手机网站支付主要应用于手机、掌上电脑等无线设备的网页上,通过网页跳转或浏览器自带的支付宝快捷支付实现买家付款的功能,资金即时到账。如何在自己的H5页面如何集成支付宝支付呢?目前采用前后端分离的开发模式,数据都是通过服务器那边获取的,现在需要集成支付宝支付,下面就简单介绍下。
首先我们不需要管后端的代码实现,在支付宝文档中说明,根据需求传递相应数据给后端,后端返回一个form形式的字符串。我们需要在请求回调中执行:
res => {
const div = document.createElement('div');
div.innerhtml = res.html;
document.body.appendChild(div);
document.forms[0].submit();
}把返回的内容封装到一个div中,然后提交该form表单,用于触发支付宝支付。
其实from表单的大体内容如下:如果不经过接口,我们可以在前端进行拼接如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<form id="alipaysubmit" name="alipaysubmit" action="https://mapi.alipay.com/gateway.do?_input_charset=utf-8" method="get">
<input type="hidden" name="service" value="alipay.wap.create.direct.pay.by.user" />
<input type="hidden" name="partner" value="合作商户ID,需要跟支付宝申请" />
<input type="hidden" name="_input_charset" value="utf-8" />
<input type="hidden" name="sign_type" value="MD5" />
<input type="hidden" name="sign" value="78ff1f0d498b6bc1302b9fcb96e25edf" />
<input type="hidden" name="notify_url" value="http://127.0.0.1:8080/pay-front/aliPayResultNotify" />
<input type="hidden" name="return_url" value="http://127.0.0.1:8080/Service/toReturn.action" />
<input type="hidden" name="out_trade_no" value="00652016012716580911842412986916" />
<input type="hidden" name="subject" value="1" />
<input type="hidden" name="total_fee" value="0.01" />
<input type="hidden" name="seller_id" value="合作商户ID,需要跟支付宝申请" />
<input type="hidden" name="payment_type" value="1" />
<input type="hidden" name="body" value="20160127|10201601271658060548484552912431|ALIPAY-WAP|1" />
<input type="hidden" name="exter_invoke_ip" value="112.97.57.54" />
</form>
<script>document.forms['alipaysubmit'].submit();</script>
</body>
</html>其中service比较重要,它值分别有:
alipay.wap.create.direct.pay.by.user:网页支付(非及时到账)
create_direct_pay_by_user:网页支付(及时到账)
mobile.securitypay.pay :调起支付宝的支付控件,完成支付
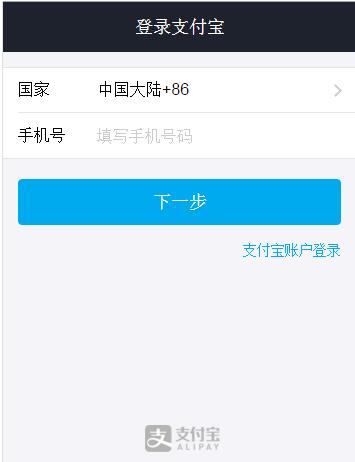
表单提交后跳到支付宝页面:

支付成功后支付宝会根据请求参数的notify_url返回到商户后台,然后完成剩余逻辑即可。
关于支付宝手机支付签名说明:
支付宝支持的签名方式较多,MD5、RSA都支持,其中移动支付目前仅支持RSA签名方式,其他方式都支持MD5/RSA,需要说明的是,MD5签名的时候是将key按字母顺序排序,然后拼上从支付宝申请的MD5 key,组成一个新的字符串。
移动支付中,需要对签名值进行一次URL编码,但是,在支付结果通知的报文的签名值却不需要对签名值进行URL解密。
支付系统订单模型该如何设计?
支付系统太重要了,它拥有公司所有的现金流水,是进行业务清算、财务核算、上市审计以及后续各类财务信息管理的关键系统之一。一家公司被收购后新老板们最关心的事也莫过于财务数据的准确性了

支付宝小程序个人开发者,但暂未开放支付接口
支付宝小程序今日正式面向个人开发者开放公测。这是继微信之后,业内第2家面向个人开发者开放的小程序平台。有开发能力的个人用户可访问支付宝小程序平台,扫码验证个人身份以后即可开始支付宝小程序账号申请并进行代码开发。
微信H5支付,看完这个你一定就懂了
微信H5支付一定要开通,没开通就别扯淡了,它和APP支付不是一个;微信支付后台一定要配置js安全域,否则支付时可能会因为地址不在该域下导致支付失败(提示商户参数配置错误,其实跟参数没半毛关系)
微信支付:任何将微信支付用于虚拟货币交易的行为将予以清退
腾讯科技讯 10月10日,微信支付发布了对虚拟货币的态度声明。微信支付称,微信支付不支持虚拟货币交易,如发现任何把微信支付用于虚拟货币交易的行为,将予以清退处理。
无感支付:阿里腾讯的下个“凡尔登”?
糟糕的用户体验会反作用于企业盈利能力的提升,而盈利能力的下降将导致服务效率的下降,从而陷入由用户体验到服务价值下降的恶性循环。而在以体验经济为导向的商业活动中
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
