候我们实现一个功能的时候可以使用它们中任何一个都是可以的
我最喜欢的 JavaScript 设计模式
我觉得聊一下我爱用的 JavaScript 设计模式应该很有意思。我是一步一步才定下来的,经过一段时间从各种来源吸收和适应直到达到一个能提供我所需的灵活性的模式。让我给你看看概览,然后再来看它是怎么形成的
Flutter 设计模式 - 简单工厂
在围绕设计模式的话题中,工厂这个词频繁出现,从 简单工厂 模式到 工厂方法 模式,再到 抽象工厂 模式。工厂名称含义是制造产品的工业场所,应用在面向对象中,顺理成章地成为了比较典型的创建型模式
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
