前言
最近在做公司flutter项目的时候,接到了一个需求,本质上就是实现收起键盘的时候让TextField组件失去焦点的功能。
这个需求乍一看很好解决,心想,就这!就这!就这!so easy!
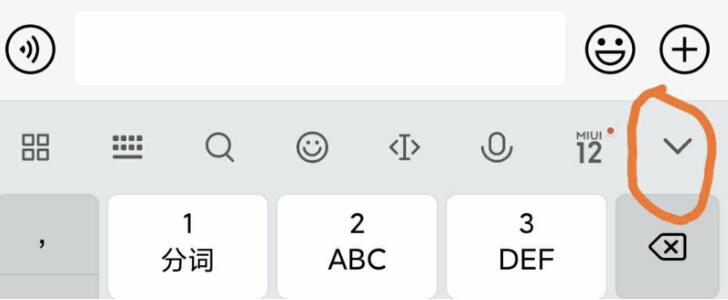
但是!但是!但是!万万没想到啊,实现时候却让我本来就很稀薄的头发雪上加霜,原因就是安卓手机第三方输入法有一个很蛋疼的地方,就是他会有一个收起键盘的按钮,如下图所示:

问题就在,这!个!按!钮!他不属于原生键盘按钮,无法检测到键盘事件!并且不能够屏蔽!真的要给搞崩溃了。下面就给兄弟萌说说我最后的解题思路,希望能有所帮助!
解题思路
上面说过,键盘事件无法监听,所以我只能另外想办法。能不能监听键盘关闭呢?通过一番查找,得出的答案是可以,那么就来搞一下!
keyboard_visibility
地址: https://pub.dev/packages/keyb...
这个库可以用来监听键盘的弹出和收起,引用库里的例子:
import 'package:keyboard_visibility/keyboard_visibility.dart';
@protected
void initState() {
super.initState();
KeyboardVisibilityNotification().addNewListener(
onChange: (bool visible) {
print(visible);
},
);
}通常来讲,这个就完全可以解决我们的需求,但是!事情并没有这么简单!我们在升级了flutter版本之后,发现无法打包apk,最后提示是keyboard_visibility不!兼!容!查了一下资料发现,这个库应该是作者停更了,没有做到与时俱进,这咋整!
由于网上相关资料极少,科学上网也不能立刻解决我的问题,万般无奈之下,只能换个思路。那能不能监听界面的高度变化?经过查找资料,得出的结论是可以这样做的。
WidgetsBindingObserver & didChangeMetrics
这个组件可以监听页面的一些生命周期,并且其中有一个回调didChangeMetrics可以监听界面高度的变化。其中键盘的弹出和收起这些其实都属于高度的变化自然也是可以监听到的。
Nice!看到这里,那么我们的解决方案也就有了,那就是设置一个flag,区分出来什么时候键盘弹出,什么时候键盘收起。
class _InputState extends State<Input> with WidgetsBindingObserver {
// 输入框的焦点实例
FocusNode _focusNode;
// 当前键盘是否是激活状态
bool isKeyboardActived = false;
@override
void initState() {
super.initState();
_focusNode = FocusNode();
// 监听输入框焦点变化
_focusNode.addListener(_onFocus);
// 创建一个界面变化的观察者
WidgetsBinding.instance.addObserver(this);
}
@override
void didChangeMetrics() {
super.didChangeMetrics();
WidgetsBinding.instance.addPostFrameCallback((_) {
// 当前是安卓系统并且在焦点聚焦的情况下
if (Platform.isAndroid && _focusNode.hasFocus) {
if (isKeyboardActived) {
isKeyboardActived = false;
// 使输入框失去焦点
_focusNode.unfocus();
return;
}
isKeyboardActived = true;
}
});
}
// 既然有监听当然也要有卸载,防止内存泄漏嘛
@override
void dispose() {
super.dispose();
_focusNode.dispose();
WidgetsBinding.instance.removeObserver(this);
}
// 焦点变化时触发的函数
_onFocus() {
if (_focusNode.hasFocus) {
// 聚焦时候的操作
return;
}
// 失去焦点时候的操作
isKeyboardActived = false;
}
@override
Widget build(BuildContext context) {
return TextField(
focusNode: _focusNode,
textInputAction: TextInputAction.done,
);
}
}这样就大功告成了,测试之后暂时没发现什么大问题,还是比较好用的。

移动跨平台框架Flutter介绍和学习线路
Flutter是一款移动应用程序SDK,一份代码可以同时生成iOS和Android两个高性能、高保真的应用程序。Flutter目标是使开发人员能够交付在不同平台上都感觉自然流畅的高性能应用程序。我们兼容滚动行为、排版、图标等方面的差异。
初识flutter
关注flutter已经好久,因为没有发正式版,所以一直也不想过早的躺浑水,但是最近无意中看到几篇文章,再加上美团和咸鱼等app也一直在做灰度测试,所以上周开始看了一下官方文档,地址:https://flutter.io/docs/get-started/install,然后在此做一下总结。

深入理解Flutter多线程
Flutter默认是单线程任务处理的,如果不开启新的线程,任务默认在主线程中处理。和iOS应用很像,在Dart的线程中也存在事件循环和消息队列的概念,但在Dart中线程叫做isolate。

Flutter1.5 开始,将成为全平台 UI 框架!
Flutter 1.5 的发布,同期也宣布发布 Flutter for Web 的 Preview 版本,正式开启了 Flutter 的全平台 UI 框架之路。早在年初发布的 Flutter 2019 Roadmap 中,就有提到,会在今年支持移动设备之外的平台,对 Web 的支持,算是完成了一个新的里程碑吧。
Flutter支持Web开发了!
Flutter作为一个可移植的UI框架,已经支持现代Web应用开发了!我们很开心已经发布了SDK预览版,这样你可以在Web浏览器里直接运行你的Flutter UI代码。
Flutter 混合开发 (交互通信)
Flutter 与原生之间的通信依赖灵活的消息传递方式:1,Flutter 部分通过平台通道将消息发送到其应用程序的所在的宿主环境(原生应用)。2,宿主环境通过监听平台通道,接收消息。
Flutter 局部路由实现
Flutter是借鉴React的开发思想实现的,在子组件的插槽上,React有this.props.children,Vue有<slot></slot>。当然Flutter也有类似的Widget,那就是Navigator,不过是以router的形式实现(像<router-view></router-view>)。
Flutter Kotlin 到底该如何选择?
这两个技术在当下如何选择,我之前在公众号上的回复是:如果你已经处于一个比较满意的公司,并考虑长期发展,公司并未使用这两个技术,你可以专心钻研公司当下使用的,或者未来将要使用的,这些才能助你在公司步步高升。
Flutter 与 iOS 原生 WebView 对比
本文对比的是 UIWebView、WKWebView、flutter_webview_plugin(在 iOS 中使用的是 WKWebView)的加载速度,内存使用情况。测试网页打开的速度,只需要获取 WebView 在开始加载网页和网页加载完成时的时间戳
Flutter For Web
用来构建漂亮、定制化应用的跨平台的 UI 框架 Flutter 现在已经支持 Web 开发了。我们很高兴推出了一个预览版的 SDK 可以让开发者直接使用 Flutter UI 和业务逻辑代码构建 web 应用
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!

