它更符合工程化, 不再是实验性的, 现在它是一流的api! 并且它还使用了 RENDER PROP!你在react官网上听说过 context API?如果你听说过, 你会像许多人那样,因为看过官网的文档,而害怕直接使用它么:

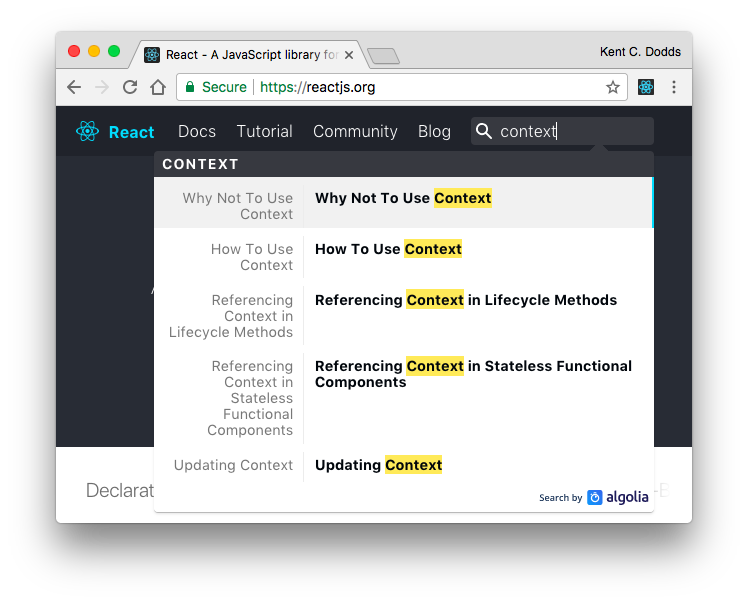
该搜索结果第一个显示“为何不用使用Context”.不会激发对context API.的大量信心 .为了使事情更加受关注,搜索结果这部分说:
如果你想让你的应用更稳定,别使用context。因为这是一个实验性的API,在未来的React版本中可能会被更改。.
那么你为何要使用context?
你有没有经历过尝试在react状态树中从底部组建向顶部组建获取状态值的痛苦? 这种痛苦称作“prop drilling” 并且 是让人感到崩溃的. 最终你必须通过不关心数据的组件来传递props,以便将这些props发送给需要关心这些数据的组件。 并且随着你移到这些组建这些痛苦将被扩大。
实际上你可以使用常规的JavaScript模块来避免这些问题。你可以把这些数据放在一个单独的模块中,这样你就可以随时随地的导入或者访问相关数据。 但是,在更新的时候会遇到一些麻烦 (你必须实现一个方法来保证实时更新), 并且服务器端的渲染也可能对单例有 问题 。
如此,这就需要 redux这种状态管理库参与进来的地方了 . redux允许您轻松地从store(状态树)中的任何位置获取数据.你所要做的就是使用这个叫做 <Provider /> 用法,的东西,神奇的是你的store(状态树)可以被任何“连接”的组件所访问
如果我告诉你 Redux用法之 <Provider /> 正在使用context的特性,那该怎么办?确实是这样! provider组件将数据放入context中,并且“连接”高阶组件将数据从context中提取出来。 因此,实际上,Redux并不允许您的数据在任何地方访问......context是就是这样!
那么,为什么你应该使用context? 那么,你可能早已经爱上了它了 !即使你不直接使用context, 但是你的app已经通过react-redux,MobX-react,react-router,glamorous等来使用它!
Context的重生
所以我们爱上了context, 但是要记住官方的警告“它又可能在之后的react版本中被摒弃掉? 现在context正式发布了! 你将会喜欢上它!
在一个月以前, the React团队从 Yarn, Rust, 和 Ember 的 rfcs 仓库中受到了启发,创建了一个新的自己的RFCs 仓库 . 第一个从仓库拉代码的是 Andrew Clark (react核心团队成员) 它被称为“新版的 context”.其中, Andrew 描述了新版的context 将会是什么样的. 在这仓库里有些很有趣的讨论。 几天后, Andrew 就向 React 仓库提了一个“New context API”的PR.
所以呢它看起来怎么样?肉眼估计新的 API 与之前的 API 存在百万级别的差异. 这是我做的一个简单实用的: 实例
这是一个更简单的版本,所以你不必另外打开代码链接:
const ThemeContext = React.createContext('light')
class ThemeProvider extends React.Component {
state = {theme: 'light'}
render() {
return (
`<ThemeContext.Provider value={this.state.theme}>`
{this.props.children}
`</ThemeContext.Provider>`
)
}
}
class App extends React.Component {
render() {
return (
`<ThemeProvider>`
`<ThemeContext.Consumer>`
{val => `<div>`{val}`</div>`}
`</ThemeContext.Consumer>`
`</ThemeProvider>`
)
}
}
在我的代码例子中你或许注意到了, 我正在使用render prop Consumer组件(最好!), 如果你不喜欢用这种方式, 您可以使用 context API (这就是为什么它是最好的)轻松实现更高阶组件或其他内容 最新的 context API 由3个主要部分组成:
- React.createContext 用于传递初始值(可选择 a fancy opt-out function that uses a bitmask). ,返回一个包含 provider 和 consumer 的对象
- The Provider 组件在树中内更深层次的值,并接受一个名为值的prop(可以是任何东西)。.
- The Consumer 函数在 provider 之后任何地方使用,并传递一个返回 JSX 的函数.
我对这个 API 充满了期待.React 团队 也将会移除 context 是实验性 API 的警告,因为,它现在是框架 “一级棒的特性” . 这就意味着开发者不要再担心使用 context 来解决应用中 prop-drilling 的问题了,对 Redux 也将不再那么依赖,对 React 将更加喜欢 (或许 James Kyle的 Unstated 是我们一直所期待的).
我认为,如果我们能避免过早和任意打断 render 方法,那么我们就更少的会感受到这种痛苦。但是,即使我们感受到了,我们也有一个坚实的核心 React API来帮助我们避免这个问题。
Context 实践
我多次遇见一个关于 context API (或普通的 render prop pattern)的问题,就是如何组合 providers 和 consumers.当在一个 render 方法中把一堆 render prop 组件放在一起时,就会像这样 嵌套:
所以我们怎么避免这种情况你? 如果这样很麻烦,你可以用常规的方法来解决: utility 函数/组件. 这有个例子:
const ThemeContext = React.createContext('light')
class ThemeProvider extends React.Component {/* code */}
const ThemeConsumer = ThemeContext.Consumer
const LanguageContext = React.createContext('en')
class LanguageProvider extends React.Component {/* code */}
const LanguageConsumer = LanguageContext.Consumer
function AppProviders({children}) {
return (
`<LanguageProvider>`
`<ThemeProvider>`
{children}
`</ThemeProvider>`
`</LanguageProvider>`
)
}
function ThemeAndLanguageConsumer({children}) {
return (
`<LanguageConsumer>`
{language => (
`<ThemeConsumer>`
{theme => children({language, theme})}
`</ThemeConsumer>`
)}
`</LanguageConsumer>`
)
}
class App extends React.Component {
render() {
return (
`<AppProviders>`
`<ThemeAndLanguageConsumer>`
{({theme, language}) => `<div>`{theme} and {language}`</div>`}
`</ThemeAndLanguageConsumer>`
`</AppProviders>`
)
}
}
在这里的目的是为了使用常见的案例,结合特殊功能的函数/组件,使案例更加 工程化! 有道理么? 我希望它确实如此。
原文链接: medium.com
翻译来源:www.zcfy.cc
如何优雅的设计 React 组件
如今的 Web 前端已被 React、Vue 和 Angular 三分天下,尽管现在的 jQuery 已不再那么流行,但 jQuery 的设计思想还是非常值得致敬和学习的,特别是 jQuery 的插件化。
React深度编程:受控组件与非受控组件
受控组件与非受控组件在官网与国内网上的资料都不多,有些人觉得它可有可不有,也不在意。这恰恰显示React的威力,满足不同规模大小的工程需求。
React框架学习_关于React两种构建应用方式选择
一般在传统模式下,我们构建前端项目很简单。就是下载各种js文件,如JQuery、Echart等,直接放置在html静态文件。Webpack则是JavaScript中比较知名的打包工具。这两个构建工具构成了React应用快速搭建的基础。

Gatsby.js_一款基于React.js静态站点生成工具
Gatsby能快速的使用 React 生态系统来生成静态网站,可以结合React Component、Markdown 和服务端渲染来完成静态网站生成让他更强大。
React创建组件的三种方式及其区别
React推出后,出于不同的原因先后出现三种定义react组件的方式,殊途同归;具体的三种方式:函数式定义的无状态组件、es5原生方式React.createClass定义的组件、es6形式的extends React.Component定义的组件
react生命周期详解_深入理解React生命周期
React主要思想是通过构建可复用组件来构建用户界面,每个组件都有自己的生命周期,它规定了组件的状态和方法需要在哪个阶段改变和执行。所谓组件就是有限状态机,,表示有限个状态以及在这些状态之间的转移和动作行为的模型。
React + Webpack 构建打包优化
React 相关的优化:使用 babel-react-optimize 对 React 代码进行优化,检查没有使用的库,去除 import 引用,按需打包所用的类库,比如 lodash 、echarts 等.Webpack 构建打包存在的问题两个方面:构建速度慢,打包后的文件体积过大

react router中页面传值的三种方法
这篇文章主要介绍React Router定义路由之后如何传值,有关React和React Router 。react router中页面传值的三种方法:props.params、query、state
react 高阶组件的 理解和应用
react 高阶组件简单的理解是:一个包装了另一个基础组件的组件。高阶组件的两种形式:属性代理(Props Proxy)、反向继承 (Inheritance Inversion)
react中的refs属性的使用方法
React 支持一种非常特殊的属性 Ref ,你可以用来绑定到 render() 输出的任何组件上。这个特殊的属性允许你引用 render() 返回的相应的支撑实例( backing instance )。这样就可以确保在任何时间总是拿到正确的实例
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!

